标签:
废话不说,直接上图
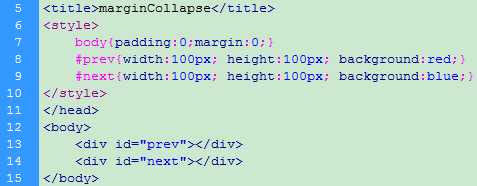
基本代码如下:

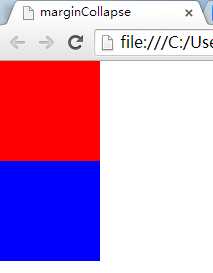
效果图如下:

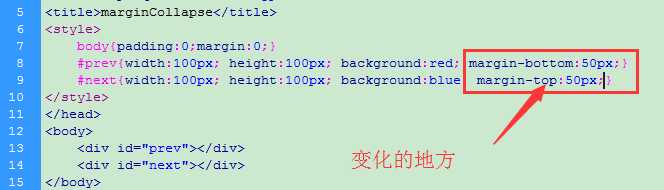
给两个div分别加marginBottom和marginTop看一下效果

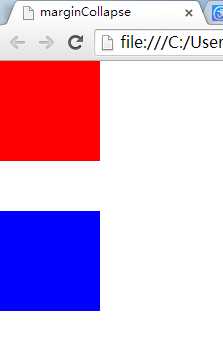
实际效果如下:

我们可以看出两个div之间的距离并不是50+50,而是只显示了一个50;原因和上一遍文章一样,两个margin值重叠了,并且只显示最大的一个。
解决方案:
1.两个div中的任意一个加“display:inline-block”;
如果两个div需要横向加margin,如红色的加margin-right,蓝色的加margin-left时的解决方案如下:
1.两个div同时加float;
2.两个div同时加“display:inline-block”;(这里有一个小坑:两个div之间的距离会大于两个margin之和,解决方案见inline-block的特点)
如有错误,欢迎纠正。
标签:
原文地址:http://www.cnblogs.com/oyangyin/p/4645090.html