标签:
在开始的学习过程中,不清楚什么是双边距,通过上网查询,渐渐知道原形。概述为:若给一个浮动元素加上了同浮动方向一致的margin,则会在IE6上表现出双边距(在浮动方向的最边上会出现2*的margin).用图可表示为:
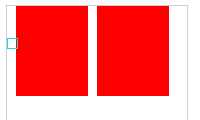
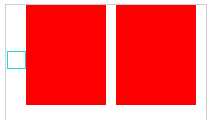
高版本浏览器: IE浏览器:
IE浏览器:
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title></title> <style type="text/css"> .box{width:200px;height:300px;border:1px solid #ccc;} .square{float:left;margin-left:10px;width:80px;height:100px;background:red;/*display:inline; 方案1*/}
.s1{_margin-left:5px;} //方案2
</style>
</head>
<body>
<div class="box">
<div class="square s1"></div>
<div class="square s2"></div>
</div>
</body>
</html>
解决方案:
1.给浮动的元素添加display:inline属性;
2.给ie6加写一个hack,变浮动方向的最边上元素的margin为本身的一半(本例中即为_margin-left:5px),不推荐使用。
标签:
原文地址:http://www.cnblogs.com/july-Vivian/p/4646068.html