标签:
- UILabel的常见属性
@property(nonatomic,copy) NSString *text; 显示的文字 @property(nonatomic,retain) UIFont *font; 字体 UIFont代表字体,常见创建方法有以下几个: + (UIFont *)systemFontOfSize:(CGFloat)fontSize; 系统默认字体 + (UIFont *)boldSystemFontOfSize:(CGFloat)fontSize; 粗体 + (UIFont *)italicSystemFontOfSize:(CGFloat)fontSize; 斜体 @property(nonatomic,retain) UIColor *textColor; 文字颜色 @property(nonatomic) NSTextAlignment textAlignment; 对齐模式(比如左对齐、居中对齐、右对齐) @property(nonatomic) NSInteger numberOfLines; 文字行数 @property(nonatomic) NSLineBreakMode lineBreakMode; 换行模式
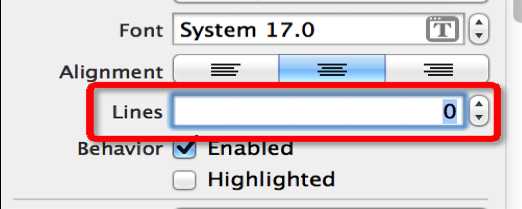
要想让UILabel自动换行,设置Lines为0即可

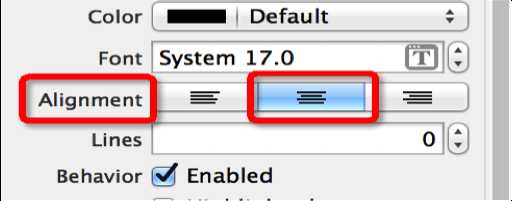
让UILabel的文字居中显示
- 什么是UIImageView
```
UIKit框架提供了非常多的UI控件,但并不是每一个都很常用,有些控件可能1年内都用不上,有些控件天天用,比如UIButton、UILabel、UIImageView、UITableView等等
UIImageView极其常用,功能比较专一:显示图片
```
- UIImageView的常见属性
@property(nonatomic,retain) UIImage *image; 显示的图片 @property(nonatomic,copy) NSArray *animationImages; 显示的动画图片 @property(nonatomic) NSTimeInterval animationDuration; 动画图片的持续时间 @property(nonatomic) NSInteger animationRepeatCount; 动画的播放次数(默认是0,代表无限播放)
- UIImageView的常见方法
- (void)startAnimating; // 开始动画 - (void)stopAnimating; // 停止动画 - (BOOL)isAnimating; // 是否正在执行动画
- UIImage
一个UIImage对象代表一张图片,一般通过imageNamed:方法就可以通过文件名加载项目中的图片
UIImage *image = [UIImage imageNamed:@"lufy"];
- 什么是按钮
```
还有一个非常重要的UI控件---UIButton,俗称“按钮”
一般情况下,点击某个控件后,会做出相应反应的都是按钮
按钮的功能比较多,既能显示文字,又能显示图片,还能随时调整内部图片和文字的位置
```
- UIButton的状态
```
normal(普通状态)
默认情况(Default)
对应的枚举常量:UIControlStateNormal
highlighted(高亮状态)
按钮被按下去的时候(手指还未松开)
对应的枚举常量:UIControlStateHighlighted
disabled(失效状态,不可用状态)
如果enabled属性为NO,就是处于disable状态,代表按钮不可以被点击
对应的枚举常量:UIControlStateDisabled
```
- 设置按钮的背景图片

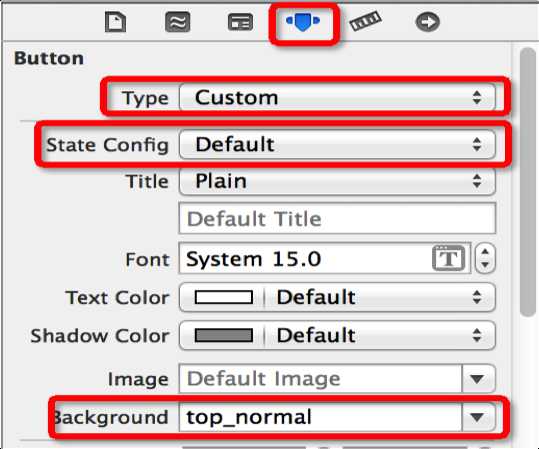
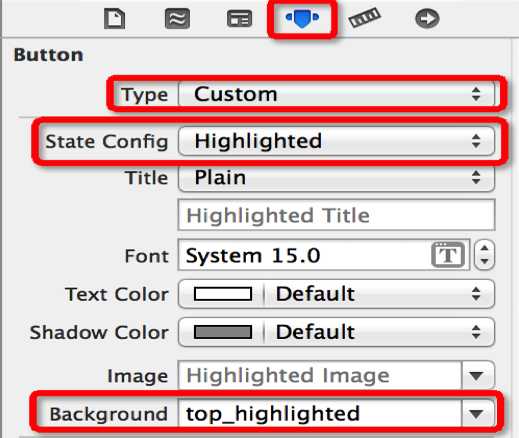
设置按钮在不同状态下的背景图片
(为了保证高亮状态下的图片正常显示,必须设置按钮的type为custom)

- 按钮的样式
```
// 在用代码创建按钮的同时指定按钮样式 UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom]; UIButtonTypeCustom:无类型,按钮的内容需要自定义 UIButtonTypeDetailDisclosure: UIButtonTypeInfoLight: UIButtonTypeInfoDark: UIButtonTypeContactAdd:
```
- UIButton的常见设置
```
- (void)setTitle:(NSString *)title forState:(UIControlState)state; 设置按钮的文字 - (void)setTitleColor:(UIColor *)color forState:(UIControlState)state; 设置按钮的文字颜色 - (void)setImage:(UIImage *)image forState:(UIControlState)state; 设置按钮内部的小图片 - (void)setBackgroundImage:(UIImage *)image forState:(UIControlState)state; 设置按钮的背景图片 设置按钮的文字字体(需要拿到按钮内部的label来设置) btn.titleLabel.font = [UIFont systemFontOfSize:13]; - (NSString *)titleForState:(UIControlState)state; 获得按钮的文字 - (UIColor *)titleColorForState:(UIControlState)state; 获得按钮的文字颜色 - (UIImage *)imageForState:(UIControlState)state; 获得按钮内部的小图片 - (UIImage *)backgroundImageForState:(UIControlState)state; 获得按钮的背景图片
```
#4.UIButton、UIImageView、UILabel的选择
- UIButton
```
既能显示文字,又能显示图片(能显示2张图片,背景图片、内容图片)
长按高亮的时候可以切换图片\文字
直接通过addTarget...方法监听点击
```
- UIImageView
```
能显示图片,不能直接通过addTarget...方法监听点击
```
- UILabel
```
能显示文字,不能直接通过addTarget...方法监听点击
```
- 选择
+ 仅仅是显示数据,不需要点击
建议选择UIImageView、UILabel
+ 不仅显示数据,还需要监听点击
建议选择UIButton
其实UIImageView、UILabel也可以通过手势识别器来监听
+ 长按控件后,会改变显示的内容
不用考虑了,选择UIButton(因为UIButton有highlighted这种状态)
+ 同时显示2张图片:背景图片、内容图片
不用考虑了,选择UIButton
UIButton、UIImageView、UILabel的选择
标签:
原文地址:http://www.cnblogs.com/chglog/p/4647052.html