标签:
有些人使用CSS做阴影效果,但是在HTML5中,canvas工具提供了一个相当不错的阴影效果方法,这可以使我们能够实现一个相当不错的阴影效果。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Canvas</title>
</head>
<style type="text/css">
body{margin:20px auto; padding:0; width:800px; }
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$(‘can‘);
var cans = can.getContext(‘2d‘);
cans.fillStyle = ‘#666‘;
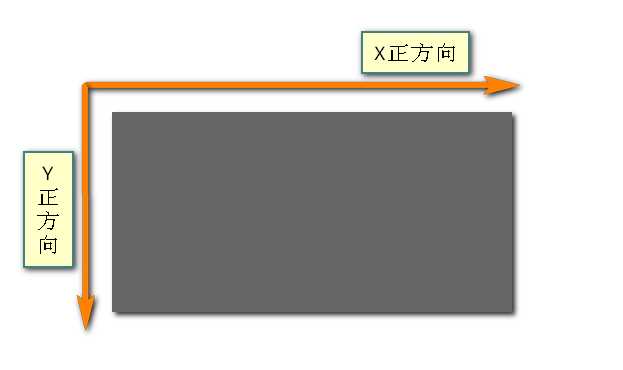
cans.shadowOffsetX = 3;
cans.shadowOffsetY = 3;
cans.shadowColor = ‘#333‘;
cans.shadowBlur = 8;
cans.fillRect(200,300,400,200);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="800px" height="600px"></canvas>
</body>
</html>
使用了四个方法,实现了Canvas中的阴影效果,shadowOffset是横向、纵向偏移量,shadowBlur是模糊量,值越大,模糊效果越强(最好1-10)
标签:
原文地址:http://www.cnblogs.com/babysay123/p/4647942.html