标签:
参考:http://www.w3school.com.cn/jsref/dom_obj_event.asp
什么是DOM

DOM事件包括:

--------------------------------------------------------------------------------------------------------------
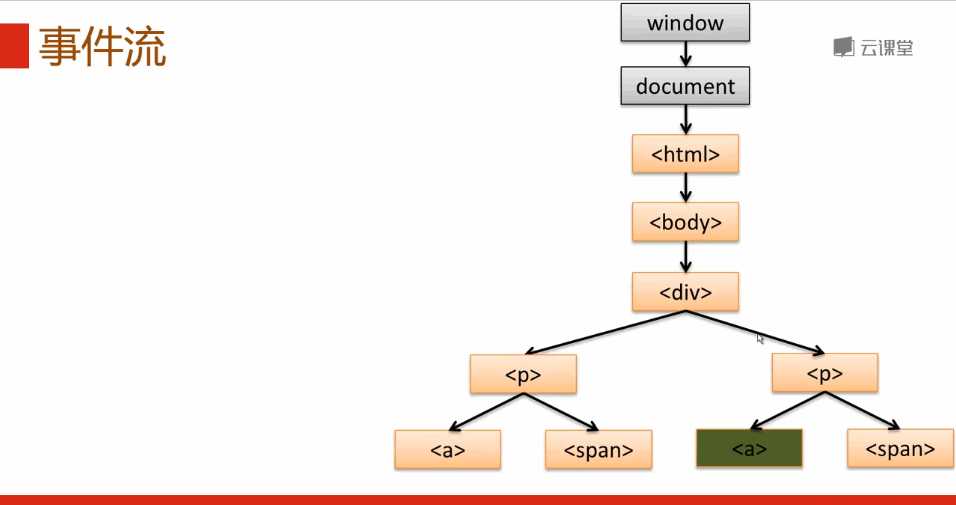
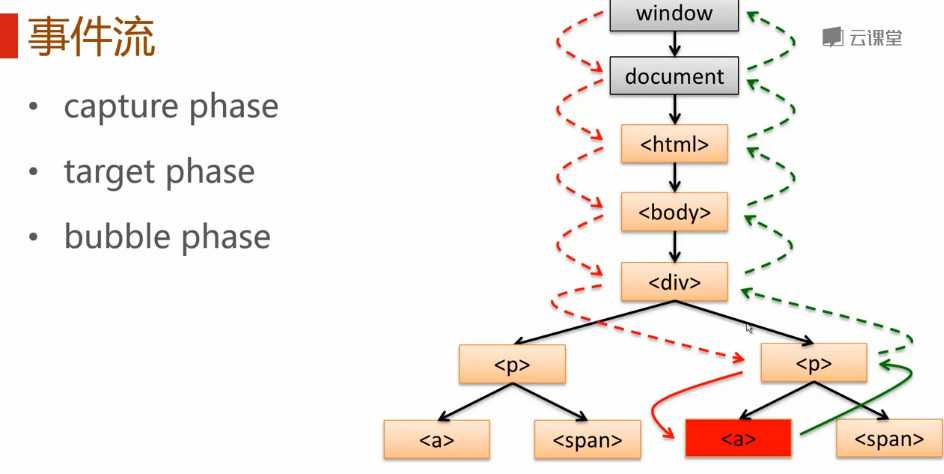
1.事件流:DOM事件处理执行的过程


capture phase 捕获过程 从window开始捕获直到目标节点的父节点 p
target phase 目标过程 事件触发从父节点开始捕获 获得 a 节点
bubble phase 冒泡过程 从父节点 p 冒泡到window
--------------------------------------------------------------------------------------------------------------
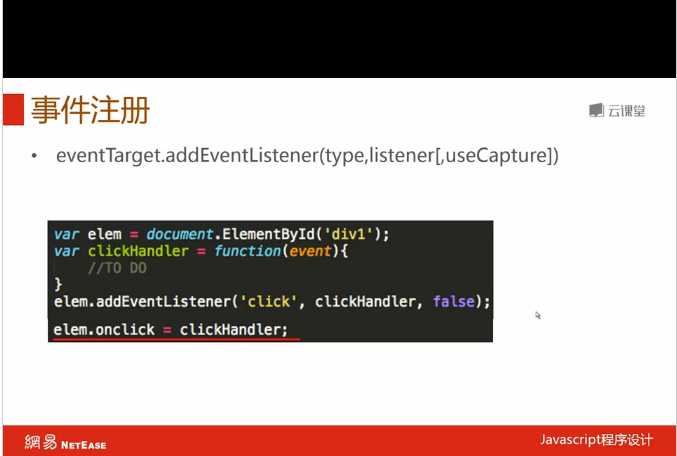
2.事件注册
参考:https://developer.mozilla.org/zh-CN/docs/Web/API/EventTarget
语法:
target.addEventListener(type, listener[, useCapture]);
target.addEventListener(type, listener[, useCapture, wantsUntrusted ]); // Gecko/Mozilla only
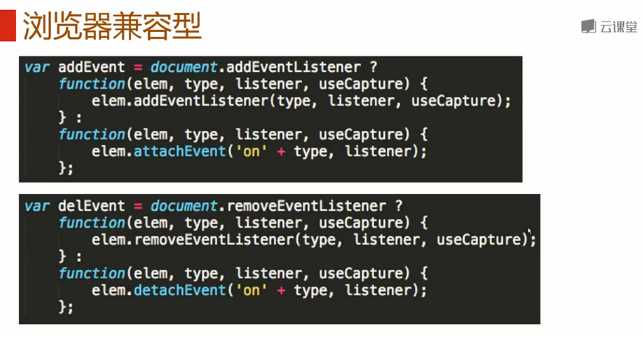
兼容IE
if (el.addEventListener) {
el.addEventListener(‘click‘, modifyText, false);
} else if (el.attachEvent) {
el.attachEvent(‘onclick‘, modifyText);
}
使用attachEvent方法有个缺点,是this 的值会变成 window 对象而不是触发事件的元素。

elem.onclick=clickHandler;
这种方式只能添加一个方法,不过非常的直观简洁。
取消事件注册: 
事件触发:

浏览器兼容:


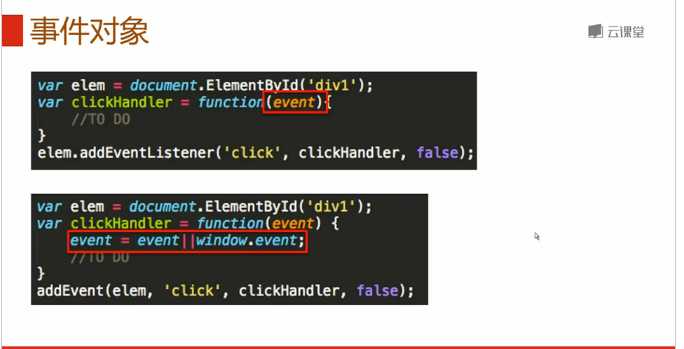
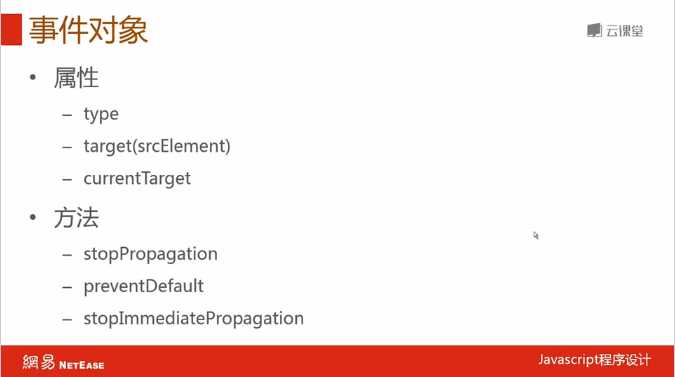
事件对象:


阻止事件传播:event.stopPropagation() (W3C)
event.cancelBubble=true; (IE)
event.stopImmediatePropagation() (W3C)
这个方法做了两个事,1.阻止了事件往父节点传播 2.阻止了目标节点的其他事件
默认行为:
什么是默认行为,比如点击链接,链接会被打开 双击文字,文字会被选中
阻止默认行为:
Event.preventDefault() (W3C)
Event.returnValue=false (IE)
-----------------------------------------------------------------------------------
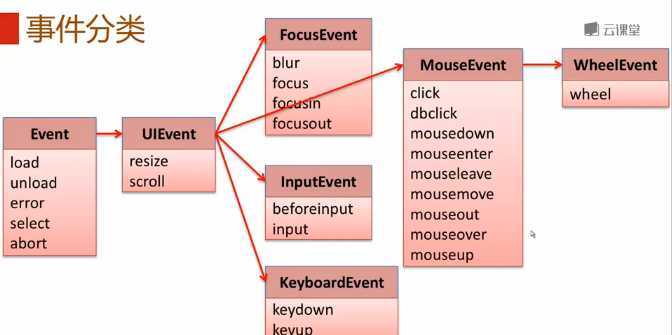
事件类型:
事件分类:
DOM事件分类及继承关系;鼠标事件类型、鼠标事件对象、鼠标事件举例;键盘、输入、焦点事件类型、事件对象、事件举例;其他常用事件介绍与举例

UIEvent继承自Event,他们都是继承关系 MouseEvent是最常用的事件

点击
双击
鼠标按下
鼠标移动
当鼠标指针从元素上移开时,发生 mouseout 事件。该事件大多数时候会与 mouseover 事件一起使用。
鼠标离开一个元素 当鼠标指针位于元素上方时,会发生 mouseover 事件。
鼠标覆盖元素
鼠标键放开
鼠标进入一个元素 和mouseover 的区别:当鼠标进入元素的子元素时 mouseenter 不触发 ,而mouseover会触发。
鼠标离开一个元素 当鼠标指针离开元素时,会发生 mouseleave 事件。该事件大多数时候会与 mouseenter 事件一起使用。
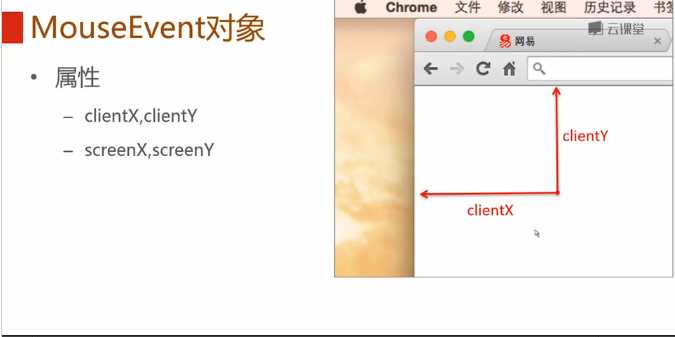
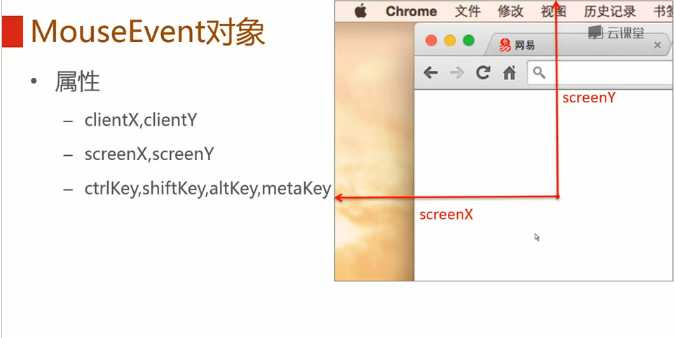
MouseEvent属性:



button(0,1,2)指 按下鼠标的左键中键或右键
MouseEvent顺序

拖拽div
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>拖拽div</title> <style> #div1{ position: absolute;top: 0;left: 0; border:1px solid #000; width: 100px; height: 100px; } </style> </head> <body> <div id="div1"></div> <script> var addEvent= document.addEventListener? function (elem,type,listener,useCapture){ elem.addEventListener(type,listener,useCapture); }: function (elem,type,listener,useCapture){ elem.detachEvent(‘on‘+type,listener); }; var elem=document.getElementById(‘div1‘); var clientX,clientY,moving; var mouseDownHandler=function(event){ event=event||window.event; clientX=event.clientX; clientY=event.clientY; moving=!0; } var mouseMoveHandler=function(event){ if(!moving) return; event=event||window.event; var newClientX=event.clientX, newClientY=event.clientY; var left=parseInt(elem.style.left)||0, top=parseInt(elem.style.top)||0; elem.style.left=left+(newClientX-clientX)+‘px‘; elem.style.top=top+(newClientY-clientY)+‘px‘; clientX=newClientX; clientY=newClientY; } var mouseUpHandler=function(event){ moving=!1; } addEvent(elem,‘mousedown‘,mouseDownHandler); addEvent(elem,‘mousemove‘,mouseMoveHandler); addEvent(elem,‘mouseup‘,mouseUpHandler); </script> </body> </html>
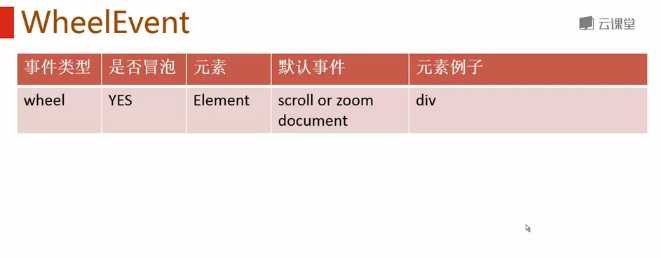
滚轮事件:


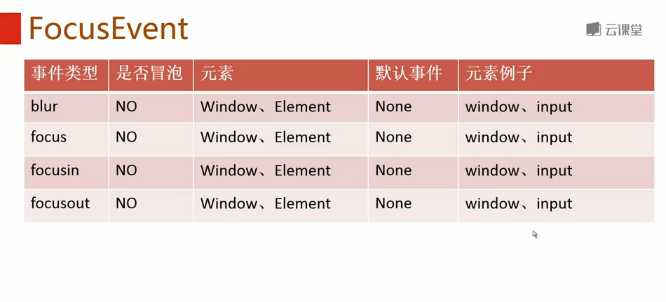
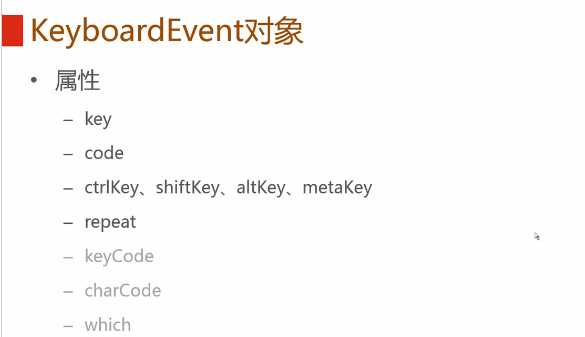
focusEvent





Event:

window对象的Event:

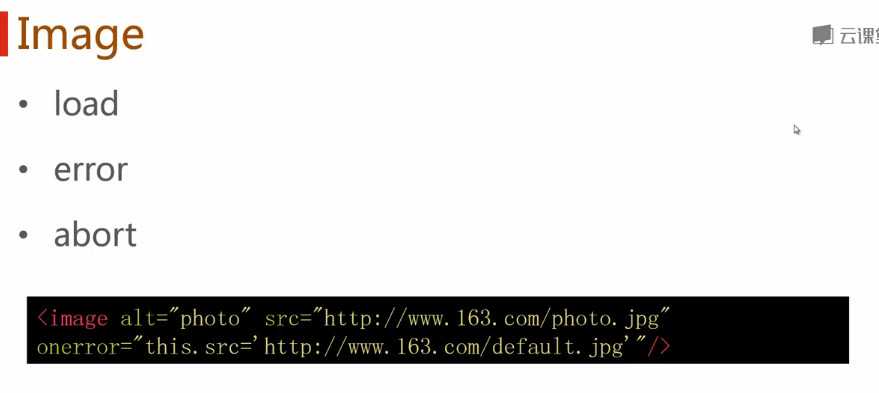
image对象的Event

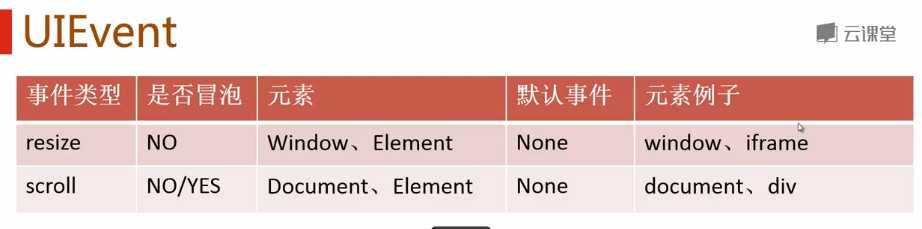
UIEvent:

标签:
原文地址:http://www.cnblogs.com/Eyrum/p/4648578.html