标签:
相信对于Android的初学者来说,大家都曾经被layout里这两个极其相似的属性迷惑过。
简单使用一下搜索工具,我们就不难找到下面这样的答案:
layout_gravity 表示组件自身在父组件中的位置
gravity 表示组件的子组件在组件中的位置
看似很简单嘛~)
貌似大伙瞅一眼就明白了。今天我要说的就是这貌似瞅一眼就明白的道理。
为什么这么简单的道理,总有同学会发现,在“某些时候”,layout_gravity这个属性不好使了,失去了它应有的作用。
于是同学们又开始使用搜索工具,一边还不停的骂:Google做的这个layout真他妈的不好使!
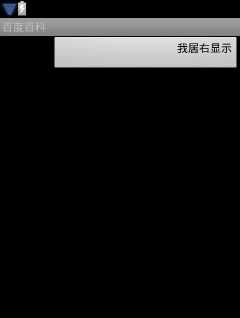
下面我们就网上找来的一个例子来简单描述一种layout_gravity失效的情况。
这段代码的展现效果如下:!

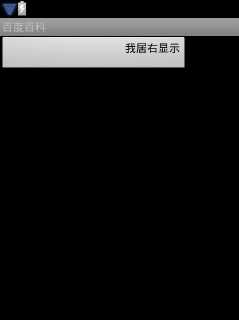
然后我们再看下面这段代码:
这段代码我们一样设置了android:layout_gravity="right",但是它的展现效果却是下面这样的:

于是我们前面所说的情况就发生了,“Google做的这个layout真他妈的不好使!”
问题究竟出在哪里了呢?
细心一点的同学就会发现,下面的这段代码,最外层的LinearLayout少了这样一个属性:android:rientation="vertical"
不错,正是缺少了这个属性才导致了android:layout_gravity="right"的失效。
因为LinearLayout默认的是:android:rientation="horizontal" "
也就是说,只有在作为父layout的LinearLayout是android:rientation="vertical" 的时候,android:layout_gravity="right"才会生效。
到这里本次“讲座”可以结束了吗? No!
看完上面的内容,有同学也许还会发现,当外层的LinearLayout为android:rientation="vertical" 的时候,android:layout_gravity="bottom"失效了
看到这里相信大家都明白了
下面我们还需要做一个简单的总结:
当作为父layout的LinearLayout的属性为android:rientation="vertical" 的时候,android:layout_gravity="?"这里设为横向的时候才能生效。比如:left,right,center_horizontal等
当作为父layout的LinearLayout的属性为android:rientation="horizental" 的时候,android:layout_gravity="?"这里设为纵向的时候才能生效。比如:top,bottom,center_vertical等;
有一个比较特殊的是center,不管是横向还是纵向的时候,它总有一个方向起作用
另外有几个别急面生的:fill_vertical,fill_horizontal,fill,clip_vertical,clip_horizontal
这几个以前没留意过,莫非是新版本的SDK中,新引进的?分散对齐?很迷惑。
有用过的同学还请不吝赐教一下
标签:
原文地址:http://www.cnblogs.com/wade-pcb/p/4648982.html