标签:
文章模块的开发目录为: ~/blog/work/art/1.0.0
文章管理主要有3个页面: 文章列表/添加文章/编辑文章
1.模板
atm规定,模板文件统一放在版本号下面的views文件夹下面
因此:
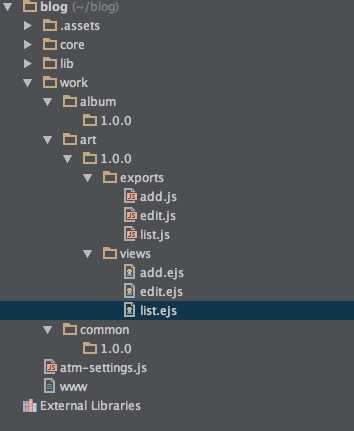
1.在~/blog/work/art/1.0.0下面创建views文件夹
2.在views文件夹下创建 list.ejs / add.ejs / edit.ejs 三个文件
2.入口文件
针对这三个模板,我们设定三个入口文件 分别为list.js / add.js / edit.js
这三个入口文件是将来与研发进行协同工作的一个入口文件,因此atm规定,后台需要用到的入口文件需要放在版本下面的exports文件夹下
因此:
1.在~/blog/work/art/1.0.0下面创建exports文件夹
2.在exports文件夹下创建 list.js / add.js / edit.js 三个文件
3.查看入口文件构建后的id
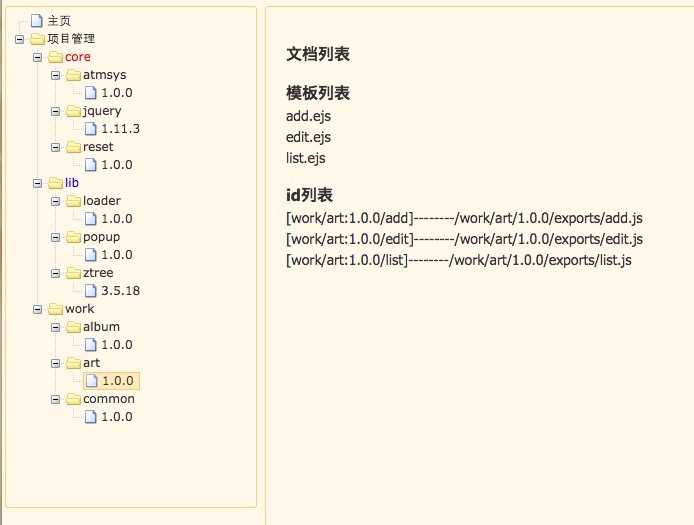
 点击左侧这里,
点击左侧这里,
右侧会出现

在右侧可以看到三个文件对应的id分别为
work/art:1.0.0/list
work/art:1.0.0/add
work/art:1.0.0/edit
在模板列表下是三个模板的链接
ps(本地的node环境界面暂时比较丑,后续会继续优化)
4.在模板中调用入口文件
以添加文章(add.ejs) (http://127.0.0.1:1234/dev/work/art/1.0.0/views/add) 为例, 代码为
<% atmjs.use(‘work/art:1.0.0/add‘); %>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>添加文章页面</title>
<% atmjs.loadCss(); %> <!--渲染入口文件依赖的css-->
</head>
<body>
<% atmjs.loadJs(); %> <!--渲染入口文件依赖的JS相关代码-->
</body>
</html>
那么问题来了,如果过段时间我版本升级了,或者art名称改了,或者work名称改了,那岂不是每个模板里面的入口文件都得改?
呵呵,我们有对策,我们这里提供了三个变量占位符($family,$module,$version),注意看add.ejs的访问地址结构/dev/work/art/1.0.0/views/add
dev是本地的一个构建目标,后面的文档会提到,暂时先不管
$family会替换成work
$module会替换成art
$version会替换成1.0.0
因此我们可以这样调用入口文件
<% atmjs.use(‘$family/$module:$version/add‘); %>
截至目前,项目目录为

标签:
原文地址:http://www.cnblogs.com/ipliu/p/4648787.html