标签:style blog http color 使用 width
sass功能强大,特别是支持for循环,节省大量开发时间,但是在开发时遇到一个问题,直接使用%时没有问题,当有变量时再加% 单位在编译时报错;

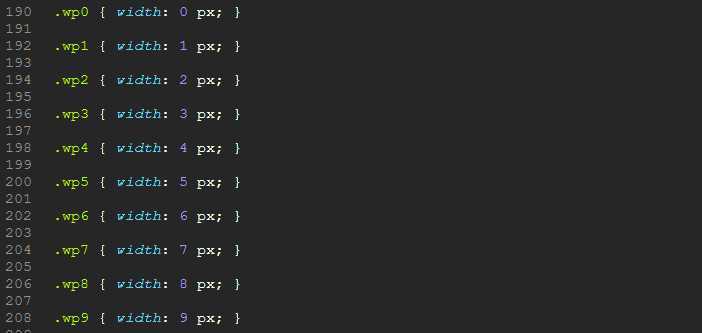
这样没有问题:
@for $width from 0 to 10{ .wp#{$width}{ width:$width px; } }
但是这样就有问题了:
@for $width from 0 to 10{ .wp#{$width}{ width:$width%; } }
或者这样:
@for $width from 0 to 10{ .wp#{$width}{ width:$width %; } }
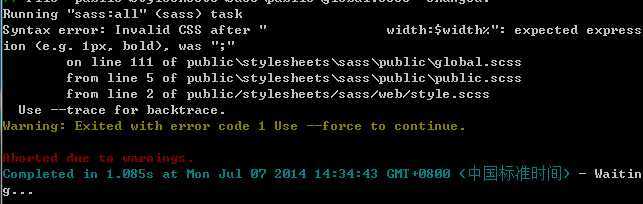
编译时报错,试了好多方法还是不行,最后采用很二的方式竟然可以了:
@for $width from 0 to 10{ .wp#{$width}{ width:$width+0%; } }

Sass for循环中编译%时报错解决方案,布布扣,bubuko.com
标签:style blog http color 使用 width
原文地址:http://www.cnblogs.com/kingwell/p/3829657.html