标签:style blog http color os 2014
来到某公司三个多月,大大小小的接触了几个项目。总的来说,还是挺充实的,一直处于半忙碌-忙碌的状态。
第一个项目是租房后台 ,采用asp.net+bootstrap,后来因为各种各样的原因被产品总监给毙掉了 - -。不过拿来练练手也好。
前台采用的bootstrap框架,后台是基本的三层架构。
主要的功能点有登录验证,用户管理,菜单管理,
每个管理页面都有
1> 分页,采用的datatables后台分页。
2> 批量选中删除功能。
3> 用户新增,菜单新增功能均有表单验证,采用的是jquery.validate
4> 左侧菜单是通过js动态生成的,生成后再添加相关点击、滑动事件
$(document).ready(function () { // ==== 根据用户生成相应菜单 ==== // var userId = 1; // 假设用户id为1 $.ajax({ type: "post", url: "../Menus/GetSidebar.ashx", data: { "userId": userId }, dataType: "json", async: false }).done(function(data) { $.each(data, function(i, item) { // 生成菜单 var parentMenu = ""; var childMenu; if (item) { parentMenu += ‘<li class="submenu" id="‘ + item.Id + ‘"><a href="#"><i class="icon icon-home"></i><span>‘ + item.Name + ‘</span></a></li>‘; $("#navMenu").append(parentMenu); if (item.MyPages.length > 0) { //有子菜单 childMenu = "<ul>"; $.each(item.MyPages, function(j, childitem) { // 添加子菜单/ childMenu += " <li><a href=‘" + childitem.PageUrl + "‘ target=\"win\">" + childitem.PageName + "</a></li>"; }); childMenu += "</ul>"; $("#" + item.Id + "").append(childMenu); } } }); }); });
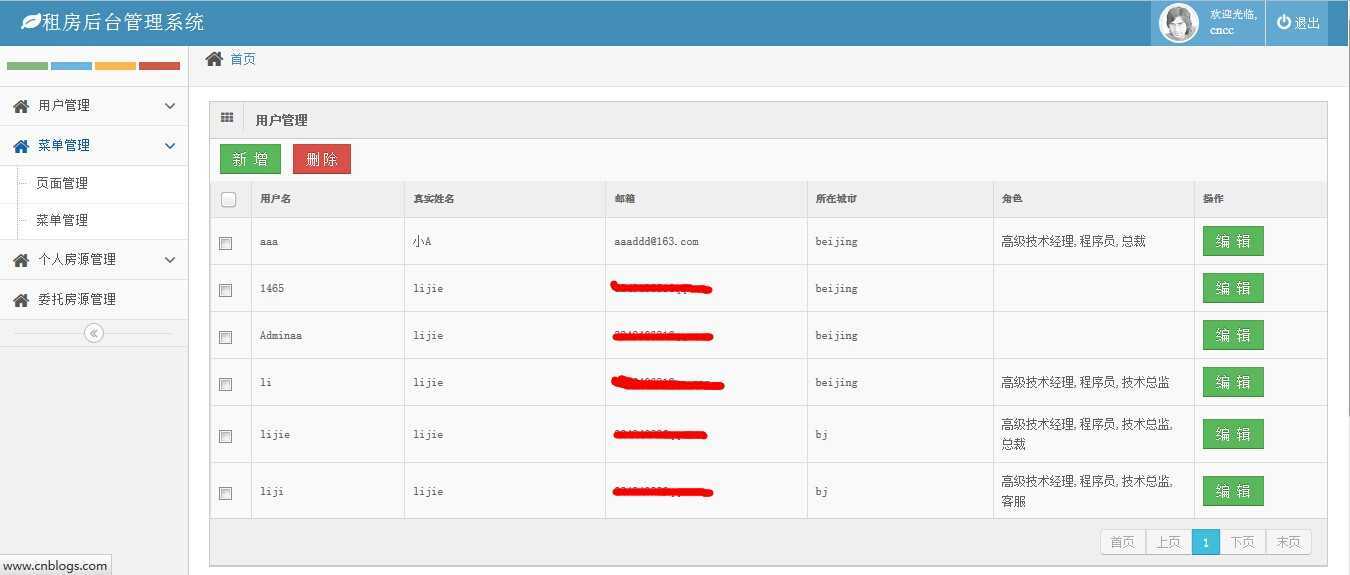
最后附上效果图一张:

标签:style blog http color os 2014
原文地址:http://www.cnblogs.com/adder/p/3829721.html