标签:


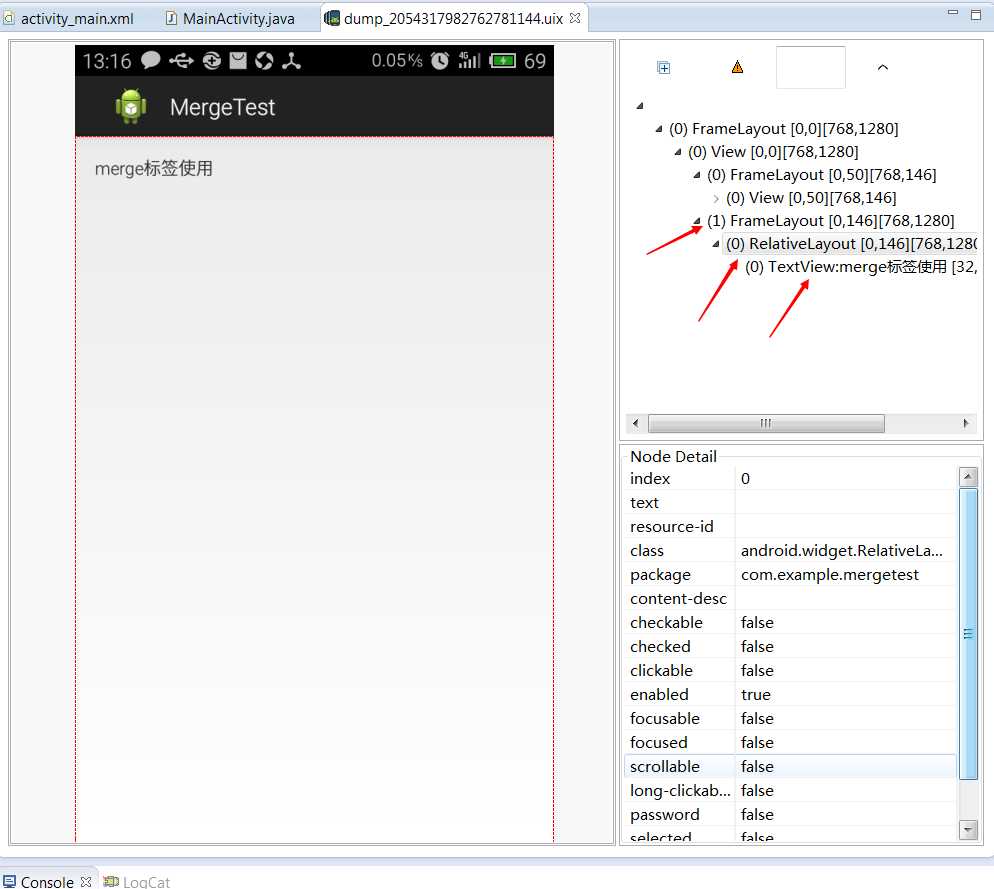
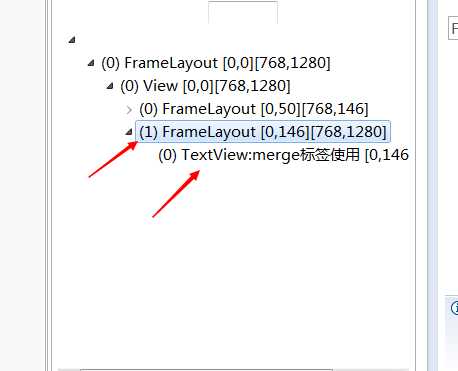
一种是向上面的例子一样,子视图不需要指定任何针对父视图的布局属性,例子中TextView仅仅需要直接添加到父视图上用于显示就行。
另外一种是假如需要在LinearLayout里面嵌入一个布局(或者视图),而恰恰这个布局(或者视图)的根节点也是LinearLayout,这样就多了一层没有用的嵌套,无疑这样只会拖慢程序速度。而这个时候如果我们使用merge根标签就可以避免那样的问题,官方文档 Android Layout Tricks #3: Optimize by merging 中的例子演示的就是这种情况。
注意: <merge />只能作为XML布局的根标签使用。当Inflate以<merge />开头的布局文件时,必须指定一个父ViewGroup,并且必须设定attachToRoot为true。
标签:
原文地址:http://www.cnblogs.com/six-moon/p/4651062.html