标签:
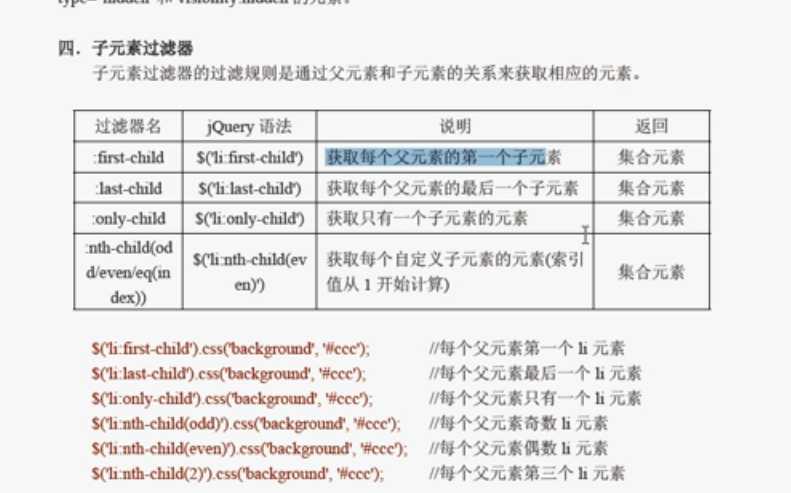
子元素选择器

:nth-child(‘intn‘).css() intn如3n就是3的倍数 或者 :nth-child(‘intn+1‘).css() i
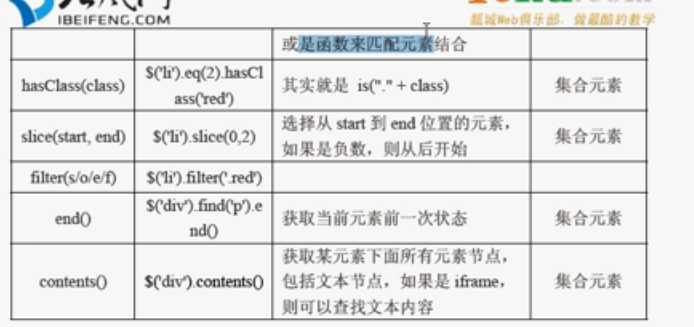
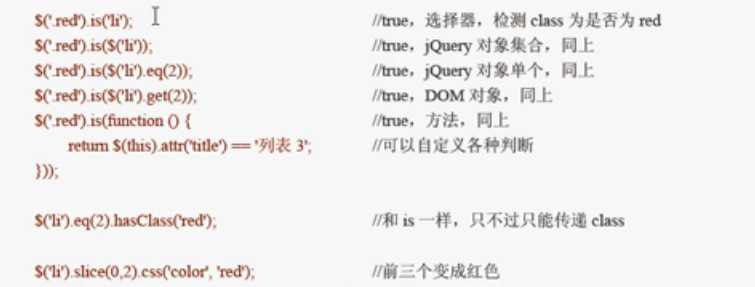
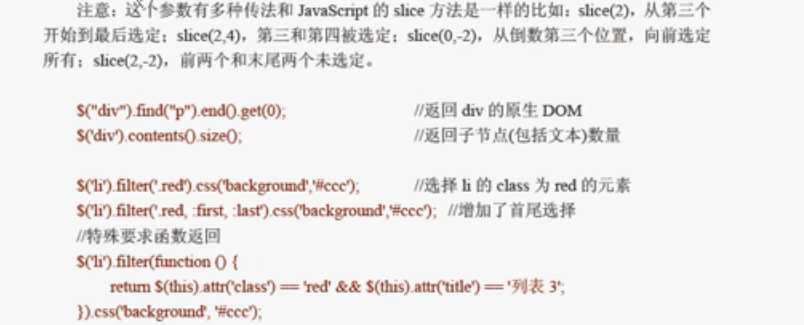
其他方法





dom(1)






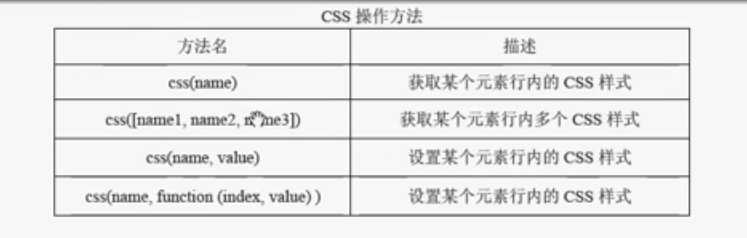
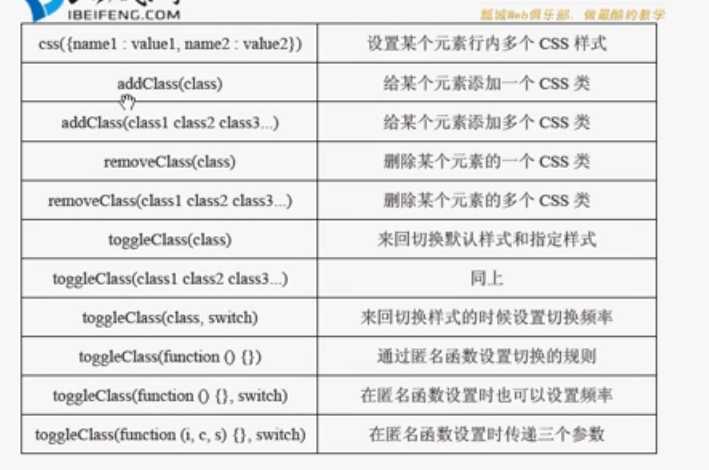
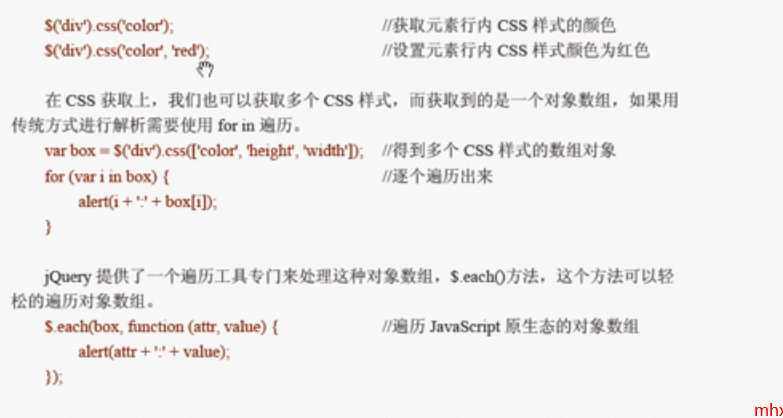
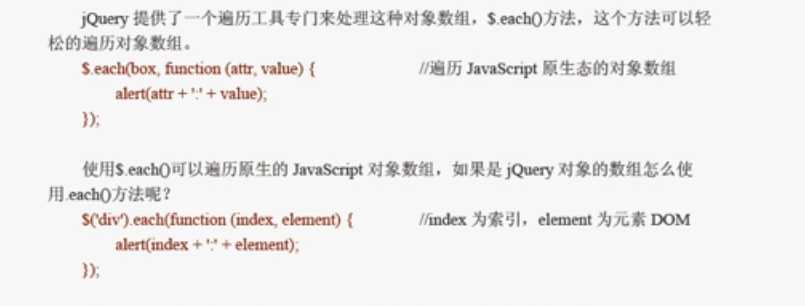
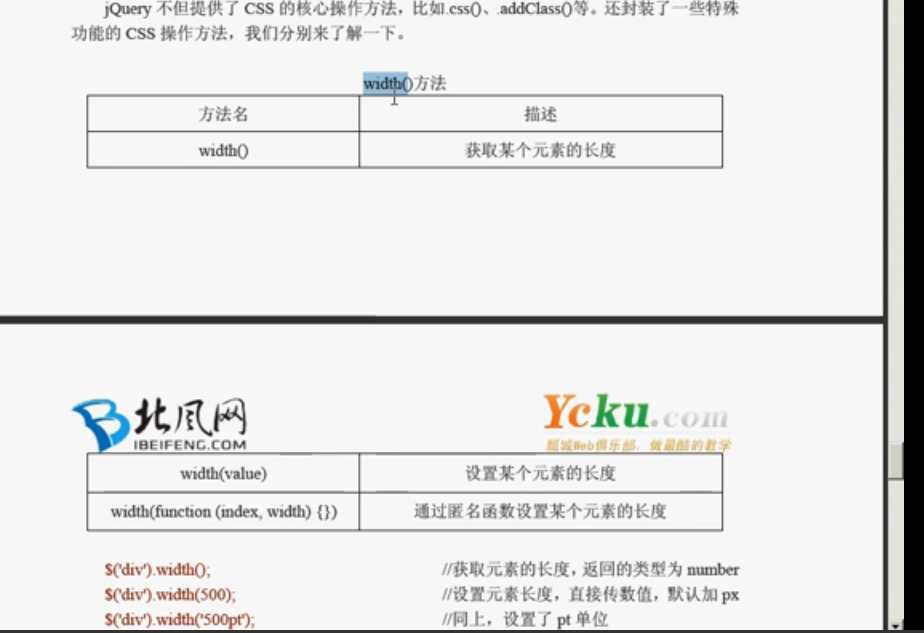
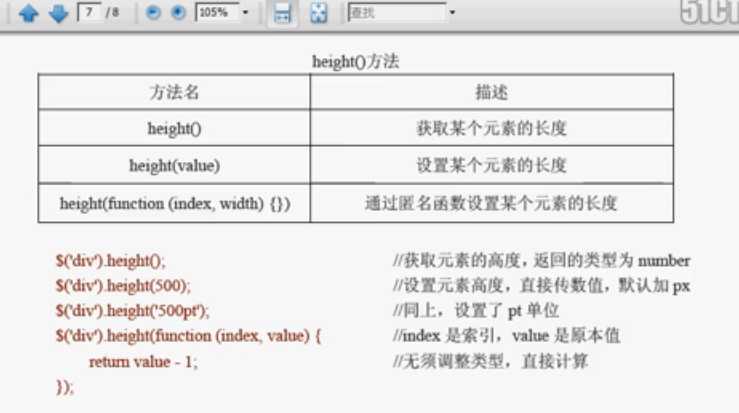
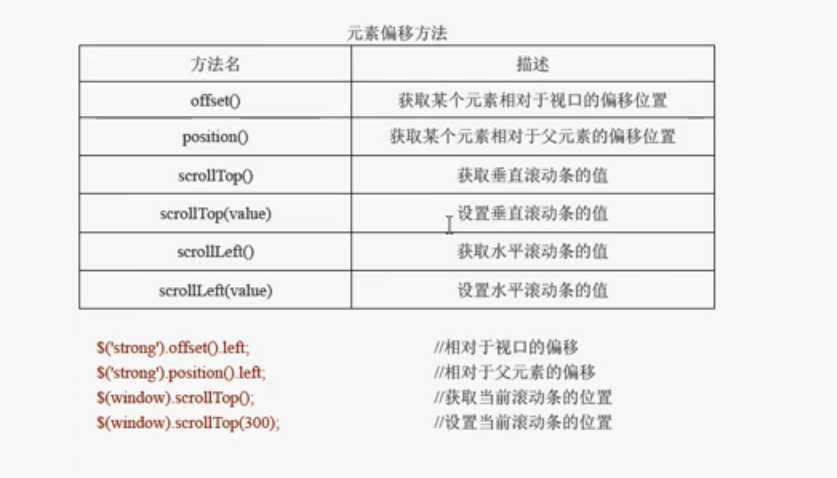
css










css方法属性





jq dom(1)(动态的)
创建节点
var none=$(‘<div id="box">text</div>‘)
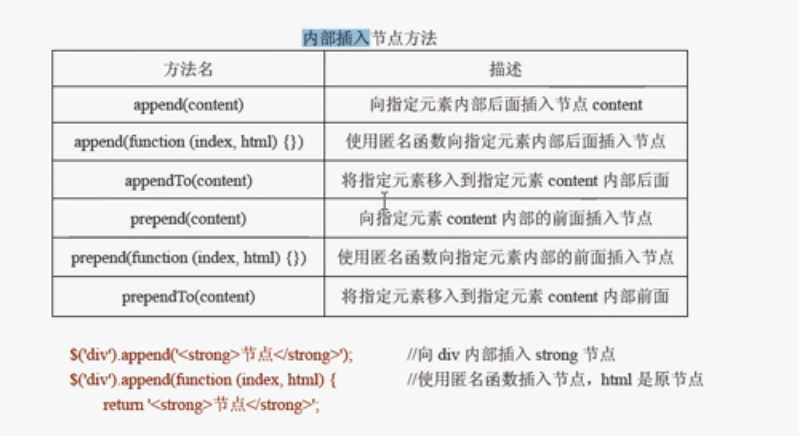
插入节点(插入到那些位置)
$(‘body‘).append(none)
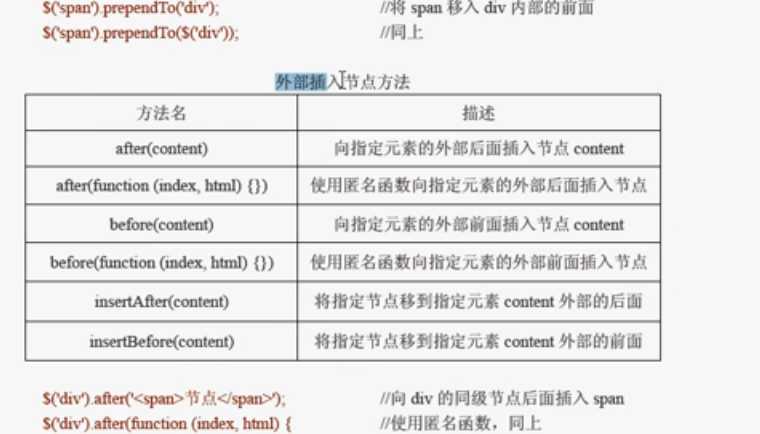
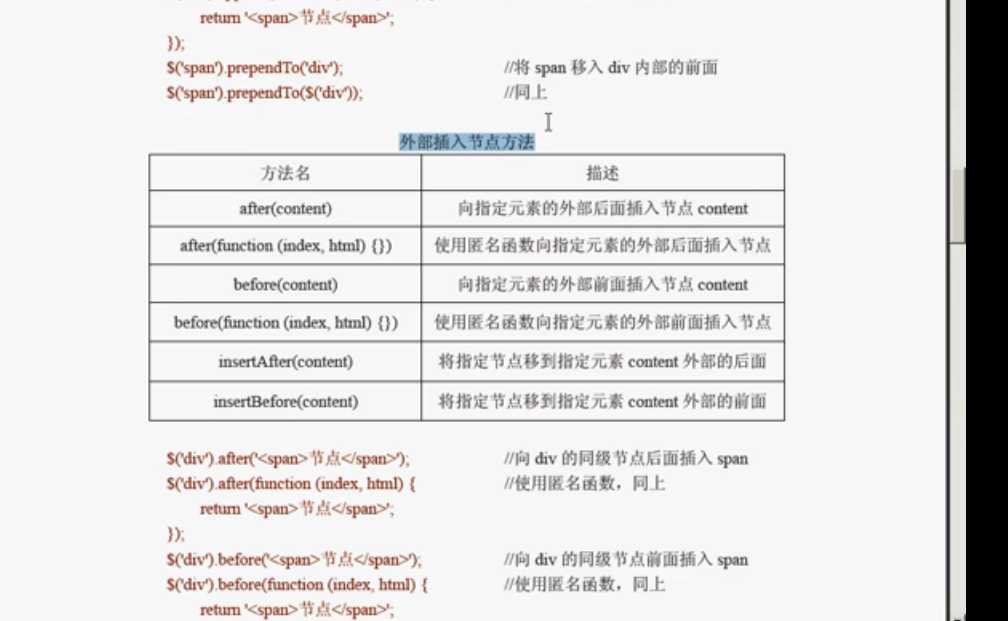
插入节点的方法




jq dom(2)
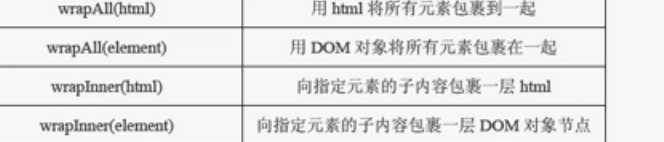
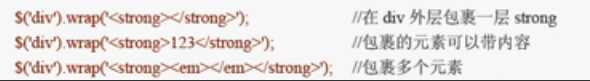
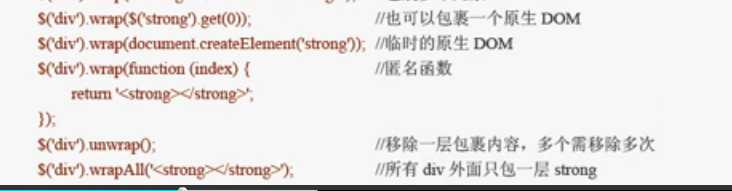
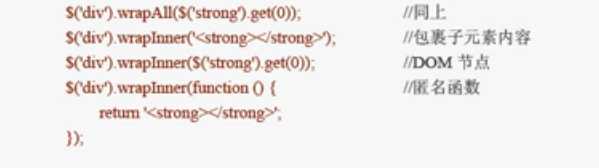
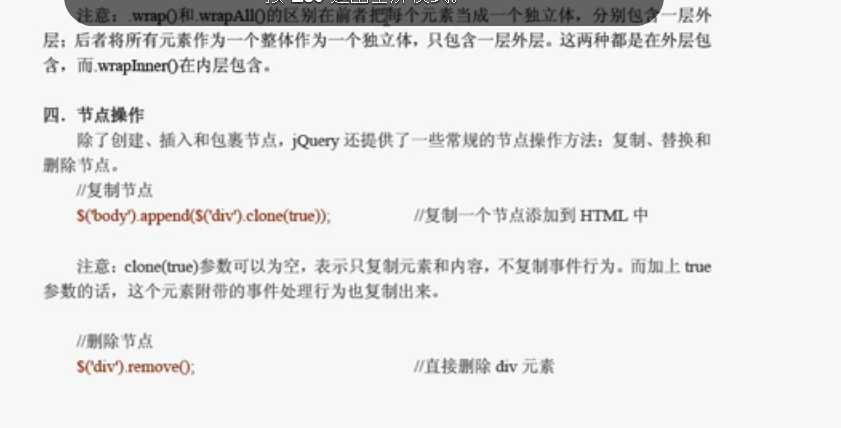
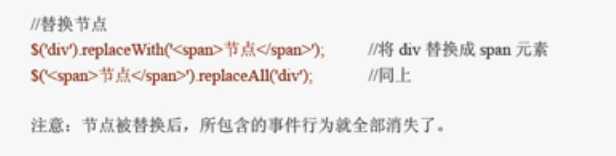
包裹节点





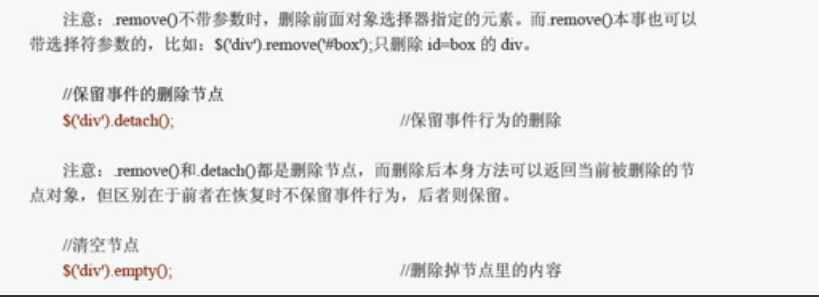
删除节点



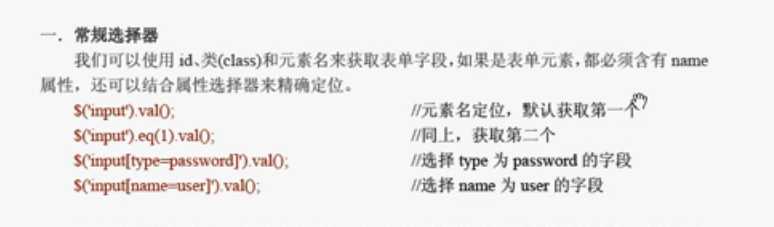
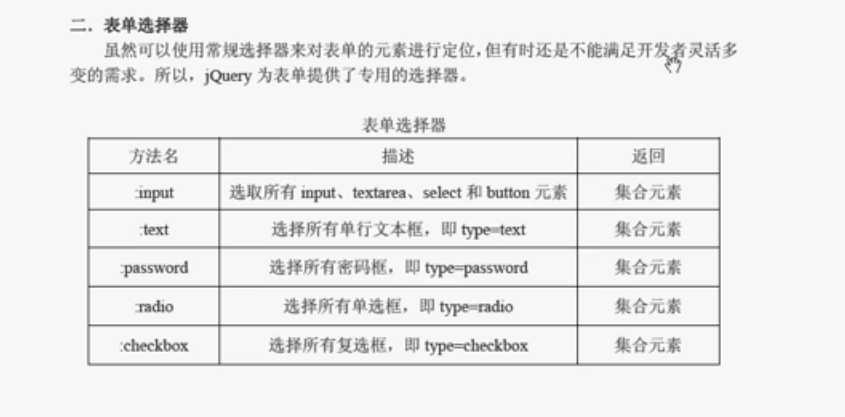
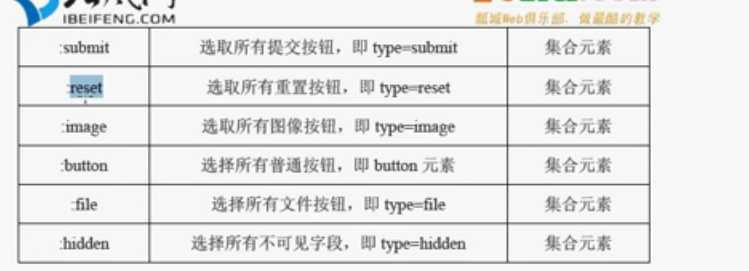
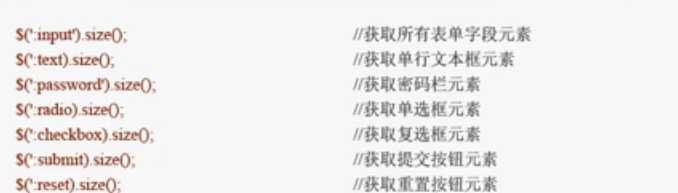
表单选择器
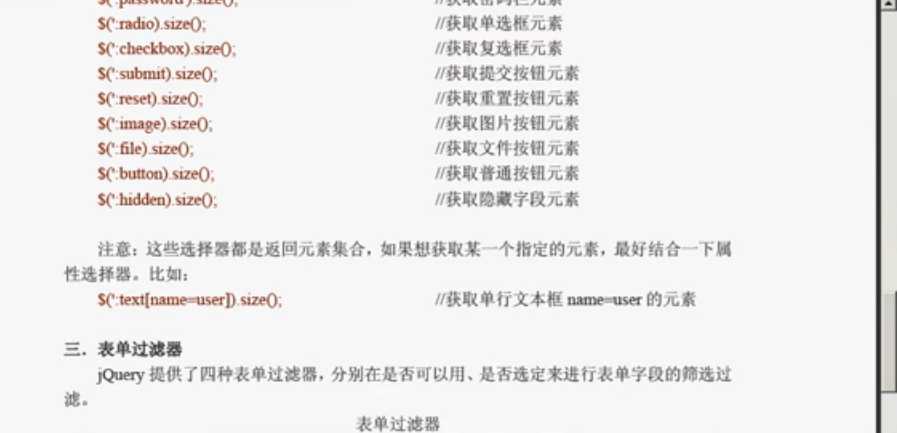
常规选择器
 ]
]





如果想要隐藏可以指定位置如下
(‘font:hidel‘).size()这样
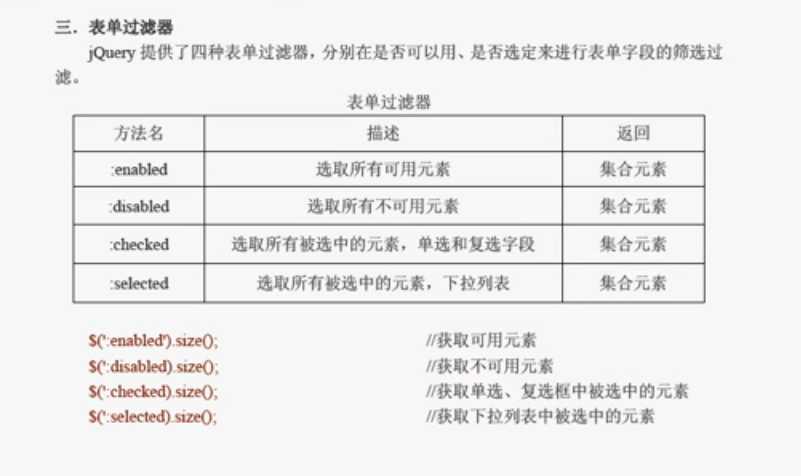
表单过滤器

标签:
原文地址:http://www.cnblogs.com/mhxy13867806343/p/4396563.html