标签:







$(function(){
$(‘.button2‘).button().css(‘color‘,‘#555‘)
//$(‘#loga‘).click(function() {
$(‘#loglike ‘).dialog(
{ autoOpen:true,
modal:true,
width:350,
height:300,
resizable:false,
title: ‘用户注册‘,
buttons: {
‘提交‘: function(){alert(‘正在注册,请稍等.....‘)}
}
}//,$(‘#loglike‘).buttonset()//设置好看按钮
,$(‘#data‘).datepicker(),//设置日历
//$(‘#loglike input[title]‘).tooltip()//提示文本
$(‘#loglike input[title]‘).tooltip({
//disabled:true禁止工具文本提示
//content:‘改变text‘改变title文本
//items:‘input[name="mail"]‘过滤指定的文本信息
//tooltipClass:‘css样式‘
//位置:说明http://www.w3cschool.cc/jqueryui/api-position.html
position: {
my:‘left+3 center‘,
at:‘right+3 center‘
},
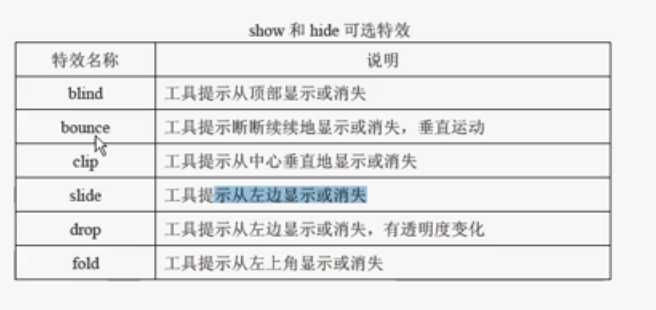
//视觉效果
show:false,
hide:false
})
)
})标签:
原文地址:http://www.cnblogs.com/mhxy13867806343/p/4428769.html