标签:






$(function(){
$(‘.button2‘).button().css(‘color‘,‘#555‘)
//$(‘#loga‘).click(function() {
$(‘#loglike ‘).dialog(
{ autoOpen:true,
modal:true,
width:350,
height:300,
resizable:false,
title: ‘用户注册‘,
buttons: {
‘提交‘: function(){alert(‘正在注册,请稍等.....‘)}
}
});var host=[‘a‘,‘aa‘,‘aaaaa‘,‘bbbb‘,‘bb‘]
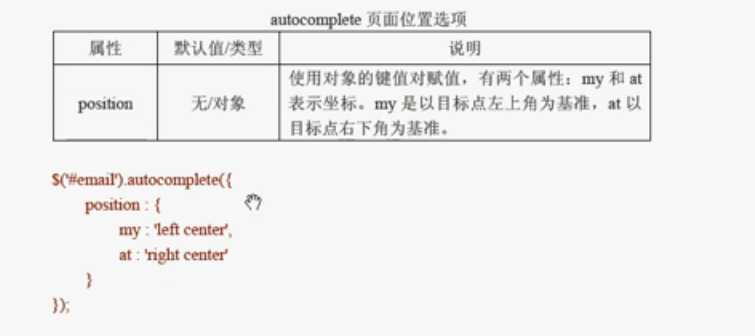
$(‘#mail‘).autocomplete({//自动补全UI
source:host
})
})标签:
原文地址:http://www.cnblogs.com/mhxy13867806343/p/4428873.html