table
使用 php 上传文件
<form action="doAction.php" method="post" enctype="multipart/form-data">
<table> <caption>...</caption> <thead> <tr> <th></th> 如果需要的话, 也是行的 head <th></th> ... <th></th> </tr> </thead> <tbody> <tr> <th></th> <td></td> </tr> ... <tr> <th></th> ... </tr> </tbody> <tfoot> </tfoot> </table>
对 <table> 设定属性
<table summary="something about table" border="1" bordercolor="#ff0" bgcolor="#ccc" rules="cols" frame="border"> frame: 表格外面边框的属性, 主要有 border(显示全部), hsides(上下), vsides(左右), void (不显示) rules: 单元格的属性, 主要有 all(显示所有的内部边框), cols(列), rows(行), none(不显示) <table cellspcing="100"> 每个单元格之间的距离 <table cellpadding="100"> 每个单元格和他自己的边框的距离 width="280" 设置宽度 background="file.png" 设置表格图片
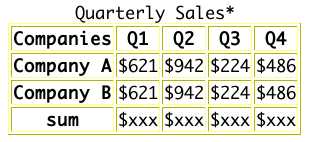
看起来就像是这样的:

对 <tr> 设置属性
<tr align="center" vlign="middle"> align: 水平对齐, 主要有 left, right, center valign: 垂直对齐, 主要有 bottom, top, meddle, baseline (内容基线对齐 *不知道什么鬼*)
对 <td> 设置属性
<td rowspan="2"></td> 跨两行 <td colspan="2"></td> 跨两列 主要是计算的问题
