标签:
问题描述:
Windows 8 IE10浏览http://echarts.baidu.com/doc/example/line2.html 时,鼠标放置在数据点上时无法显示悬浮框。
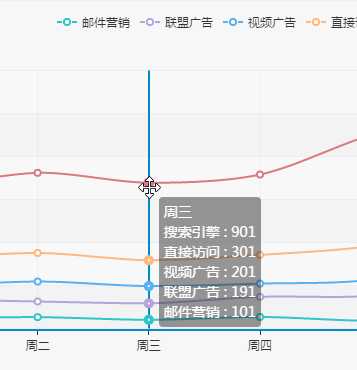
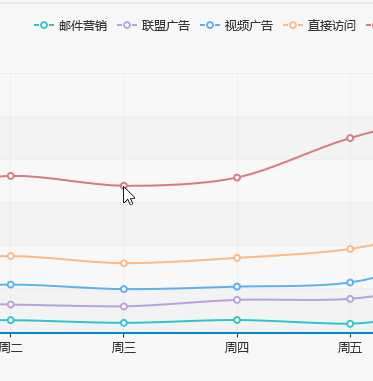
正常情况为:

而现在情况为:

?
问题分析:
公司有各种型号电脑,X230,W530,X240,业务部门多使用x240, 这一款笔记本屏幕带有触摸屏功能,其他型号没有。所有操作系统都为win8,IE10小版本号也一致。
最初就将问题定位为触摸屏引起了这个问题,但一直无法找到具体原因。因为在chrome,firfox等浏览器没有问题,只有在IE上有问题,所以给微软开了单子来查找原因。
?
微软的同学经过1周多的排查,分析echarts代码,终于发现不出现悬浮框是因为mousemove的事件没有添加上。至此原因已定位。
if (window.addEventListener) {
//ie10和chrome都会走到此处
window.addEventListener(‘resize‘, this._resizeHandler);
if (env.os.tablet || env.os.phone) {
//IE 10 触摸屏下env.os.tablet 为true,只走下列代码
root.addEventListener(‘touchstart‘, this._touchstartHandler);
root.addEventListener(‘touchmove‘, this._touchmoveHandler);
root.addEventListener(‘touchend‘, this._touchendHandler);
} else {
// chrome则走此处代码
root.addEventListener(‘click‘, this._clickHandler);
root.addEventListener(‘dblclick‘, this._dblclickHandler);
root.addEventListener(‘mousewheel‘, this._mousewheelHandler);
root.addEventListener(‘mousemove‘, this._mousemoveHandler);
root.addEventListener(‘mousedown‘, this._mousedownHandler);
root.addEventListener(‘mouseup‘, this._mouseupHandler);
}
root.addEventListener(‘DOMMouseScroll‘, this._mousewheelHandler);
root.addEventListener(‘mouseout‘, this._mouseoutHandler);
} else {
window.attachEvent(‘onresize‘, this._resizeHandler);
root.attachEvent(‘onclick‘, this._clickHandler);
root.ondblclick = this._dblclickHandler;
root.attachEvent(‘onmousewheel‘, this._mousewheelHandler);
root.attachEvent(‘onmousemove‘, this._mousemoveHandler);
root.attachEvent(‘onmouseout‘, this._mouseoutHandler);
root.attachEvent(‘onmousedown‘, this._mousedownHandler);
root.attachEvent(‘onmouseup‘, this._mouseupHandler);
}
evn.os.tablet和evn.os.phone的取值代码如下:
os.tablet = !!(ipad || playbook || android && !ua.match(/Mobile/) || firefox && ua.match(/Tablet/) || ie && !ua.match(/Phone/) && ua.match(/Touch/));
os.phone = !!(!os.tablet && !os.ipod && (android || iphone || webos || blackberry || bb10 || chrome && ua.match(/Android/) || chrome && ua.match(/CriOS\/([\d.]+)/) || firefox && ua.match(/Mobile/) || ie && ua.match(/Touch/)));
?
其中如果是IE情况tablet是判断useragent中是否存在Touch,因存在所以tablet为true。
根据文档http://blogs.msdn.com/b/ie/archive/2012/07/12/ie10-user-agent-string-update.aspx, IE10在触摸环境下的UserAgent串如下:
Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Trident/6.0;?Touch)
?
微软给出了如下建议,但其实没有人想判断Agent,因为在IE10中navigator.maxTouchPoints一直取不到值,微软的同学你知道吗?
尽量避免做browser detection,而应该做feature detection,参考:https://msdn.microsoft.com/en-us/hh561717.aspx
解决办法有两个,我们采取了第一点:
?
Echarts ecomfe 触摸屏 touch 在IE10下无法显示悬浮框
标签:
原文地址:http://www.cnblogs.com/68681395/p/4653806.html