标签:
ViewPager+Fragment

MainActivity.java
package wuxiaocheng.cn.activity; import android.app.Bundle; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentActivity; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import android.support.v4.view.PagerTabStrip; import android.support.v4.view.ViewPager; import java.util.ArrayList; public class MainActivity extends FragmentActivity { private ViewPager mvp; /** 通过pagerTabStrip可以设置标题的属性 */ private PagerTabStrip mpts; private FragmentOne one; //第一个页面 private FragmentTwo two; //第二个页面 private FragmentThree three; //第三个页面 /** 页面列表 */ private ArrayList<Fragment> fragmentList; /** 标题列表 */ private ArrayList<String> titleList = new ArrayList<String>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { mvp = (ViewPager) findViewById(R.id.id_viewpager); mpts = (PagerTabStrip) findViewById(R.id.id_pagertab); //设置下划线颜色 mpts.setTabIndicatorColor(getResources().getColor(android.R.color.holo_green_dark)); mpts.setBackgroundColor(getResources().getColor(android.R.color.holo_red_dark)); one = new FragmentOne(); two = new FragmentTwo(); three = new FragmentThree(); fragmentList = new ArrayList<Fragment>(); fragmentList.add(one); fragmentList.add(two); fragmentList.add(three); titleList.add("一"); titleList.add("二"); titleList.add("三"); mvp.setAdapter(new MyViewPagerAdapter(getSupportFragmentManager())); } /** * 内部类定义适配器 */ public class MyViewPagerAdapter extends FragmentPagerAdapter { public MyViewPagerAdapter(FragmentManager fm) { super(fm); } /** * 得到每个页面 */ @Override public Fragment getItem(int arg0) { return fragmentList.get(arg0); } /** * 页面的总个数 */ @Override public int getCount() { return fragmentList.size(); } /** * 每个页面的title */ @Override public CharSequence getPageTitle(int position) { return titleList.get(position); } } }
FragmentOne.java
还有FragmentTwo.java
和FragmentThree.java
里面代码都差不多,我就发一个就行,其他自己改一下layout文件就行
FragmentOne.java
package wuxiaocheng.cn.activity; import android.app.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; /** * Created by Administrator on 2015/7/17. */ public class FragmentOne extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_one, null); return view; } }
下面是布局文件
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- viewpager组件--> <android.support.v4.view.ViewPager android:id="@+id/id_viewpager" android:layout_height="wrap_content" android:layout_width="wrap_content"> <!-- PagerTabStrip是标签页的切换效果--> <android.support.v4.view.PagerTabStrip android:id="@+id/id_pagertab" android:layout_height="wrap_content" android:layout_width="wrap_content"/> </android.support.v4.view.ViewPager> </LinearLayout>
布局文件自己添加显示内容
三个页面我发一个就行
我这个例子是
fragment_one.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个页面" android:textSize="30sp"/> </LinearLayout>
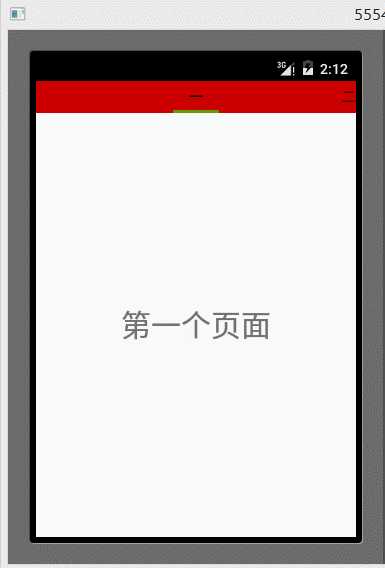
运行效果如下

标签:
原文地址:http://www.cnblogs.com/w-xc/p/4655830.html