标签:
1> UIScrollView的用法很简单
1.1 将需要展示的内容添加到UIScrollView中
1.2 设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺寸,也就是告诉它滚动的范围(能滚多远,滚到哪里是尽头)
1.3 UIScrollView显示内容的小细节
超出UIScrollView边框的内容会被自动隐藏
用户可以用过手势拖动来查看超出边框并被隐藏的内容
如果UIScrollView无法滚动,可能是以下原因:
1> 没有设置contentSize ØscrollEnabled = NO
2>没有接收到触摸事件:userInteractionEnabled = NO
3>…
4> 特别注意:当你用UIScrollView,特定需求记得让将UIScrollView的水平与垂直滚动条去除,
不是,水平与垂直滚动条也会作为UIScrollView的子控件的一部分
这样就,就可能导致你在UIScrollView添加自定义控件时,影响你布局控件的位置而不是你所想看到的效果
或者你用UIScrollView做分页控件,也会取出其子控件来布局UIImageView的位置
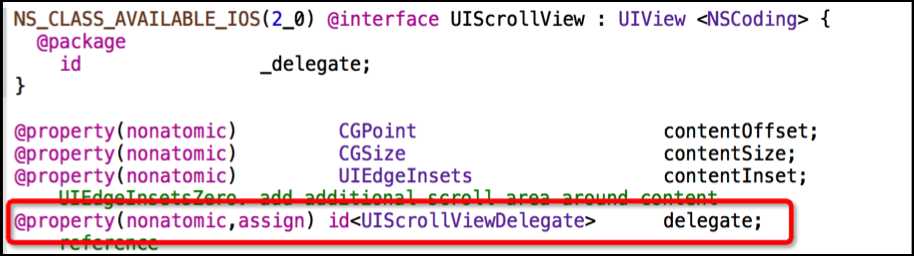
@property(nonatomic) CGPoint contentOffset; // 这个属性用来表示UIScrollView滚动的位置(其实就是内容左上角与scrollView左上角的间距值) @property(nonatomic) CGSize contentSize; // 这个属性用来表示UIScrollView内容的尺寸,滚动范围(能滚多远) @property(nonatomic) UIEdgeInsets contentInset; // 这个属性能够在UIScrollView的4周增加额外的滚动区域,一般用来避免scrollView的内容被其他控件挡住

@property(nonatomic) BOOL bounces;
// 设置UIScrollView是否需要弹簧效果
@property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled;
// 设置UIScrollView是否能滚动
@property(nonatomic) BOOL showsHorizontalScrollIndicator;
// 是否显示水平滚动条
@property(nonatomic) BOOL showsVerticalScrollIndicator;
// 是否显示垂直滚动条

很多时候,我们想在UIScrollView正在滚动 或 滚动到某个位置 或者 停止滚动 时做一些特定的操作
要想完成上述功能,前提条件就是能够监听到UIScrollView的整个滚动过程
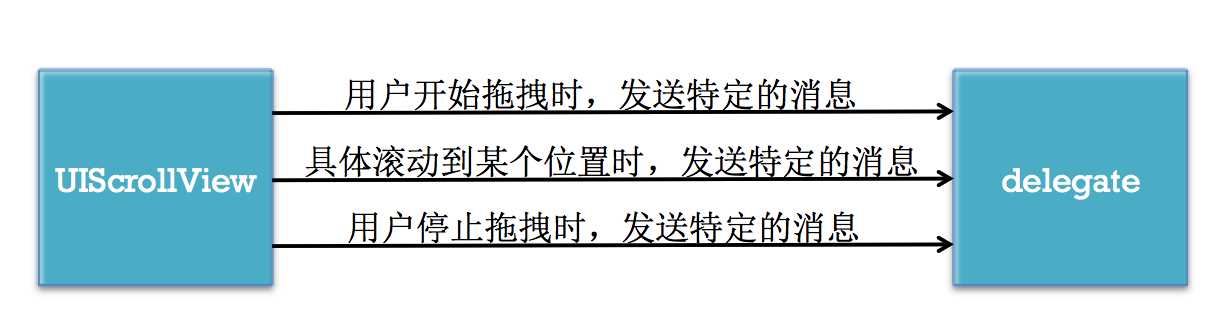
当UIScrollView发生一系列的滚动操作时, 会自动通知它的代理(delegate)对象,给它的代理发送相应的消息,让代理得知它的滚动情况
也就是说,要想监听UIScrollView的滚动过程,就必须先给UIScrollView设置一个代理对象,然后通过代理得知UIScrollView的滚动过程
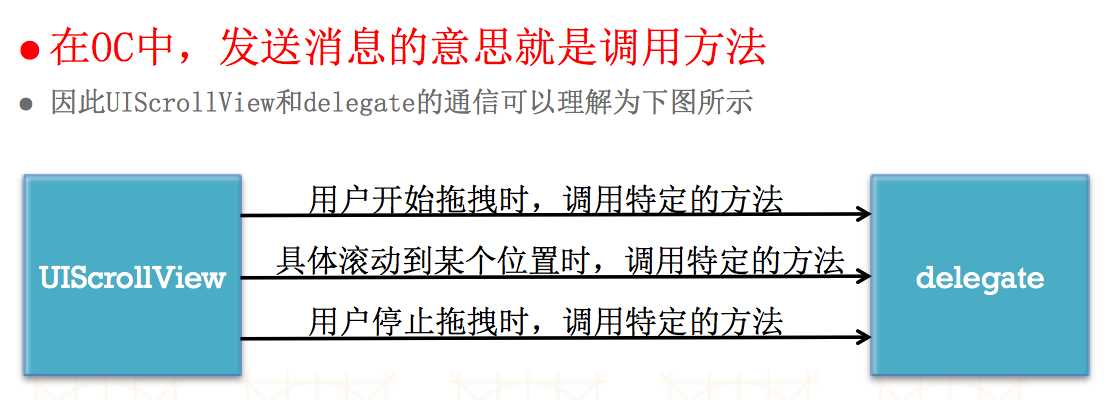
1 、 我们必须明确 UIScrollView和delegate的如何通信 :



2 、熟练掌握与了解 成为delegate的必备条件
UIScrollView将delegate需要实现的方法都定义在了UIScrollViewDelegate协议中,因此要想成为UIScrollView的delegate,必须遵守UIScrollViewDelegate协议,然后实现协议中相应的方法,就可以监听UIScrollView的滚动过程了

3 、一般情况下,就设置UIScrollView所在的控制器 为 UIScrollView的delegate
设置控制器为UIScrollView的delegate方法:
通过代码(self就是控制器)
self.scrollView.delegate = self;
然后,控制器应该遵守UIScrollViewDelegate协议
最后,实现协议中定义的相关方法
UIScrollView的基本使用就讲到这,下一节UIScrollView继续将讲解UIScrollView的缩放实现。
标签:
原文地址:http://www.cnblogs.com/cjpBlog/p/4657734.html