标签:
在这讲中,我们要实现UIScrollView的缩放,要了解与运用,UIScrollView的代理,将UIScrollView要缩放的元素通过代理返回给代理,还要运用到UIScrollView的部分属性,如:最小、最大缩放比例等
1> UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理
也就是说,要完成缩放功能的话,只需要将需要缩放的内容添加到UIScrollView中
2> UIScrollView缩放原理
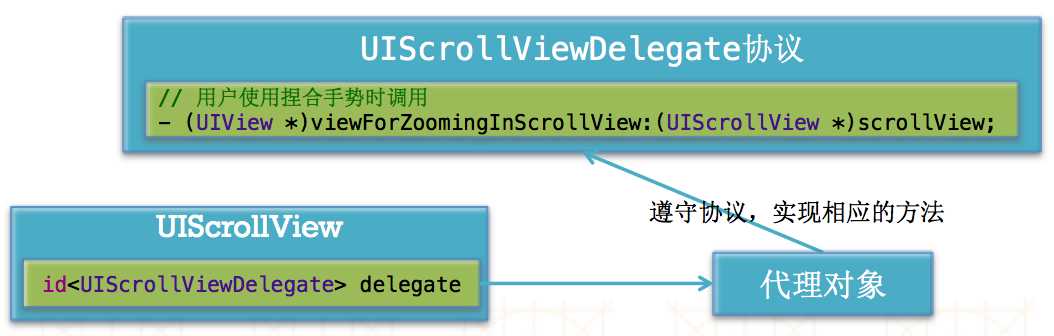
当用户在UIScrollView身上使用捏合手势时,UIScrollView会给代理发送一条消息,询问代理究竟要缩放自己内部的哪一个子控件(哪一块内容)
3> 当用户在UIScrollView身上使用捏合手势时,UIScrollView会调用代理的viewForZoomingInScrollView:方法,这个方法返回的控件就是需要进行缩放的控件

1.设置UIScrollView的id<UISCrollViewDelegate> delegate代理对象
2.设置minimumZoomScale :缩小的最小比例
3.设置maximumZoomScale :放大的最大比例
4.让代理对象实现下面的方法,返回需要缩放的视图控件
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
5. 平时可能会用到的跟缩放相关的其他代理方法
1> 缩放完毕的时候调用
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view
2> 正在缩放的时候调用
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
1> 在storyboard中拖拽一个UIScrollView控件到控制器的View上去,让后将其连线到控制器中
2> 参看viewcontroller.m文件即可实现简单的UIScrollView缩放效果
#import "ViewController.h"
@interface ViewController ()<UIScrollViewDelegate>
@property(nonatomic, weak) IBOutlet UIScrollView *sc;
@property (nonatomic, weak)UIImageView *iv;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIImageView *iv = [[UIImageView alloc] init];
UIImage *image = [UIImage imageNamed:@"minion"];
iv.image = image;
iv.frame = CGRectMake(0, 0, 240, 240);
[self.sc addSubview:iv];
self.iv = iv;
self.sc.bounces = NO;
// UISwitch *sw = [[UISwitch alloc] init];
// [self.sc addSubview:sw];
// 要想缩放, 除了告诉UISrollView要缩放哪一个控件以外, 还要告诉UISrollView最小能缩多小, 最大能放多大
self.sc.maximumZoomScale = 2.0;
self.sc.minimumZoomScale = 0.5;
// 因为所有的子控件都是我们添加进去的, 所以要缩放哪一个我们最清楚
// 所以只要让控制器成为UISrollView的代理, 当UISrollView不清楚要缩放哪一个控件的时候
// UISrollView就会调用它的代理方法, 问问代理到底要缩放哪一个
#warning 注意: 缩放的时候, 两个手指头必须都在UIScrollView范围内才可以
self.sc.delegate = self;
/*
要想缩放图片分为两步
1.成为代理, 通过代理方法告诉UIScrollView要缩放哪一个子控件
2.设最大置子控件和最小的缩放比例
*/
}
// 因为UISrollView中可能有多个子控件
// 那么UISrollView就搞不清楚到底要缩放哪一个子控件
// 想要缩放, 必须明确的告诉UISrollView要缩放哪一个控件
#pragma mark - UIScrollViewDelegate
// 在此方法中告诉UISrollView要缩放哪一个控件
- (nullable UIView *)viewForZoomingInScrollView:(nonnull UIScrollView *)scrollView
{
return self.iv;
}
// 缩放的过程中调用
// 和scrollViewDidScroll方法一样, 只要缩放一点点就会调用
- (void)scrollViewDidZoom:(nonnull UIScrollView *)scrollView
{
NSLog(@"%s", __func__);
}
// 缩放结束时调用
- (void)scrollViewDidEndZooming:(nonnull UIScrollView *)scrollView withView:(nullable UIView *)view atScale:(CGFloat)scale
{
NSLog(@"%s", __func__);
}
@end
这章就此结束,下一章中将讲解如何用UIScrollView实现分页控件,下一章节再见,^_^
标签:
原文地址:http://www.cnblogs.com/cjpBlog/p/4657751.html