标签:
利用xib布局,然后自定义一个UIView,解析xib,然后利用控制器传入数据,将其加载到控制器的view上展示即可

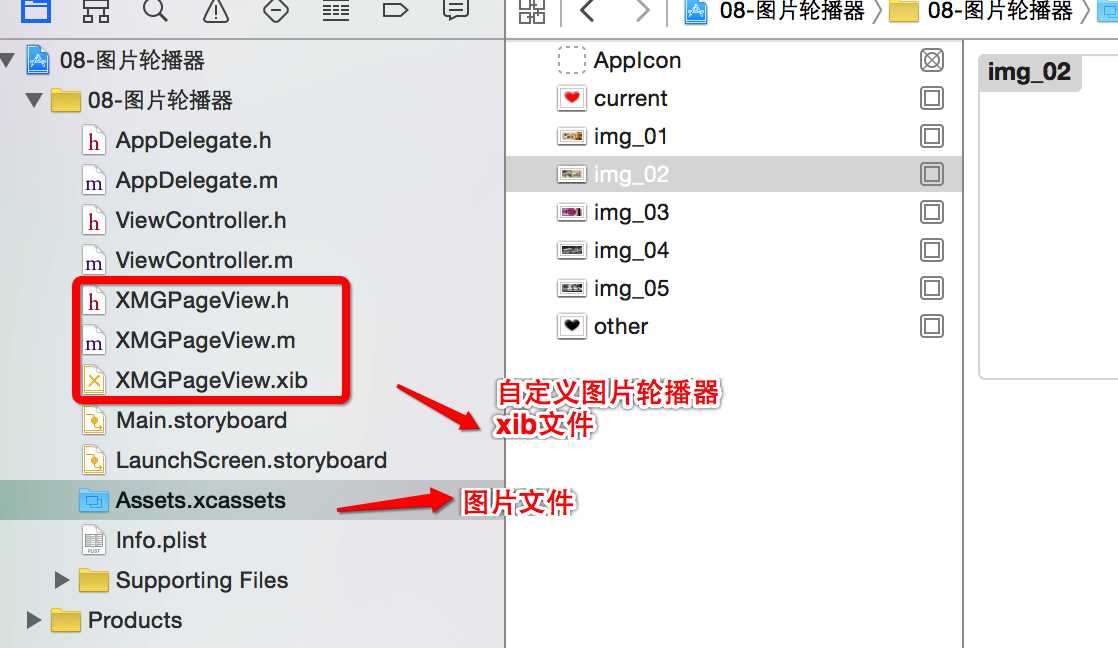
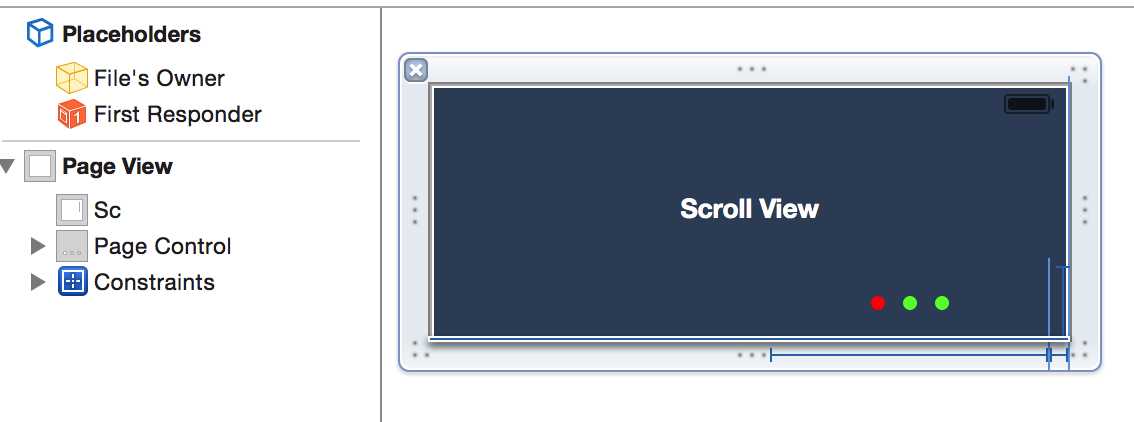
1》 xib文件

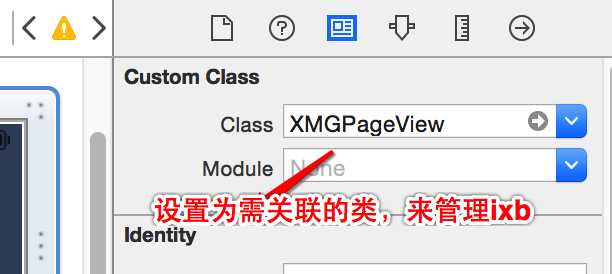
2》 创建类 XMGPageView,然后将其与xib文件关联,选中xib文件,然后设置下文中 " custom class " 为定义的类,让其来管理xib
1>  (如图,设置xib与类关联)
(如图,设置xib与类关联)
2> XMGPageView.h 文件中,声明分页图片数组属性,及其一个快速创建的工厂方法,如下:
1 #import <UIKit/UIKit.h> 2 3 @interface XMGPageView : UIView 4 5 + (instancetype)pageView; 6 7 /** 所有需要展示的图片名称*/ 8 @property (nonatomic, strong)NSArray *imageNames; 9 @end
3> XMGPageView.m 文件中,要做很多事情,如:管理xib文件上的控件,
1.重写初始化方法 (在里面进行一次性的初始化)
xib :awakeFromNib
纯代码:initWithFrame
2.重写layoutSubviews, 在里面布局子控件
3.接收外界传入的数据, 重写set方法
#import "XMGPageView.h" @interface XMGPageView ()<UIScrollViewDelegate> @property (weak, nonatomic) IBOutlet UIScrollView *sc; @property (weak, nonatomic) IBOutlet UIPageControl *pageControl; // 注意:NSTimer应该是weak @property (weak, nonatomic) NSTimer *timer; @end @implementation XMGPageView + (instancetype)pageView { #warning 注意.这里有知识点 return [[[NSBundle mainBundle] loadNibNamed:@"XMGPageView" owner:nil options:nil] lastObject]; } /* 自定义View的步骤: 1.重写初始化方法 (在里面进行一次性的初始化) xib :awakeFromNib 纯代码:initWithFrame 2.重写layoutSubviews, 在里面布局子控件 3.接收外界传入的数据, 重写set方法 */ - (void)awakeFromNib { self.sc.delegate = self; // 1.隐藏滚动条 self.sc.showsHorizontalScrollIndicator = NO; self.sc.showsVerticalScrollIndicator = NO; // 2.设置UIScrollView的其它属性 self.sc.bounces = NO; self.sc.pagingEnabled = YES; // 3.监听PageControl的点击事件 [self.pageControl addTarget:self action:@selector(pageControlClick:) forControlEvents:UIControlEventValueChanged]; // 4.通过KVC给UIPageControl的私有属性赋值, 设置自定义图片 [self.pageControl setValue:[UIImage imageNamed:@"current"] forKeyPath:@"_currentPageImage"]; [self.pageControl setValue:[UIImage imageNamed:@"other"] forKeyPath:@"_pageImage"]; // 5.让UIScrollView每隔一段事件就切换一页 [self startTimer]; } #pragma mark - 内部监听 - (IBAction)pageControlClick:(UIPageControl *)sender { self.sc.contentOffset = CGPointMake(sender.currentPage * self.sc.frame.size.width , 0); } #pragma mark - 定时器相关 - (void)startTimer { // 打开定时器 self.timer = [NSTimer scheduledTimerWithTimeInterval:2.0 target:self selector:@selector(nextPage:) userInfo:@"lnj" repeats:YES]; // 主线程在处理其它事件的时候, 分一点时间来处理NSTimer [[NSRunLoop mainRunLoop] addTimer:self.timer forMode:NSRunLoopCommonModes]; } // 切换到下一页 - (void)nextPage:(NSTimer *)timer { // 1.获取下一页的页码 NSUInteger page = self.pageControl.currentPage + 1; // 2.判断页码是否越界 if (page >= _imageNames.count) { // 如果越界就回到第0页 self.pageControl.currentPage = 0; }else { // 如果没有越界, 就进入到下一页 self.pageControl.currentPage = page; } [self pageControlClick:self.pageControl]; } - (void)stopTimer { // 关掉定时器 [self.timer invalidate]; } #pragma mark - UIScrollViewDelegate // 只要滚动就会调用 - (void)scrollViewDidScroll:(nonnull UIScrollView *)scrollView { // 1.计算页码 // 当前页码 = 偏移位 / UIScrollView的宽度 CGFloat page = scrollView.contentOffset.x / scrollView.frame.size.width; int currnetPage = page + 0.5; // 2.修改页码 self.pageControl.currentPage = currnetPage; } // 开始拖拽 - (void)scrollViewWillBeginDragging:(nonnull UIScrollView *)scrollView { [self stopTimer]; } // 结束拖拽 - (void)scrollViewDidEndDragging:(nonnull UIScrollView *)scrollView willDecelerate:(BOOL)decelerate { [self startTimer]; } - (void)setImageNames:(NSArray *)imageNames { _imageNames = imageNames; // 0.每次重新设置图片, 都需要情空以前的图片 for (UIView *subView in self.sc.subviews) { [subView removeFromSuperview]; } // 1.创建图片 // 1.初始化子控件, 添加图片 for (int i = 0; i < _imageNames.count; i++) { // 1.创建UIImageView UIImageView *iv = [[UIImageView alloc] init]; // 2.创建图片 NSString *imageName = _imageNames[i]; UIImage *image = [UIImage imageNamed:imageName]; iv.image = image; // 4.添加到父控件 [self.sc addSubview:iv]; } // 2.设置pageControl的页码数量 self.pageControl.numberOfPages = _imageNames.count; } - (void)layoutSubviews { [super layoutSubviews]; CGFloat width = self.sc.frame.size.width; CGFloat height = self.sc.frame.size.height; NSUInteger imageCount = self.imageNames.count; // 1.设置每个UIImageView的frame for (int i = 0; i < imageCount; i++) { UIImageView *iv = self.sc.subviews[i]; iv.frame = CGRectMake(i * width, 0, width, height); } // 2.设置滚动范围 self.sc.contentSize = CGSizeMake(imageCount * width, height); } @end
3》 在控制器中使用,展示数据到View上即可。
1 #import "ViewController.h" 2 #import "XMGPageView.h" 3 4 @interface ViewController ()<UIScrollViewDelegate> 5 6 @property(nonatomic, strong)XMGPageView *pageView; 7 @end 8 9 @implementation ViewController 10 11 - (void)viewDidLoad 12 { 13 [super viewDidLoad]; 14 /* 15 1.利用UIScrollView实现商品展示 16 2.用纯代码封装图片轮播器 17 */ 18 19 // 1.创建图片轮播器 20 XMGPageView *pageView = [XMGPageView pageView]; 21 // 2.设置图片轮播器的frame 22 pageView.imageNames = @[@"img_01", @"img_02", @"img_03", @"img_04", @"img_05"]; 23 pageView.frame = CGRectMake(27, 97, 320, 128); 24 // pageView.frame = CGRectMake(0, 97, 330, 200); 25 [self.view addSubview:pageView]; 26 self.pageView = pageView; 27 28 } 29 30 - (void)touchesBegan:(nonnull NSSet<UITouch *> *)touches withEvent:(nullable UIEvent *)event 31 { 32 // 切换图片轮播器上的图片 33 self.pageView.imageNames = @[@"img_04", @"img_05"]; 34 35 }
好的,图片轮播器就到此结束,明天将继续讲解,Autolayout屏幕布局,明天见,^_^
UISCrollView —— 图片轮播器封装实现(三)——(第三讲)
标签:
原文地址:http://www.cnblogs.com/cjpBlog/p/4657861.html