标签:
滑动删除在当前的ios版本中已经支持了,但是遇到复杂的比如,滑动后的功能有多个,并不是删除功能,那么你就得自己写,我说得没错吧..........
其实关于滑删嘛,在以前的项目中也遇到过,当时ios还不支持滑删,所以只有看自己的了,当时我是在code4app上下的案例修改的,所以此功能以前也做好过,但是可悲的是android那边的程序员在网上下来案例后修改不出项目需求效果,固这个功能最后被项目经历是阉割了。。。。。
岁月如梭,公司已换了多个呵呵.....
当前公司这个项目又涉及到cell滑动功能操作,虽然当前ios已自带了滑动删除,但是他并不能完全满足当前项目要求,所以又得看自己得了,这次我没打算去网上下案例,因为这个项目时间并不那么紧迫,所以就自己写了哦。。。。。。。。。。 (下面进入主题)
今天我给大家讲解的重点是我实现这个功能的思路,想让大家理解的也是我实现的思路, 当我用这个思路实现这个功能后,再想想上次做这个功能时,从网上下那案例是多么的不值得我留恋.....
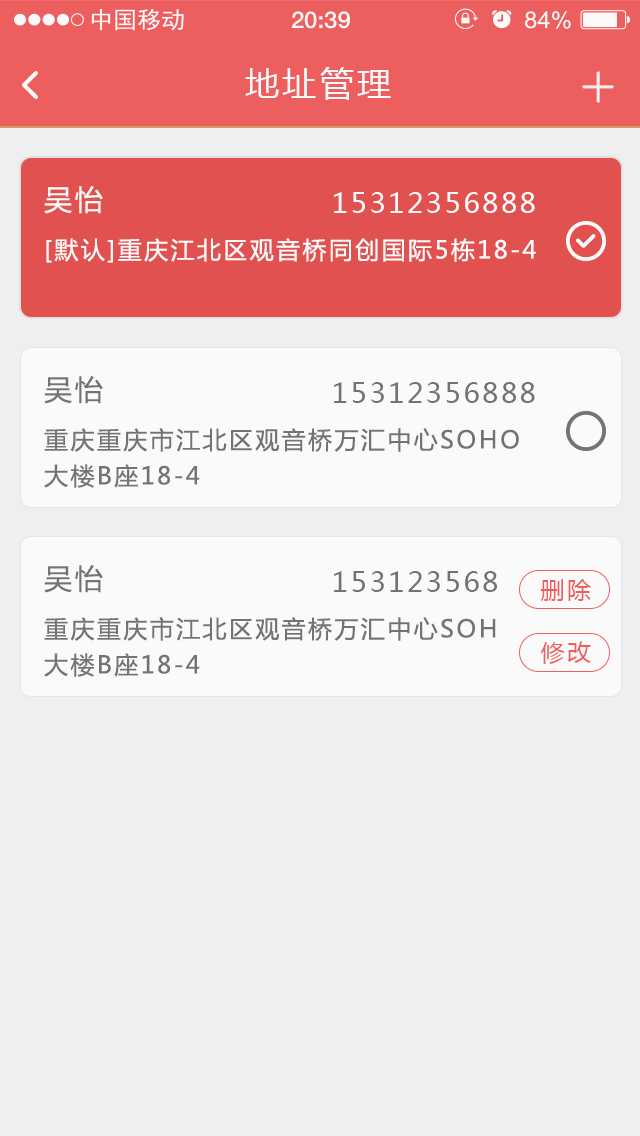
先贴图我公司实现的功能如下:

懂的人都知道,一看这玩意用ios自带的滑操是不行的呵呵
首先内容展示的控件是UITableView
三个cell其实是一个cell,的三种不同状态,如果这个你都不知道,你下面就别继续看了...
第一个为选中状态:就是用户要提交的地址
第二个为为选中状态:
第三个就是我们cell滑动后出现的效果,当这部分功能滑动出现后,我们需要隐藏掉小圆圈button
下面就是是我的所要讲的重点了
cell中展示的每一个控件,都是add 到一个scrollview中,然后将scrollview add到cell中
cell滑动展示的部分宽度,需要增加到scrollview的 contentsize中去.下面是代码
UIScrollView *ContentView=[[UIScrollView alloc]initWithFrame:CGRectMake(0, 0, DEVICE_Width , 79)];
[ContentView setContentSize:CGSizeMake(DEVICE_Width+70,79 )];
[ContentView setBackgroundColor:[UIColor whiteColor]];
[ContentView setShowsHorizontalScrollIndicator:NO];
ContentView.scrollEnabled=YES;
先将scrollview的代理引入 <UIScrollViewDelegate>
然后需要实现下面的代理:
//ScrollView代理
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
_recordCurrentOffsetX=scrollView.contentOffset.x;
}
//拖拽开始和腿拽结束,这两个代理都必须加上,否则无法执行enddragging
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
if (!decelerate)
{
NSArray *backGroundViewChilrendArray=scrollView.subviews;
if (_recordCurrentOffsetX<70) {
[scrollView setContentOffset:CGPointMake(0, scrollView.contentOffset.y) animated:YES];
for (int i=0;i<backGroundViewChilrendArray.count; i++) {
if ([[backGroundViewChilrendArray objectAtIndex:i] isKindOfClass:[UIButton class]]) {
UIButton *button=[backGroundViewChilrendArray objectAtIndex:i] ;
if (button.tag==11010) {
button.hidden=NO;
break;
}
}
}
}
else
{
for (int i=0;i<backGroundViewChilrendArray.count; i++) {
if ([[backGroundViewChilrendArray objectAtIndex:i] isKindOfClass:[UIButton class]]) {
UIButton *button=[backGroundViewChilrendArray objectAtIndex:i] ;
if (button.tag==11010) {
button.hidden=YES;
break;
}
}
}
}
}
}
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView
{
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
NSArray *backGroundViewChilrendArray=scrollView.subviews;
if (_recordCurrentOffsetX<70) {
[scrollView setContentOffset:CGPointMake(0, scrollView.contentOffset.y) animated:YES];
for (int i=0;i<backGroundViewChilrendArray.count; i++) {
if ([[backGroundViewChilrendArray objectAtIndex:i] isKindOfClass:[UIButton class]]) {
UIButton *button=[backGroundViewChilrendArray objectAtIndex:i] ;
if (button.tag==11010) {
button.hidden=NO;
break;
}
}
}
}
else
{
for (int i=0;i<backGroundViewChilrendArray.count; i++) {
if ([[backGroundViewChilrendArray objectAtIndex:i] isKindOfClass:[UIButton class]]) {
UIButton *button=[backGroundViewChilrendArray objectAtIndex:i] ;
if (button.tag==11010) {
button.hidden=YES;
break;
}
}
}
}
}
_recordCurrentOffsetX:是一个记录偏移量x坐标的cgfloat变量字段
if (_recordCurrentOffsetX<70) {}
上面这句是判断当前scrollview偏移量的 ,上面代码中的 <70 ------ 70就是我们cell扩展出的那部分 存放滑删功能的部分。
如果便宜两小于70了,我们就将偏移量设置为0,不展示出滑动删除部分
最开始我用了手势来做这个功能,cell add的是UIView,不是scrollview,然后给UIView增加相应的手势, 逻辑相对复杂,做出来之后有一个bug,就是当我上拉下拉这个uitableview刷新时(根本不怎么执行,而是执行contentview上绑定的手势),如果我将border的宽度设置为0,那么就完全不执行了,为什么我想我不说各位也知道。而且以前我下那案例也是用手势写的,那个案例虽然解决了,我用手势的困惑,但是体验完全不好,而且cell上add了很多层,实现代码之多。。。。我今天讲的重点就是:当项目涉及到自己写cell的滑操功能时,可选我这思路,只需要在UITableView中add一个UIScrollView,然后将滑动多出的宽度,增加到UIScrollView的contensize中去,再调几个代理 就完全搞定呵呵.....(此cell滑操方法我当前好像还没见网络上有人使用过,大多是使用手势)
标签:
原文地址:http://www.cnblogs.com/xiaoliao/p/4658599.html