标签:
今天在看JS DOM编程的时候,看到关于网页的三位一体,其中说到由于伪类的存在,使得css可以根据用户触发的事件改变元素的呈现效果。 这本属于行为层的范围。
因为以前只会用,理解的不清晰,所以就查询了下到底什么是伪类。
转自蓝色理想:http://www.blueidea.com/tech/site/2006/4221.asp
在CSS中,模式(pattern)匹配规则决定那种样式规则应用于文档树(document tree)的哪个元素。这些模式叫着选择符(selector)。 一条CSS规则(rule)是选择器{属性:值;属性:值;}(selector {property:value;property1:value2;}),即选择符决定了{}中的声明(declaration)匹配哪个元素。
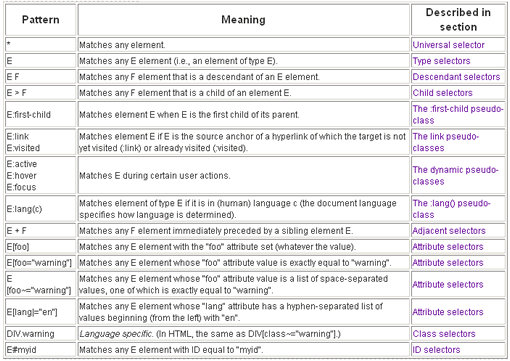
在CSS2.1中的选择符语法见下图,由语法形成了各种选择符。
类:在HTML中当表现class属性的时候,人们可以用点(.)号来作为~=号的一个替代选择,所以div.value等同于div[class~=value]。此时.value只能严格的应用于HTML中的class属性,所以此类选择符叫类选择符。
在CSS2.1中样式通常依附与一个元素在文档树中的位置,这个简单的模型对于许多情况来说是足够的,但是一些常见的版式状态不能应用于文档树的结构。例如,在HTML中,没有元素能够引用一个段落的第一行,所以也没有简单的CSS选择符应用它。
所以,CSS引进了伪类(pseudo-class)和伪元素(pseudo-element)来允许基于文档树意外信息的格式化。
伪类:伪类对元素进行分类是基于特征(characteristics)而不是它们的名字、属性或者内容;原则上特征是不可以从文档树上推断得到的。在感觉上伪类可以是动态的,当用户和文档进行交互的时候一个元素可以获取或者失去一个伪类。例外的是":first-child"能通过文档树推断出来,":lang"在一些情况下也在从文档树中推断出来。
伪类有::first-child ,:link:,vistited,:hover:,active:focus,:lang
伪元素:伪元素是创造关于文档语言能够指定的文档树之外的抽象。例如文档语言不能提供访问元素内容第一字或者第一行的机制。伪元素允许设计师引用它们,否则这是难以办到的。伪元素还提供样式设计师给在源文档中不存在的内容分配样式(例如::before和:after能够访问产生的内容)。
伪元素有::first-line,:first-letter,:before,:after (在苏沈小雨编的CSS2.0中文手册中把:first-line,:first-letter列为伪类应该是理解上的错误)
伪类和伪元素都不出现在源文件和文档树中。
总结上面可以知道:
Refer:http://www.w3.org/TR/CSS21/selector.html

标签:
原文地址:http://www.cnblogs.com/zhangxg/p/4660001.html