标签:
1:结构之html----balls.html
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link href="style.css" rel="stylesheet" type="text/css"/> 7 <script type="text/javascript" src="main.js"></script> 8 </head> 9 <body> 10 <div id="container"> 11 <canvas id="canvas"></canvas> 12 <div id="controller"> 13 <h2>canvas控件</h2> 14 <a href="javascript:void(0);" id="motion"></a> 15 <a href="javascript:void(0);" id="white">white</a> 16 <a href="javascript:void(0);" id="black">black</a> 17 </div> 18 19 </div> 20 21 </body> 22 </html>
2:样式之css-----style.css
1 #container{ 2 width:800px; 3 height:600px; 4 margin: 10px auto; 5 position: relative; 6 } 7 #canvas{ 8 display: block; 9 border: 1px solid #808080; 10 margin:10px auto; 11 } 12 h2{ 13 text-align: center; 14 } 15 #controller{ 16 border-radius: 20px; 17 border: 1px solid grey; 18 width: 200px; 19 height:100px; 20 position: absolute; 21 top:10px; 22 left:10px; 23 } 24 #controller a{ 25 background: #808080; 26 color:#ffffff; 27 text-decoration: none; 28 line-height: 35px; 29 text-align: center; 30 position: absolute; 31 display: block; 32 width:50px; 33 height:35px; 34 border:1px solid #808080; 35 border-radius: 20px; 36 } 37 #motion{ 38 top:55px; 39 left:10px; 40 } 41 #white{ 42 top:55px; 43 left:70px; 44 } 45 #black{ 46 top:55px; 47 left:130px; 48 }
3:行为之javascript----main.js
/** * Created by jackpan on 2015/4/18. */ var canvas; var context; var width; var height; var balls=[]; var isMove=true; var motion; var white; var black; var themeColor; window.onload= function () { canvas=document.getElementById("canvas"); motion=document.getElementById("motion"); white=document.getElementById("white"); black=document.getElementById("black"); motion.innerHTML="运动"; context=canvas.getContext("2d"); canvas.width=800; canvas.height=600; width=canvas.width; height=canvas.height; context.globalAlpha=0.7; for(var i=0;i<50;i++){ var R=Math.floor(Math.random()*255); var G=Math.floor(Math.random()*255); var B=Math.floor(Math.random()*255); var radius=Math.random()*40+10; var ball={ x:Math.random()*(width-2*radius)+radius, y:Math.random()*(height-2*radius)+radius, vx:Math.pow(-1,Math.ceil(Math.random()*2))*Math.random()*8+2, vy:Math.pow(-1,Math.ceil(Math.random()*2))*Math.random()*4+2, radius:radius, color:"rgb("+R+","+G+","+B+")" } balls[i]=ball; } motion.onclick= function () { if(isMove){ isMove=false; motion.innerText="静止"; }else{ isMove=true; motion.innerHTML="运动"; } } white.onclick= function () { themeColor="white"; } black.onclick= function () { themeColor="black"; } setInterval( function () { drawBall(); if(isMove){ updateBall(); } },40 ) } function drawBall(){ context.clearRect(0,0,width,height); if(themeColor=="black"){ context.fillStyle=themeColor; context.fillRect(0,0,width,height); } for(var i=0;i<balls.length;i++){ context.globalCompositeOperation="lighter"; context.beginPath(); context.arc(balls[i].x,balls[i].y,balls[i].radius,0,Math.PI*2,true); context.closePath(); context.fillStyle=balls[i].color; context.fill(); } } function updateBall(){ for(var i=0;i<balls.length;i++){ var aBall=balls[i]; aBall.x+=aBall.vx; aBall.y+=aBall.vy; if(aBall.x<aBall.radius || aBall.x>width-aBall.radius){ aBall.vx=-aBall.vx; } if(aBall.y<aBall.radius || aBall.y>height-aBall.radius){ aBall.vy=-aBall.vy; } } }
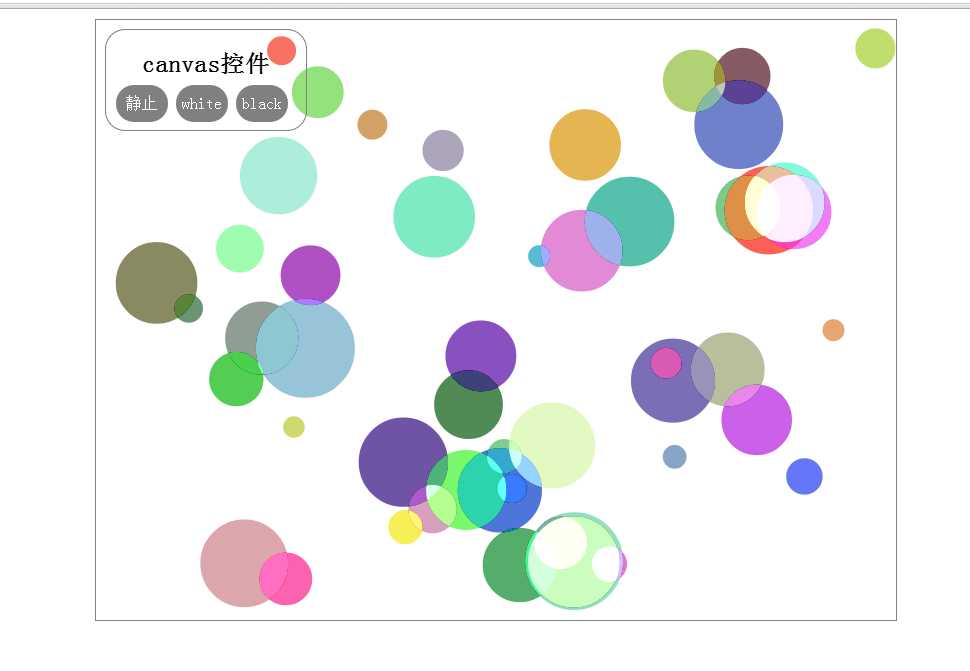
4:效果静态图展示

标签:
原文地址:http://www.cnblogs.com/pjdsy/p/4660408.html