标签:
最近的项目中需要在前台dategrid列表中直接修改某些列的数据,并且修改后的数据需要不通过后台而自动更新在列表中。
带着这一问题开始寻找实现的思路,首先想到的就是去jQqery EasyUI官网找例子,看看有没有类似于这种的功能。当然,官网提供了两种:一是编辑修改datagrid中的某一个列的值;二是编辑修改datagrid中的某一行的值(demo网址:http://www.jeasyui.com/tutorial/datagrid/datagrid12.php)。
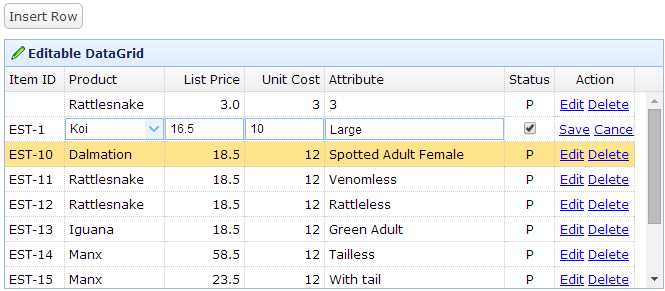
效果图如下:


看到这两种demo后,首先肯定的是我想要的功能是可以实现的,通过研究这两种demo的原理就可以实现我想要的功能效果。编辑行的demo写的很简洁,封装了几个小方法,仔细研究一下很容易发现,实现这个功能的主要核心部分主要有以下几点:
1.初始化datagrid的时候在需要编辑的列中,设置editor,其中type将决定编辑状态下输入数据的格式,例如:
{field:‘unitcost‘,title:‘Unit Cost‘,width:80,align:‘right‘,editor:‘numberbox‘},
{field:‘listprice‘,title:‘List Price‘,width:80,align:‘right‘,editor:{type:‘numberbox‘,options:{precision:1}}}。
2.添加点击响应方法,在这里用的是onClickCell方法。在方法内部进行是否编辑的逻辑判断,完整代码贴在后边。
3.加上结束编辑的响应方法onAfterEdit,这个方法主要做结束编辑,更新datagrid的操作。

1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <meta name="keywords" content="jquery,ui,easy,easyui,web"> 6 <meta name="description" content="easyui help you build your web page easily!"> 7 <title>DataGrid inline editing - jQuery EasyUI Demo</title> 8 <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css"> 9 <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css"> 10 <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css"> 11 <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.1.min.js"></script> 12 <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script> 13 <script> 14 var products = [ 15 {productid:‘FI-SW-01‘,name:‘Koi‘}, 16 {productid:‘K9-DL-01‘,name:‘Dalmation‘}, 17 {productid:‘RP-SN-01‘,name:‘Rattlesnake‘}, 18 {productid:‘RP-LI-02‘,name:‘Iguana‘}, 19 {productid:‘FL-DSH-01‘,name:‘Manx‘} 20 21 ]; 22 var _index=-1;//记录编辑行号 23 var _flag=false;//记录是否处于编辑状态 24 $(function(){ 25 $(‘#tt‘).datagrid({ 26 title:‘Editable DataGrid‘, 27 iconCls:‘icon-edit‘, 28 width:660, 29 height:250, 30 singleSelect:true, 31 idField:‘itemid‘, 32 url:‘data/datagrid_data.json‘, 33 columns:[[ 34 {field:‘itemid‘,title:‘Item ID‘,width:60}, 35 {field:‘productid‘,title:‘Product‘,width:100, 36 formatter:function(value){ 37 for(var i=0; i<products.length; i++){ 38 if (products[i].productid == value) return products[i].name; 39 } 40 return value; 41 }, 42 editor:{ 43 type:‘combobox‘, 44 options:{ 45 valueField:‘productid‘, 46 textField:‘name‘, 47 data:products, 48 required:true 49 } 50 }, 51 styler: function (value, row, index) { 52 return ‘background-color:#FFE4E1;color:red;‘; 53 } 54 }, 55 {field:‘listprice‘,title:‘List Price‘,width:80,align:‘right‘,editor:{type:‘numberbox‘,options:{precision:1}}, 56 styler: function (value, row, index) { 57 return ‘background-color:#FFE4E1;color:red;‘; 58 } 59 }, 60 {field:‘unitcost‘,title:‘Unit Cost‘,width:80,align:‘right‘,editor:‘numberbox‘, 61 styler: function (value, row, index) { 62 return ‘background-color:#FFE4E1;color:red;‘; 63 }}, 64 {field:‘attr1‘,title:‘Attribute‘,width:180,editor:‘text‘, 65 styler: function (value, row, index) { 66 return ‘background-color:#FFE4E1;color:red;‘; 67 } 68 }, 69 ]], 70 onClickCell: function (index, field, value) { 71 var ed; 72 73 if (field != "itemid" ) {//先排除不需要编辑的列 74 75 if (field == "productid") {//依次判断当前编辑的是哪一列 76 77 if (_flag) {//如果上一次编辑状态未结束,先结束上一次编辑 78 79 $(this).datagrid(‘endEdit‘, _index);//结束编辑 80 } 81 $(this).datagrid(‘beginEdit‘, index);//开始本次编辑 82 ed = $(this).datagrid(‘getEditor‘, { index: index, field: field }); 83 $(ed.target).focus(); 84 _index = index; //记录本次编辑的行号 85 _flag = true; //将编辑状态设置为true 86 } 87 else if (field == "listprice") { 88 89 if (_flag) { 90 91 $(this).datagrid(‘endEdit‘, _index); 92 } 93 $(this).datagrid(‘beginEdit‘, index); 94 ed = $(this).datagrid(‘getEditor‘, { index: index, field: field }); 95 $(ed.target).focus(); 96 _index = index; 97 _flag = true; 98 } 99 else if (field == "unitcost") { 100 101 if (_flag) { 102 103 $(this).datagrid(‘endEdit‘, _index); 104 } 105 $(this).datagrid(‘beginEdit‘, index); 106 ed = $(this).datagrid(‘getEditor‘, { index: index, field: field }); 107 $(ed.target).focus(); 108 _index = index; 109 _flag = true; 110 } 111 else if (field == "attr1") { 112 113 if (_flag) { 114 115 $(this).datagrid(‘endEdit‘, _index); 116 } 117 $(this).datagrid(‘beginEdit‘, index); 118 ed = $(this).datagrid(‘getEditor‘, { index: index, field: field }); 119 $(ed.target).focus(); 120 _index = index; 121 _flag = true; 122 } 123 else if (_flag) { 124 125 $(this).datagrid(‘endEdit‘, _index); 126 } 127 } 128 else if (_flag) { 129 130 $(this).datagrid(‘endEdit‘, _index); 131 } 132 }, 133 onAfterEdit: function (index, row) { //执行endEdit时调用该方法,结束编辑状态 134 $(this).datagrid(‘updateRow‘, { //更新当前列的内容 135 index: index, 136 row: {} 137 }); 138 _index = -1; //编辑结束后,将记录的编辑行号置为-1 139 _flag = false; //编辑结束后,将编辑状态置为false 140 } 141 }); 142 }); 143 function insert(){ 144 if (_flag) { 145 $(this).datagrid(‘endEdit‘, _index); 146 } 147 var row = $(‘#tt‘).datagrid(‘getSelected‘); 148 if (row){ 149 var index = $(‘#tt‘).datagrid(‘getRowIndex‘, row); 150 } else { 151 index = 0; 152 } 153 $(‘#tt‘).datagrid(‘insertRow‘, { 154 index: index, 155 row:{ 156 } 157 }); 158 $(‘#tt‘).datagrid(‘selectRow‘,index); 159 $(‘#tt‘).datagrid(‘beginEdit‘,index); 160 _index = index; 161 _flag = true; 162 } 163 </script> 164 </head> 165 <body> 166 <h2>Editable DataGrid Demo</h2> 167 <div class="demo-info"> 168 <div class="demo-tip icon-tip"> </div> 169 <div>Click the edit button on the right side of row to start editing.</div> 170 </div> 171 <table id="tt"></table> 172 </body> 173 </html>
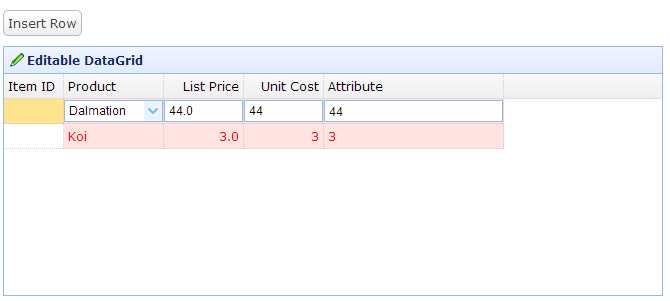
效果如下:

到此,要实现的功能已经完成了,上面的demo只是简单演示了这个过程,但是已经实现了可选择编辑某一行中的一列或多列。
jQqery EasyUI dategrid行中多列数据的可编辑操作
标签:
原文地址:http://www.cnblogs.com/xfq-sean/p/4661330.html