标签:
近装了zend studio 9.0 用了段时间发现写html,css,js代码没提示,要开dreamwaver(对js代码提示也不好)。就网上搜索了下,发现了Aptana插件,装上用了下,感觉不错。
贴下官方网址:http://www.aptana.com/
一.安装步骤:
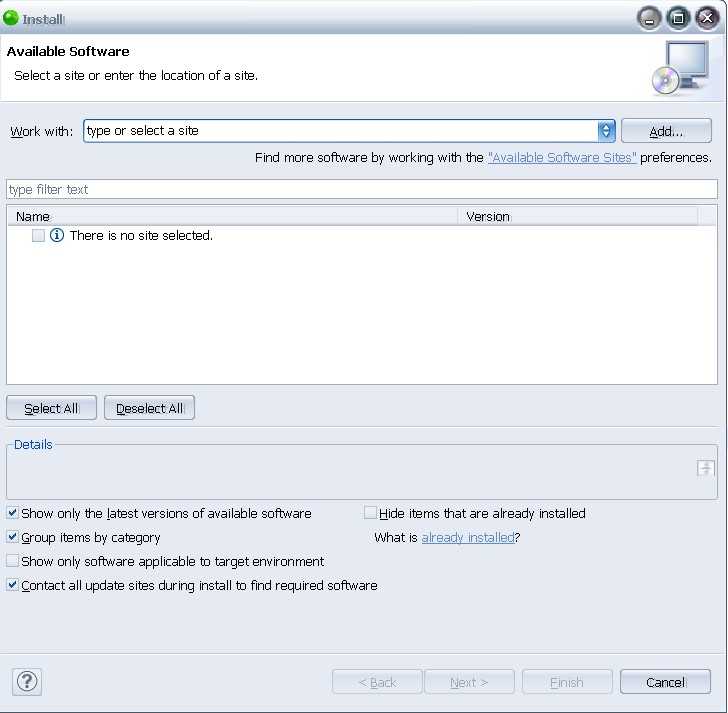
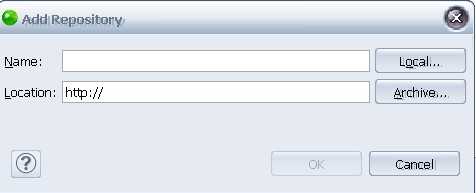
1.zend studio->Help->Install New Software->work with点击add(见下图)

2.这里有两个选择:
(1)Local(本地安装)
(2)在线安装,location中输入:http://download.aptana.org/tools/studio/plugin/install/studio
网上看到有人说,只有在线安装成功,我是本地安装的一样能用。、

3.之后就是傻瓜操作,安装完成后,重启zend。
二.设置编辑器的配置
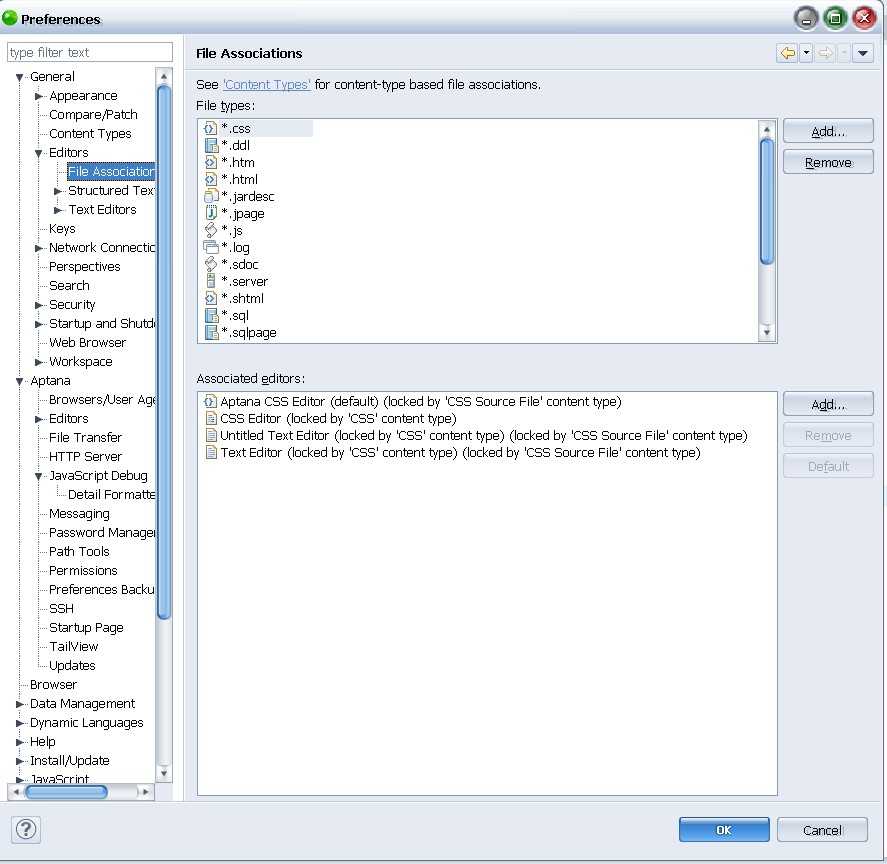
1.Window»Preferences»General»Etitors»Fill Associations,然后,在右边选择你想要默认用Aptana编辑的文件格式,然后再选择下面的Aptana插件,并Default为默认.

2.取消Aptana的起始页
之后发现每次打开zend,Aptana会显示起始页,怎么取消呢?
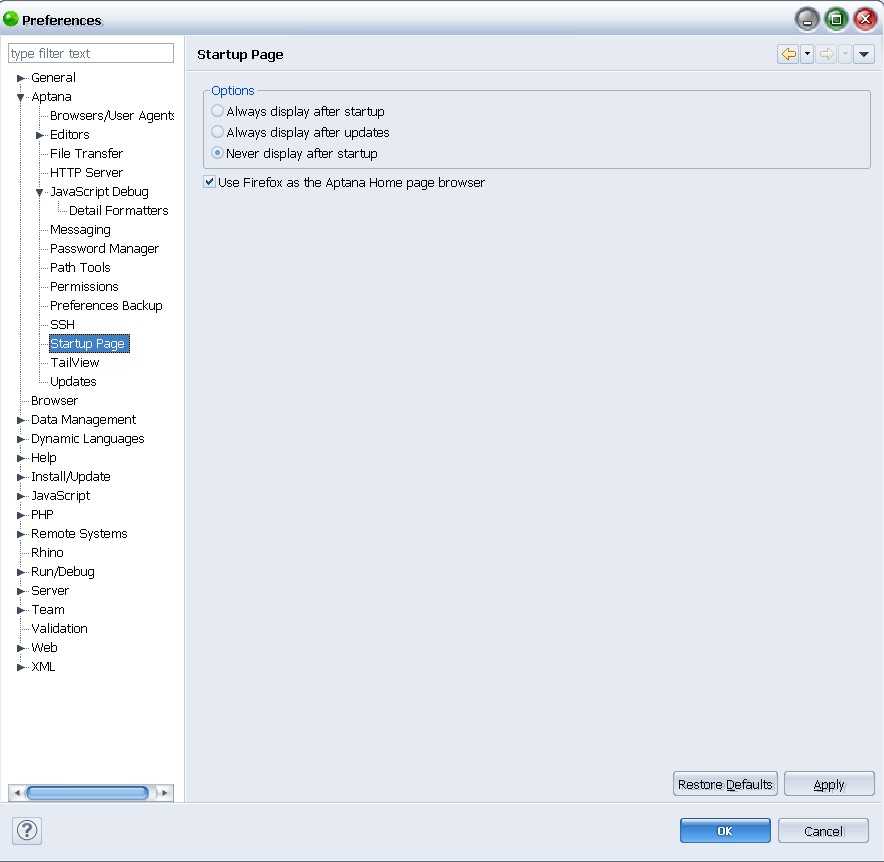
单Window»Preferences»Aptana»Strartup Page»选中Never display after startup

三.预览项目时不生成tmp文件设置
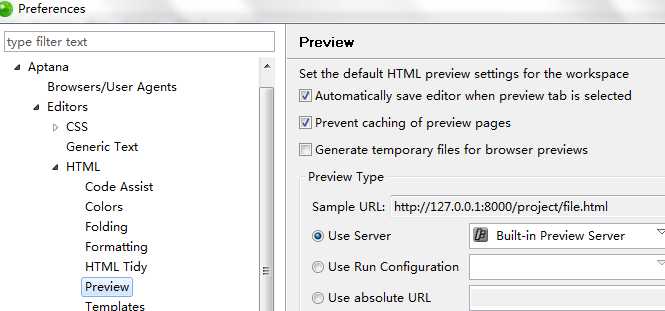
预览html项目时,会自动生成一个tmp文件,并且,每次都会生成,对于我,这是绝不对容忍的,每次预览完都得去清理文档垃圾.还好,有个方法可以避免: 菜单Window»Aptana» Editors»HTML»Preview»Generate temporary files for browser preiews取消勾选.
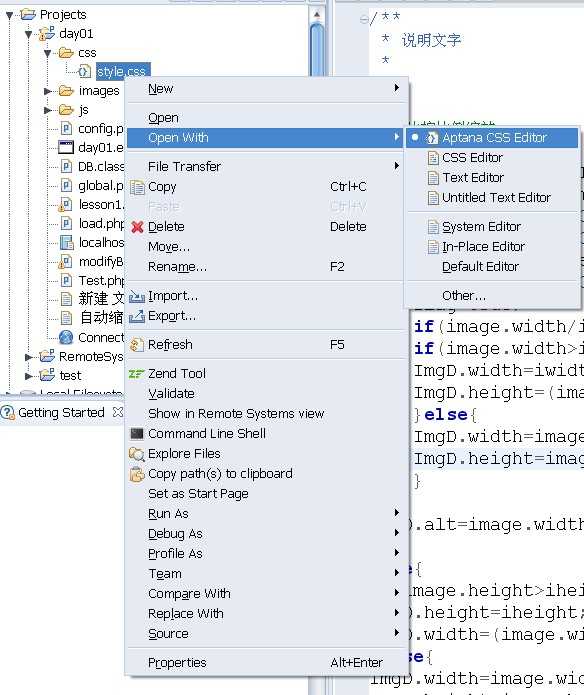
四.如何使用Aptana(见下图)
.css或者.js文件

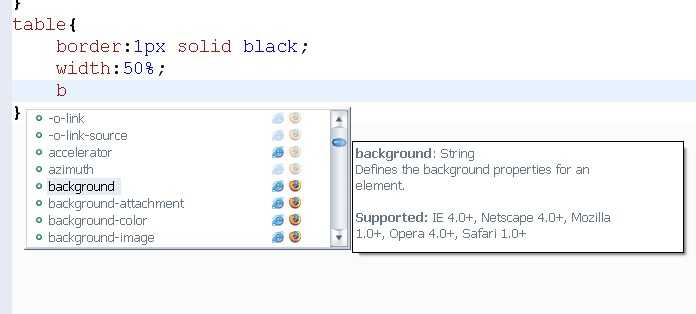
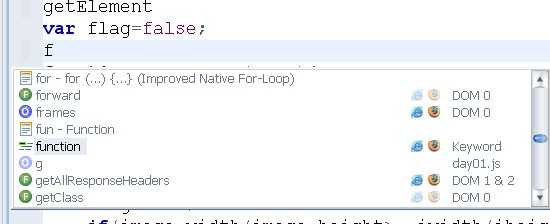
好了,让我们看看效果
CSS的

JS的
有兴趣的可以网上再看看,看到jquery代码也可以提示哦!~
标签:
原文地址:http://www.cnblogs.com/ouyangmumu/p/4661584.html