标签:
1 simple binding
@Template({
inline:‘<h1>{{myName}}</h1>‘
})
constructor() {
this.myName = ‘Jackey‘;
}
2 local variables and event handler
@Template({
inline:‘<h1>{{myName}}</h1>‘ +
‘<input type="text" #newname/>‘ +
‘<h3>{{newname.value}}</h3>‘
})
当你在input输入东西的时候你会发现,h3标签里面的内容完全没有反应,为什么呢?因为没有触发watch

我们现在该怎么做呢?加个 keyup,搞掂。ps(#newname全是小写不能驼峰写法)
@Template({
inline:‘<h1>{{myName}}</h1>‘ +
‘<input type="text" #newname (keyup)/>‘ +
‘<h3>{{newname.value}}</h3>‘
})
在此基础上,我们在看一下angular2.0的事件是怎样的
@Template({
inline:‘<h1>{{myName}}</h1>‘ +
‘<input type="text" #newname (keyup)/>‘ +
‘<h3>{{newname.value}}</h3>‘ +
‘<button (click)="onClick(newname.value)">change value</button>‘
})
class MyAppComponent {
constructor() {
this.myName = ‘Jackey‘;
}
onClick(newName){
console.log(newName);
}
}
button的事件变成 ‘(click)="onClick(xxx)"‘,方法写到类里面就会自动绑上
3 属性绑定
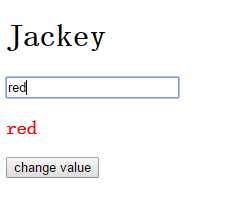
@Template({
inline:‘<h1>{{myName}}</h1>‘ +
‘<input type="text" #newname (keyup)/>‘ +
‘<h3 [style.color]="newname.value">{{newname.value}}</h3>‘ +
‘<button (click)="onClick(newname.value)">change value</button>‘
})
class MyAppComponent {
constructor() {
this.myName = ‘Jackey‘;
}
onClick(newName){
console.log(newName);
}
}
use [style.color]=‘newname.value‘,enter ‘red‘ and we will see the red in red

标签:
原文地址:http://www.cnblogs.com/lihaozhou/p/4662872.html