标签:
在最近做的项目中,发现用户在输入手机号、身份证或者银行卡这些重要的数据的时候,文本框显示的文字不是非常大,也不是非常明显的显示给用户。
往往这些重要数据用户都需要核对好几次,在确保正确无误的时候才敢点击保存,这样总会浪费一点时间,对用户的体验也不是非常友好,如果我们能在用户输入框的上面对输入的内容进行放大、颜色突出并且按照不同的分隔显示,是不是这样更能便于用户快速的核实数据呢。
于是自己利用业务时间就动手封装了一个小插件:
第一步:创建一个样式表sytle.css

1 @charset "utf-8"; 2 /*基本框架CSS*/ 3 body, ul, dl, dd, dt, ol, li, p, h1, h2, h3, h4, h5, h6, textarea, form, select, fieldset, table, td, div, input {margin:0;padding:0;-webkit-text-size-adjust: none} 4 h1, h2, h3, h4, h5, h6{font-size:12px;font-weight:normal} 5 body>div{margin:0 auto} 6 div {text-align:left} 7 a img {border:0} 8 body { color: #333; text-align: center; font: 12px "宋体"; } 9 ul, ol, li {list-style-type:none;vertical-align:0} 10 a {outline-style:none;color:#535353;text-decoration:none} 11 a:hover { color: #D40000; text-decoration: none} 12 .clear{height:0; overflow:hidden; clear:both} 13 .button {display: inline-block;zoom: 1; *display: inline;vertical-align: baseline;margin: 0 2px;outline: none;cursor: pointer;text-align: center;text-decoration: none;font: 14px/100% Arial, Helvetica, sans-serif;padding:0.25em 0.6em 0.3em;text-shadow: 0 1px 1px rgba(0,0,0,.3);-webkit-border-radius: .5em; -moz-border-radius: .5em;border-radius: .5em;-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);box-shadow: 0 1px 2px rgba(0,0,0,.2); 14 } 15 .red {color: #faddde;border: solid 1px #980c10;background: #d81b21;background: -webkit-gradient(linear, left top, left bottom, from(#ed1c24), to(#A51715));background: -moz-linear-gradient(top, #ed1c24, #A51715);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#ed1c24‘, endColorstr=‘#aa1317‘); 16 } 17 .red:hover { background: #b61318; background: -webkit-gradient(linear, left top, left bottom, from(#c9151b), to(#a11115)); background: -moz-linear-gradient(top, #c9151b, #a11115); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#c9151b‘, endColorstr=‘#a11115‘); color:#fff;} 18 .red:active {color: #de898c;background: -webkit-gradient(linear, left top, left bottom, from(#aa1317), to(#ed1c24));background: -moz-linear-gradient(top, #aa1317, #ed1c24);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#aa1317‘, endColorstr=‘#ed1c24‘);} 19 20 /*放大显示效果*/ 21 #bigFont{height:45px;position:absolute;background-color:#8AD151;display:none;line-height:45px;font-size:30px;font-weight:bold;padding:0 5px;} 22 #bigFont span{margin-left:8px;} 23 #bigFont span:first-child{margin-left:0;}
第二步:创建事例页面demo.html

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 6 <title>输入文字放大并格式化</title> 7 <meta name="description" content=""> 8 <meta name="keywords" content=""> 9 <link rel="stylesheet" type="text/css" href="css/style.css" /> 10 <script type="text/javascript" src="js/jquery-1.11.3.js"></script> 11 <script type="text/javascript" src="js/fontmark.js"></script> 12 </head> 13 <style> 14 form{margin-top:20px;} 15 input[type=‘text‘]{display:inline-block;width:20%;height:30px; line-height:30px;text-indent:10px;} 16 .group{ display: inline-block;height:60px;line-height:60px;margin:2px 20px;width:100%;font-size:16pt;} 17 </style> 18 <body> 19 <form action=""> 20 <div class="group">银行卡:<input id="txtBank" type="text" /></div> 21 <div class="group">身份证:<input id="txtIdCard" type="text" /></div> 22 <div class="group">手机号:<input id="txtPhone" type="text" /></div> 23 <div class="group">默认值:<input id="txtDefault" type="text" /></div> 24 </form> 25 </body> 26 </html> 27 <script> 28 $(function(){ 29 $("#txtBank").fontMark({ 30 ipttype:3 31 }); 32 $("#txtIdCard").fontMark({ 33 ipttype:1 34 }); 35 $("#txtPhone").fontMark({ 36 ipttype:2 37 }); 38 //默认 39 //$("#txtDefault").fontMark(); 40 41 //设置分隔符 42 // $("#txtDefault").fontMark({ 43 // separator:‘-‘ 44 // }); 45 46 //设置分隔符分隔位数 47 $("#txtDefault").fontMark({ 48 separator:"-", 49 sepnum:"3" 50 }); 51 }); 52 </script>
第三步:创建插件脚本文件fontmark.js

1 /** 2 * 3 * @authors Zeke (zhf_1206@126.com) 4 * @date 2015-07-14 13:10:16 5 * @version V1.0 6 */ 7 8 (function($) { 9 $.fn.fontMark = function(options) { 10 /* 11 * 说明:数字放大镜随着字数延伸 12 * ipttype : 输入类型(0-默认 1-身份证 2-手机号 3-银行卡) 13 * separator:分隔符(空格 or 横线) 14 * sepnum: 分隔位数(默认0,1,2,3……) 15 * seprule: 分隔规则默认(身份证: 3 3 4 4 4 手机号: 3 4 4 银行卡:4 4 4 4) 16 */ 17 var defaults = { 18 ipttype: 0, //输入类型 19 separator: ‘ ‘,//分隔符 20 sepnum: 0, //分隔位数 21 seprule: [] //分隔规则数组 22 }; 23 // Extend our default options with those provided. 24 var opts = $.extend({}, defaults, options); 25 // Our plugin implementation code goes here. 26 $this = $(this); 27 28 //定义预展示输入框的坐标 29 var glassT = $this.offset().top, 30 glassL = $this.offset().left; 31 //定义放大显示的Html 32 var glassStr = ‘<div id="bigFont"><nobr><span></span></nobr></div>‘; 33 $this.after($(glassStr)); 34 $this.keyup(function() { 35 $this = $(this); 36 showBigInfoBox(); 37 }); 38 //分隔规则 39 if (opts.sepnum == 0) { 40 if (opts.ipttype == 1 && opts.seprule.length == 0) { 41 opts.seprule = [3, 3, 4, 4, 4]; 42 } else if (opts.ipttype == 2 && opts.seprule.length == 0) { 43 opts.seprule = [3, 4, 4]; 44 } else if (opts.ipttype == 3 && opts.seprule.length == 0) { 45 opts.seprule = [4, 4, 4, 4]; 46 } else { 47 opts.sepnum = 4; 48 } 49 } 50 51 //求分隔规则数组开始值 52 function SumSeqRule(idx) { 53 var starIdx = 0; 54 for (var i = 0; i < idx; i++) { 55 starIdx += opts.seprule[i]; 56 } 57 return starIdx; 58 } 59 60 //生成放大镜 61 function showBigInfoBox() { 62 var inputVal = $this.val(), 63 len = inputVal.length; 64 $("#bigFont").css({ 65 "top": (glassT - 50) + "px", 66 "left": glassL + "px" 67 }); 68 var style = "top:‘+(glassT-50)+‘px;left:‘+glassL+‘px;" 69 if (!inputVal) { 70 $("#bigFont").hide(); 71 return false; 72 } 73 74 //处理不同类型,格式的逻辑 75 $("#bigFont").html(‘<nobr><span></span></nobr>‘); 76 //新的显示内容 77 var bigContent = ""; 78 var count = opts.sepnum == 0 ? opts.seprule.length : Math.ceil(len / opts.sepnum); 79 if (opts.ipttype != 0) { 80 //身份证 手机号 银行卡 81 for (var i = 0; i < count; i++) { 82 bigContent += (i == 0 ? "" : opts.separator) + inputVal.substr(SumSeqRule(i), opts.seprule[i]); 83 } 84 } else { 85 for (var i = 0; i < count; i++) { 86 bigContent += (i == 0 ? "" : opts.separator) + inputVal.substr(i * opts.sepnum, opts.sepnum); 87 } 88 } 89 $("#bigFont").find("span").html(bigContent); 90 $("#bigFont").show(); 91 } 92 //控制数字放大镜的显示与销毁 93 $this.focus(function(event){ 94 $this = $(this); 95 showBigInfoBox(); 96 }); 97 $this.blur(function(event){ 98 $("#bigFont").html("").hide(); 99 }); 100 }; 101 })(jQuery);
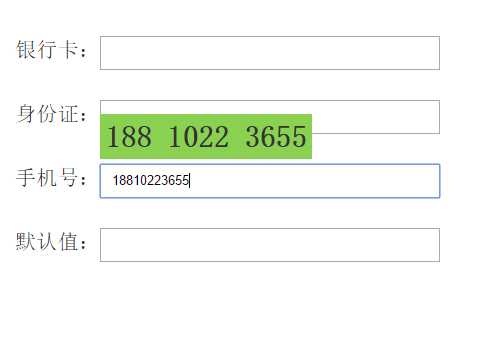
效果图

Github下载地址
https://github.com/zhf1206/FontMark
欢迎大家一起交流分享、讨论学习,将这个插件完善的更加强大,让我们齐手并进,走得更远。
标签:
原文地址:http://www.cnblogs.com/ZHF/p/4663074.html