标签:
本文据下址理得http://www.zhangxinxu.com/wordpress/?p=552
css3:(有兼容限制)
-webkit-transform:rotate(-90deg);-moz-transform:rotate(-90deg);
transform:rotate(-90deg);
ie滤镜:
filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
“rotation=3”,这里的参数可以是0,1,2,3,但没有4,5....这里的数值*π/2=选转的度数,也就是乘以90度。但是只能局限于90度的倍数,如果要突破这种局限,可以采用如下矩阵变换的方式得到旋转60度,ie8下要使用-ms-filter代替filter
filter:progid:DXImageTransform.Microsoft.Matrix(M11=0.5,M12=-0.866,M21=0.866,M22=0.5,SizingMethod=‘auto expand‘);
也就是如下公式,这里的rotation表示角度,如60,
filter:progid:DXImageTransform.Microsoft.Matrix(M11=cos(roation),M12=-sin(roation),M21=sin(roation),M22=cos(roation),SizingMethod=‘auto expand‘);
对比
css3旋转不会改变占位大小可能覆盖别的元素,ie滤镜会改变挤开别的元素
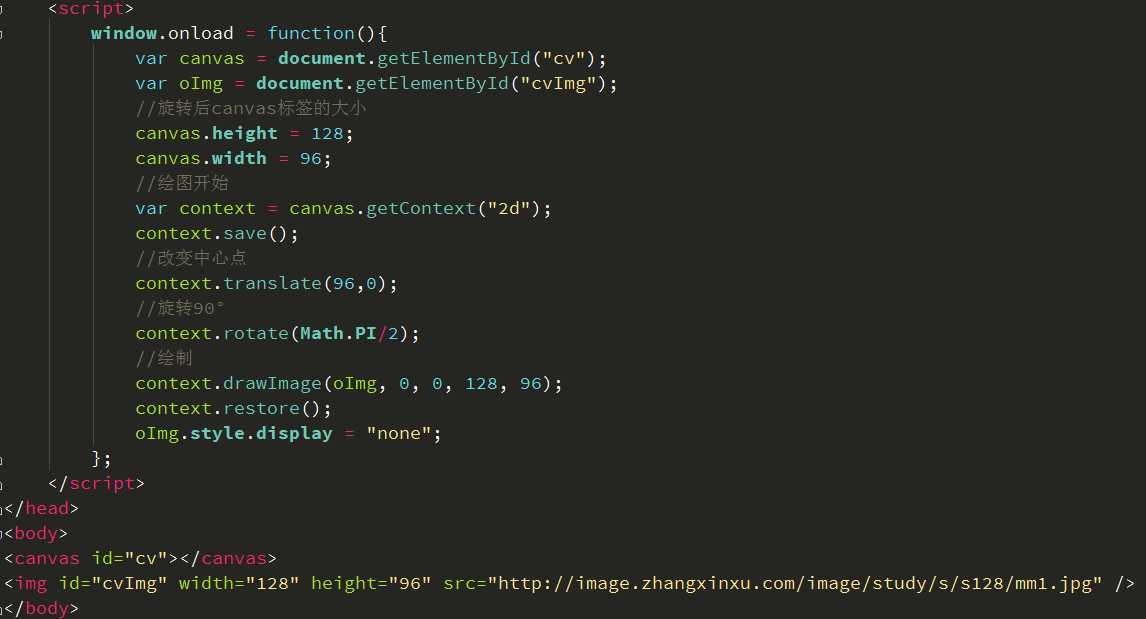
不考虑opera,<firfox2,就很容易实现旋转,否则就使用canvas实现:
canvas是html元素,没有行为,但提供api给js绘图到一个画布;

ie下实现:
<!- -[if IE]><script type="text/javascript" src="http://www.zhangxinxu.com/style/js/excanvas.js"></script><![endif]- ->(这里为了防止注释冲突,双连线用空格隔开了)
其中的链接是使ie大部分支持canvas的js插件
jQuery的旋转插件(ie滤镜+其他浏览器使用canvas)
标签:
原文地址:http://www.cnblogs.com/webkey-wzy/p/4663560.html