标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>box-shadow</title>
<style type="text/css">
#div1{
height:300px;
width: 300px;
margin: 0 auto;
border: 1px solid;
-moz-box-shadow:inset 0 -10px red,
inset 0px 10px green,
inset 10px 0px yellow,
inset -10px 0px blue;
-webkit-box-shadow:inset 0 -10px red,
inset 0px 10px green,
inset 10px 0px yellow,
inset -10px 0px blue;
box-shadow:inset 0 -10px red,
inset 0px 10px green,
inset 10px 0px yellow,
inset -10px 0px blue;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>

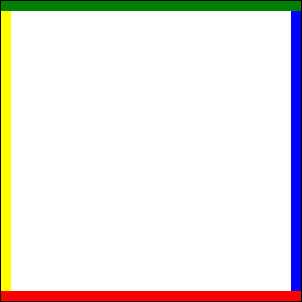
得到:
(0,10)为上
(-10,0)为右
(0,-10)为下
(10,0)为左。
标签:
原文地址:http://www.cnblogs.com/pcd12321/p/4665599.html