标签:
1、在VS中新建jq项目:
新建web窗体时选择第二个:

将系统生成的多余文件夹删掉,仅留下Scripts和Web.config:

将Scripts文件夹改名为我们熟悉的js(也可以不改,仅推荐改),并新建文件夹css和image,并在对应位置添加页面,html、css、js
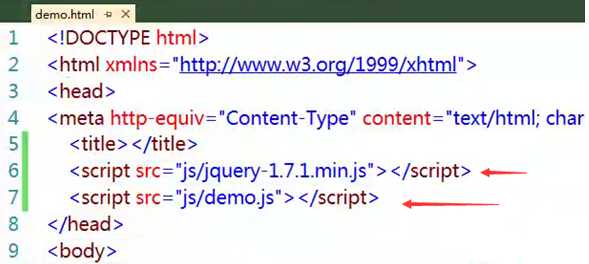
将上图鼠标所指的.min.js文件拖动到html中,将自己新建的js文件拖动到它下方,如图:

*两者上下位置关系千万别弄饭了,min.js一定要在最上面。
将Script文件夹中的第一个js文件(_references.js),拖动到自己新建的js文件里的最上面,如图:

*此步骤作用:让jq显示智能提示,方便写代码。
完成以上步骤,即可开始正常程序编写。
2、jq选择器写法(与js写法的区别):
【例】对按钮声明一个事件,点击后弹出“aaaa”:
js写法:
html中:
<input type=”button” value=”我是一个按钮” onclick=”A()” /> //出现一个点击事件A()
js中:
function A() //声明事件A()的作用
{
alert(“aaaa”); //弹出框,显示aaaa
}
jq写法:
html中:
<input type=”button” value=”我是一个按钮” id=”btn” /> //设置一个id选择器,名字为btn
js中:
$(function(){ //对页面进行加载,加载完后执行jq(要用jq就需要先写这句话,这是固定语句,内部写的才是jq内容)
$(“#btn”).click(function(){ //查找到id选择器btn,对它执行一个点击click事件,事件用function声明一下,内容为:
Alert(“aaaa”); ///弹出框,显示aaaa
});
});
*相当于js是将整个事情分散到html和js中来写,只能用这么一次;jq是类似css那样设置一个选择器,然后对选择器进行事件设置,可以用很多次。
总结:
1)Js和jq可以互相转换。
2)jq执行过程分为下面5个步骤:
a、 对页面进行加载:$(function(){ });
b、 找到对象,如id标签:$(“#btn”)
c、 执行对象相应事件:click();
d、 声明事件:function(){ }
e、 执行事件内容:alert();
3、js的id选择器:
2015.7.20 第十课 课程重点(jq选择器:id、类、标签、特殊、属性、包含、位置、过滤)
标签:
原文地址:http://www.cnblogs.com/59muyu/p/4665783.html