标签:
一个后台模板用久了就想换一个。上次找到了Matrix Admin.和ACE一样都是Bootstrap风格,比较容易上手。Matrix要更健壮些。感觉拿去做用户界面也是可以的。
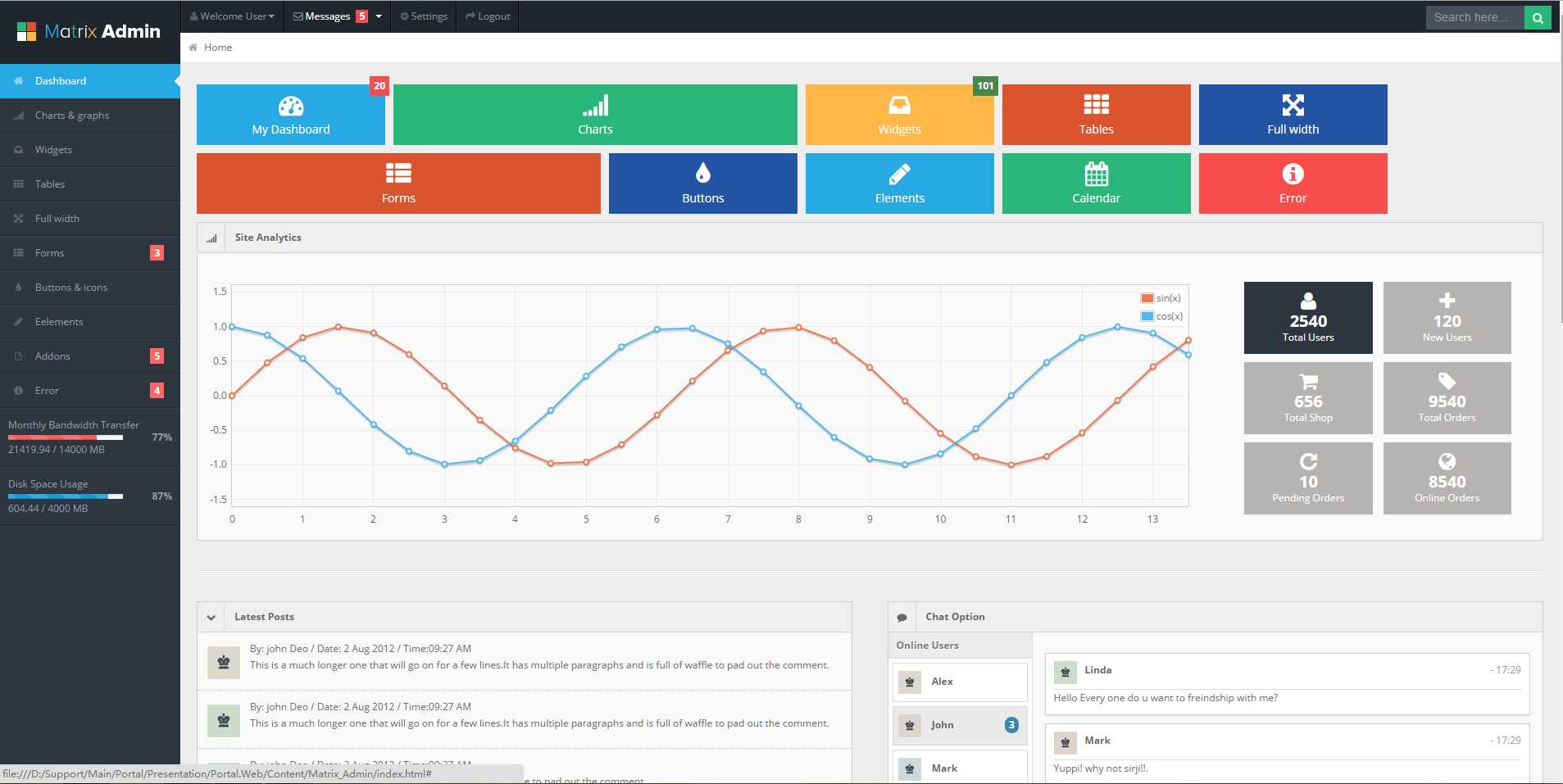
整体风格:

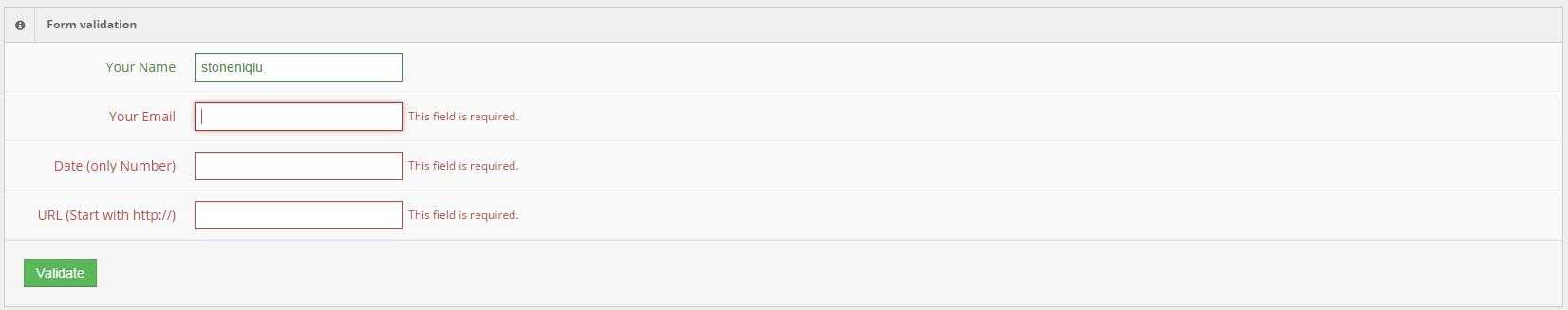
1.表单验证

验证是借助于jquery.validate.js . 有丰富的验证方法,更多API请戳这里
js:
$("#basic_validate").validate({ rules:{ required:{ required:true }, email:{ required:true, email: true }, password: { required: false, }, date:{ required:true, date: true }, url:{ required:true, url: true } }, errorClass: "help-inline", errorElement: "span", highlight:function(element, errorClass, validClass) { $(element).parents(‘.control-group‘).addClass(‘error‘); }, unhighlight: function(element, errorClass, validClass) { $(element).parents(‘.control-group‘).removeClass(‘error‘); $(element).parents(‘.control-group‘).addClass(‘success‘); } });
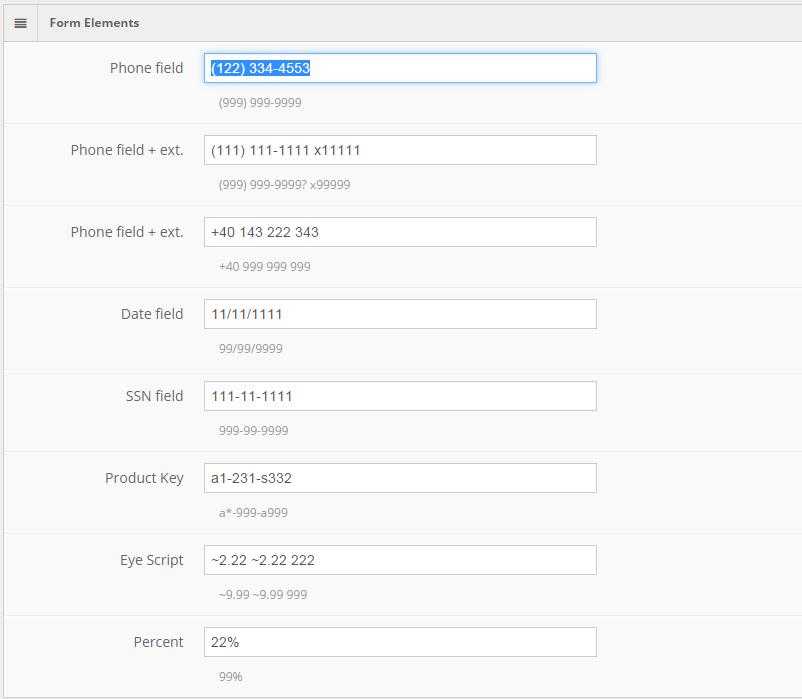
form元素,这种指定格式非常方便。

$("#mask-phone").mask("(999) 999-9999", {completed:function(){alert("Callback action after complete");}});
$("#mask-phoneExt").mask("(999) 999-9999? x99999");
$("#mask-phoneInt").mask("+40 999 999 999");
$("#mask-date").mask("99/99/9999");
$("#mask-ssn").mask("999-99-9999");
$("#mask-productKey").mask("a*-999-a999", { placeholder: "*" });
$("#mask-eyeScript").mask("~9.99 ~9.99 999");
$("#mask-percent").mask("99%");
这里整合的是masked.js 让用户按照格式输入。
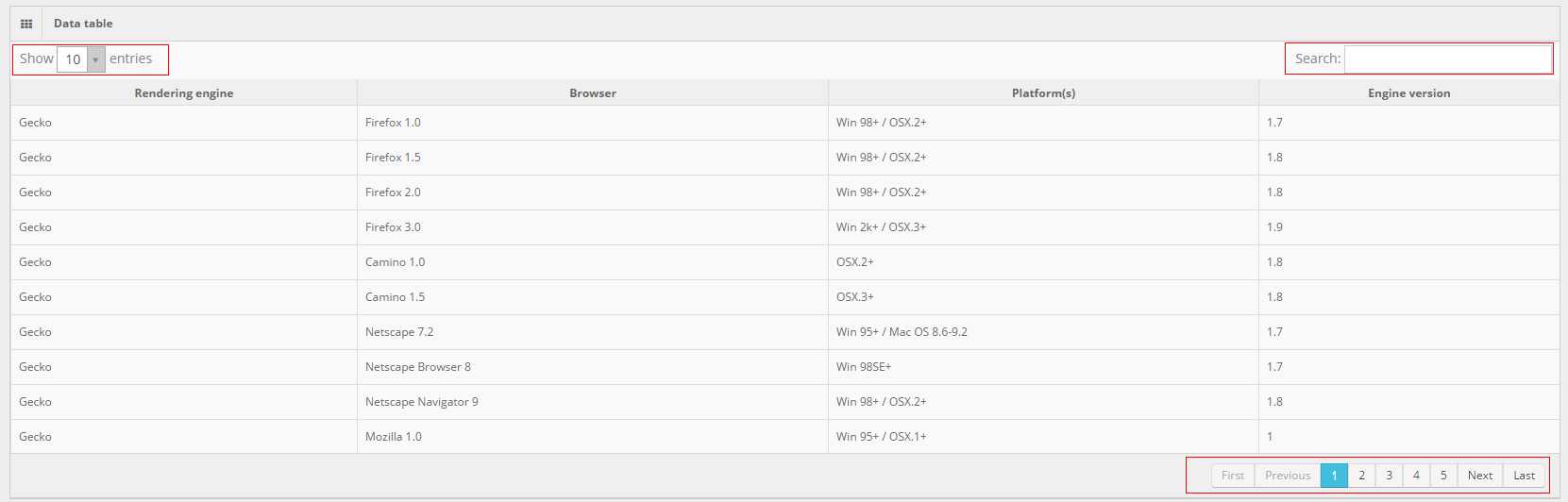
2.DataTable
ACE用的Jqgrid,比较起来,还是DataTable好用,语法简单,支持分页,排序和查询。jquery.dataTables.min.js --> 更多API

js:
$(‘.data-table‘).dataTable({ "bJQueryUI": true, "sPaginationType": "full_numbers", "sDom": ‘<""l>t<"F"fp>‘ });
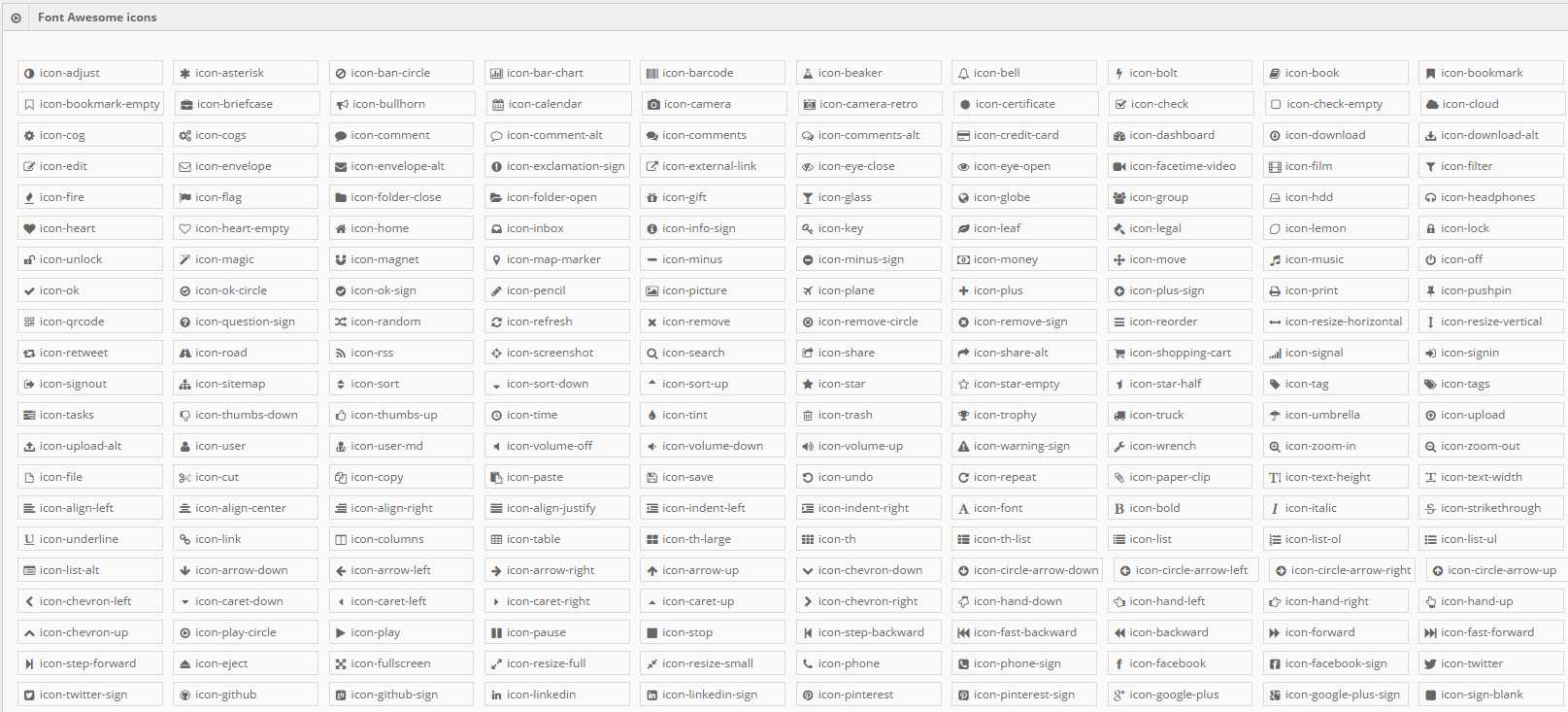
3 icon 有更丰富的图标

4.登陆

5.其他
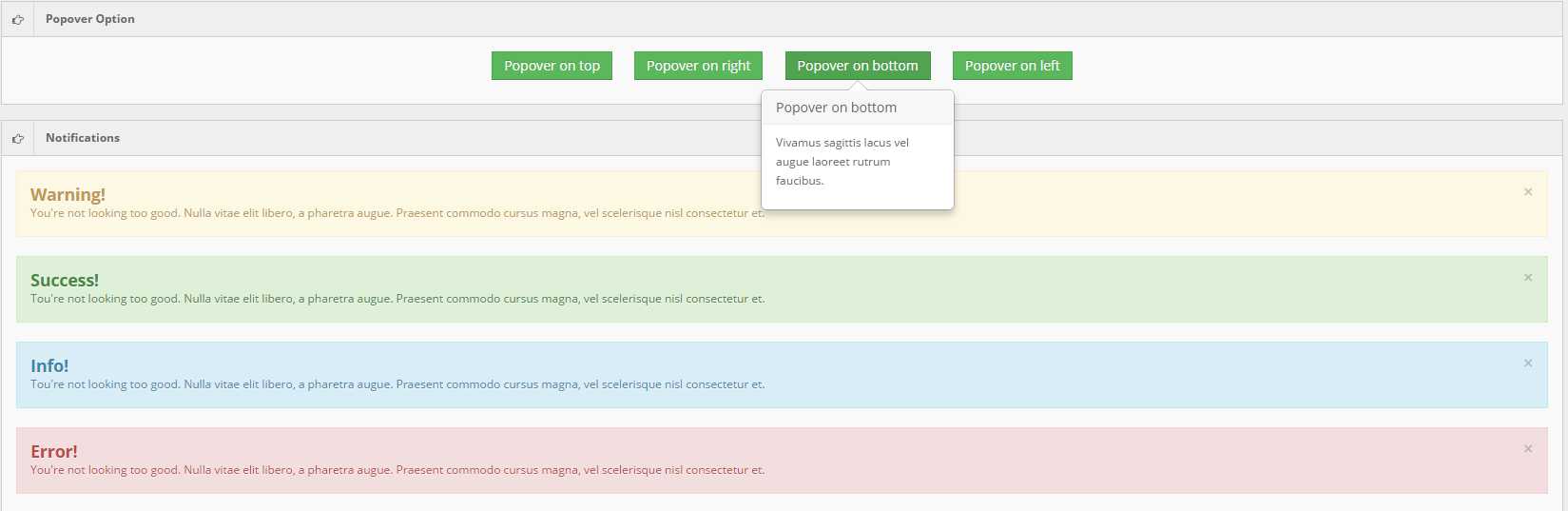
基本样式用法基本和Bootstrap是一致的,像Tab,Accordion,modal 对话框,Popover ,button 等。

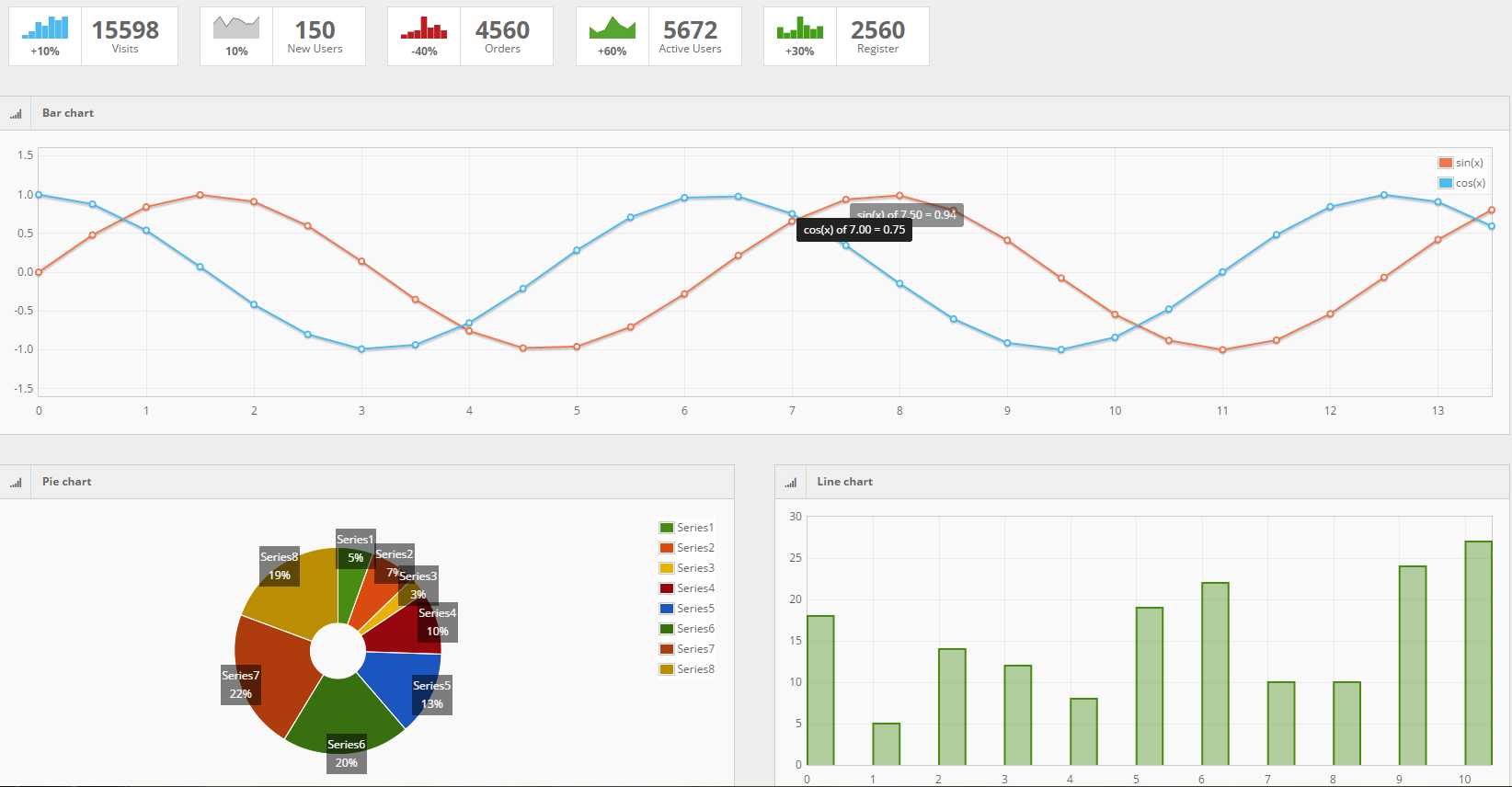
另外还有图表,活动日历以及图片管理的部分。charts是基于jquery.flot.js ,flot是很强大的。官网有更多用法。日历是 fullcalendar

定义一个chart
$.plot($(".chart"),
[ { data: sin, label: "sin(x)", color: "#ee7951"}, { data: cos, label: "cos(x)",color: "#4fb9f0" } ], {
series: {
lines: { show: true },
points: { show: true }
},
grid: { hoverable: true, clickable: true },
yaxis: { min: -1.6, max: 1.6 }
});
小结:Matrix Admin整合了这些我们熟知的插件,所以用起来上手也快。
下载链接是三个包,还有收藏的另外两个模板,一个是Metro风格的集合。希望大家喜欢
http://pan.baidu.com/s/1bnz2fqJ

标签:
原文地址:http://www.cnblogs.com/stoneniqiu/p/4665362.html