标签:
MoveTo和MoveBy代表绝对坐标和相对坐标。
1 //在两秒内把节点(目标)移动到绝对坐标(50,0) 2 auto moveTo = MoveTo::create(2, Vec2(50, 0)); 3 //节点运行动作 4 mySprite->runAction(moveTo); 5 // 在两秒内把节点(目标)移动到相对坐标(50,0)【相当于向右移动50像素】 6 auto moveBy = MoveBy::create(2, Vec2(50, 0)); 7 //节点运行动作 8 mySprite->runAction(moveBy);
1 //在两秒内,把节点旋转为 40度 2 auto rotateTo = RotateTo::create(2.0f, 40.0f); 3 mySprite->runAction(rotateTo); 4 //在两秒内,节点顺时针旋转40度 5 auto rotateBy = RotateBy::create(2.0f, 40.0f); 6 mySprite->runAction(rotateBy);
1 // 在两秒后,缩放相对大小的3倍。 2 auto scaleBy = ScaleBy::create(2.0f, 3.0f); 3 mySprite->runAction(scaleBy); 4 // 在两秒后,缩放相对大小的X轴2倍,Y轴3倍。 5 auto scaleBy = ScaleBy::create(2.0f, 2.0f, 3.0f); 6 mySprite->runAction(scaleBy); 7 // 在两秒后,缩放绝对大小的3倍。 8 auto scaleTo = ScaleTo::create(2.0f, 3.0f); 9 mySprite->runAction(scaleTo); 10 // 在两秒后,缩放绝对大小的X轴2倍,Y轴3倍。 11 auto scaleTo = ScaleTo::create(2.0f, 2.0f, 3.0f); 12 mySprite->runAction(scaleTo);
1 //一秒之后,节点渐渐显形 2 auto fadeIn = FadeIn::create(1.0f); 3 mySprite->runAction(fadeIn); 4 //二秒之后,节点渐渐隐形 5 auto fadeOut = FadeOut::create(2.0f); 6 mySprite->runAction(fadeOut);
1 // 在两秒内,节点色调改变为RGB值 2 auto tintTo = TintTo::create(2.0f, 120.0f, 232.0f, 254.0f); 3 mySprite->runAction(tintTo); 4 // 在两秒内,节点色调改变相对RGB值(增加???) 5 auto tintBy = TintBy::create(2.0f, 120.0f, 232.0f, 254.0f); 6 mySprite->runAction(tintBy);
1 Vector<SpriteFrame*> animFrames; 2 animFrames.reserve(4); 3 animFrames.pushBack(SpriteFrame::create("Blue_Front1.png", Rect(0,0,65,81))); 4 animFrames.pushBack(SpriteFrame::create("Blue_Left1.png", Rect(0,0,65,81))); 5 animFrames.pushBack(SpriteFrame::create("Blue_Back1.png", Rect(0,0,65,81))); 6 animFrames.pushBack(SpriteFrame::create("Blue_Right1.png", Rect(0,0,65,81))); 7 // 从帧中创建动画 8 Animation* animation = Animation::createWithSpriteFrames(animFrames, 0.1f); 9 Animate* animate = Animate::create(animation); 10 //永远重复运行 11 mySprite->runAction(RepeatForever::create(animate));

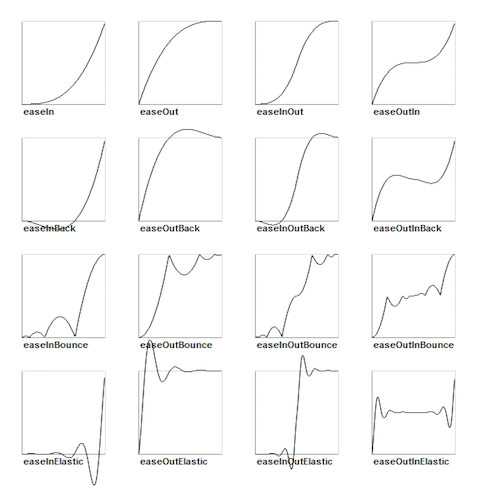
// 创建一个 MoveBy 动作给精灵往下的一个动作。 auto move = MoveBy::create(2, Vec2(200, dirs->getVisibleSize().height - newSprite2->getContentSize().height)); auto move_back = move->reverse(); // 创建一个 BounceIn Ease 动作 auto move_ease_in = EaseBounceIn::create(move->clone() ); // 创建一个 delay(等待)来放在两个基础动作之间 auto delay = DelayTime::create(0.25f); // 创建一个动作序列,并且把各个基础动作放入序列里,用于运行 auto seq1 = Sequence::create(move_ease_in, delay, move_ease_in_back, delay->clone(), nullptr); //永远的运行这个动作序列 mySprite->runAction(RepeatForever::create(seq1));
为了方便进行动作,所以有以下三个方式来进行动作:
Sequence(序列) 、 Spawn 、 Reverse(逆序)
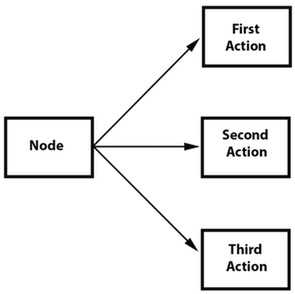
Sequence可以使一系列的动作对象按顺序执行。这一系列对象可以是任何数量的动作对象、函数,甚至是另外一个序列动作。函数?是的!Cocos2d-x中有一个CallFunc对象,它允许你创建一个function()函数并可以传递到Sequence中执行。这就允许你在序列动作对象中添加自己的函数功能,而不是仅仅局限于Cocos2d-x中提供的动作对象。如下例为序列动作被执行时的状态:

1 // 创建几个动作 2 auto jump = JumpBy::create(0.5, Vec2(0, 0), 100, 1); 3 4 auto rotate = RotateTo::create(2.0f, 10); 5 6 // 创建几个回调函数 7 auto callbackJump = CallFunc::create([](){ 8 log("Jumped!"); 9 }); 10 11 auto callbackRotate = CallFunc::create([](){ 12 log("Rotated!"); 13 }); 14 15 // 创建一个序列,用行动和回调 16 auto seq = Sequence::create(jump, callbackJump, rotate, callbackRotate, nullptr); 17 18 // 运行它 19 mySprite->runAction(seq);
Spawn与Sequence类似,不同的是使用Spawn时所有动作是同时执行的。你可以有很多动作对象,甚至其他Spawn对象。
Spawn的作用与运行多个连续的runAction()语句所产生的结果是相同的。然而,使用Spawn的优点在于你可以将其放到一个序列中,从而实现特定的效果。
而runAction()是不可以的。将Spawn和Sequence结合使用讲会实现很多强大的功能。

1 // 创建几个动作 2 auto moveBy = MoveBy::create(10, Vec2(400,100)); 3 auto fadeTo = FadeTo::create(2.0f, 120.0f); 4 auto scaleBy = ScaleBy::create(2.0f, 3.0f); 5 // 创建一个 Spawn 去使用 6 auto mySpawn = Spawn::createWithTwoActions(scaleBy, fadeTo); 7 // 在一个序列中把所有的事情联系起来 8 auto seq = Sequence::create(moveBy, mySpawn, moveBy, nullptr); 9 // 运行它 10 mySprite->runAction(seq);
Reverse的作用完全像它的名字一样,例如运行一系列动作时,你完全可以调用reserve()函数使动作逆序执行。然而,这并不只是简单的逆序运行,实际上还将原始的Sequence和Spawn的属性也转换为逆序。
1 // 反向一个序列, spawn 或者一个动作 2 mySprite->runAction(mySpawn->reverse());
参考资料:http://cn.cocos2d-x.org/tutorial/show?id=2035
标签:
原文地址:http://www.cnblogs.com/cocoslhr/p/4666051.html