标签:
适应、兼容不同版本不同尺寸的移动智能设备
iPhone尺寸:3.5、4.0、4.7、5.5inch
iPad尺寸:7.9、9.7inch,横竖屏适配
非retaina屏:1个点 = 1个像素
retain屏:1个点 = 4个像素

1> 是一种“自动布局”技术,专门用来布局UI界面的
2> 自iOS 6开始引入,由于Xcode 4的不给力,当时并没有得到很大推广
1> Autoresizing了解
Autoresizing:屏幕适配局限性比较大(如不能布局兄弟控件适配),没Autolayout方便
Autoresizing四周的四个线的作用:
1.Autoresizing四周的四根线的作用:
只要勾选上某一根, 那么当前控件距离父控件的距离就是固定的, 当前是多少, 以后永远都是多少
2.Autoresizing中间两条线的作用:
只要勾选上水平方向的线, 那么当前控件的宽度就会随着父控件的宽度等比拉伸
只要勾选上垂直方向的线, 那么当前控件的高度就会随着父控件的高度等比拉伸
3.无论是将子控件固定在父控件的某一个位置
还是让子控件随着父控件的宽高的变化而变化
都是父子关系, 所以Autoresizing只能约束父子控件之间的关系, 不能约束兄弟控件之间的关系(有局限性相比较Autolayout)
2> Autoresizing实例一:放四个View到storyboard四个角,适配不同屏幕尺寸。
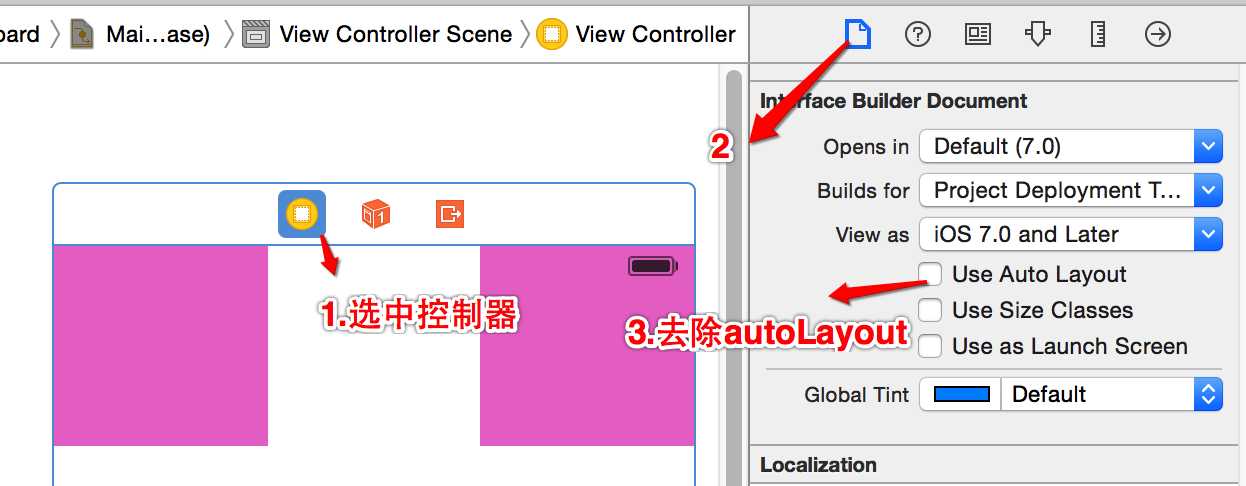
步骤:(1)
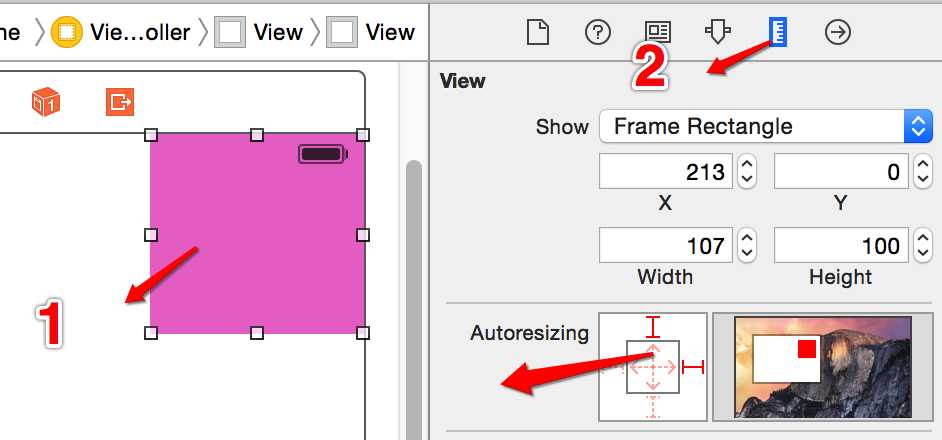
(2) 设置四周View的指定位置即可。

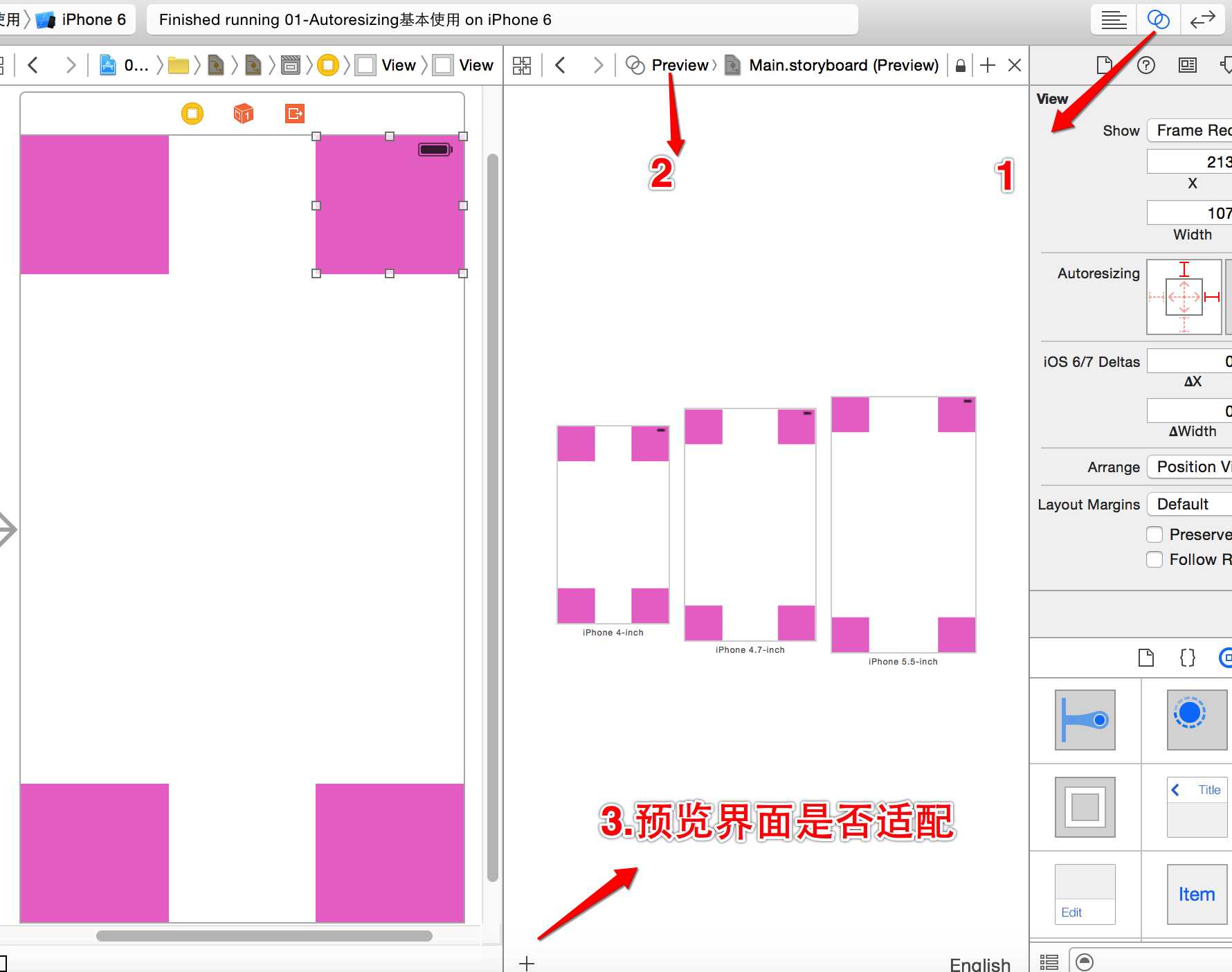
(3) . 进入preview界面可进行预览视图界面,是否适配成功

1.约束
每在Storyboard中添加一个设置(autolayout的设置), 就代表添加一个约束
2.错误(红色箭头)
如果看到Storyboard中有红色的箭头, 代表约束有错误
注意: 约束有错误, 不代表运行会错误, 约束有错误同样可以运行
注意: 红色箭头是程序员必须解决的
3.为什么会有约束错误?
3.1缺少约束
3.2约束冲突
3.1缺少约束
>autolayout的本质和frame差不多
>如果通过frame来设置一个控件, 必须设置这个控件的x/y/w/h, 控件才能按照我们的需求显示
>如果是通过autolayout来设置一个控件, 也必须设置这个控件的x/y/w/h, 控件才能按照我们的需求显示
>也就是说, 如果说x/y/w/h只要有一个没有设置都会报错, 就是缺少约束
3.2约束冲突
>约束可以重复添加
>例如先约束宽度等于100, 又添加一个约束, 约束宽度等200, 那么就会报错
红色:
距离顶部有20 == 相当于设置了Y
距离左边有20 == 相当于设置了x
设置宽度等于100
设置高度等于100
4.警告
如果看到Storyboard中有黄色的箭头, 就是警告
> 代表着当前控件预览的位置或者尺寸和我们约束的位置尺寸不一样
注意:黄金警告并不会影响我们运行
注意:黄色箭头, 程序员可以忽略
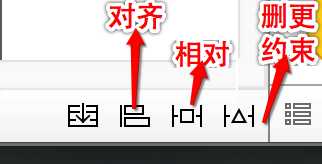
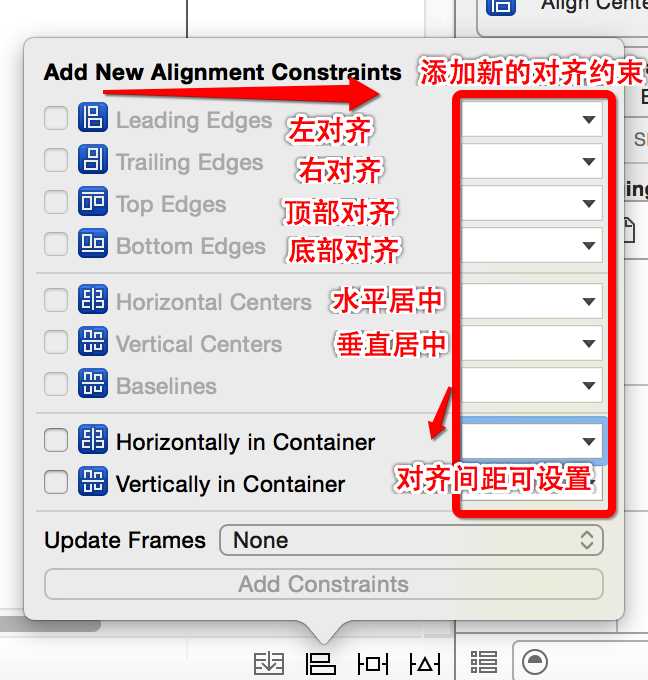
第一种方式:通过storyboard右下角图案处,点击可进行处理屏幕适配:

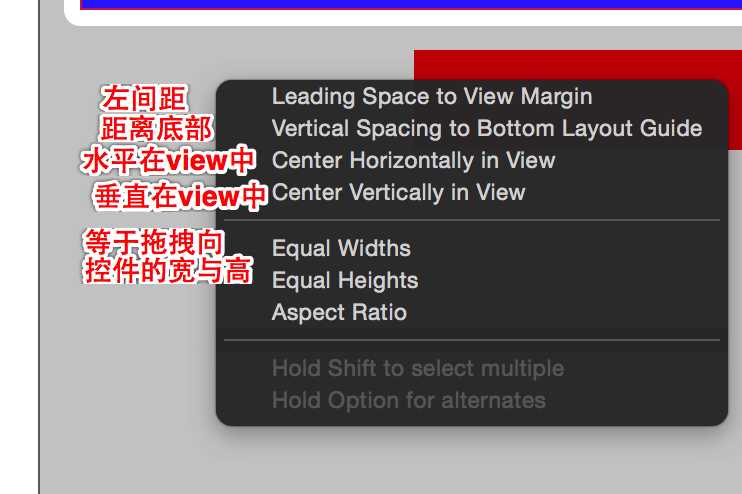
1.对齐方法可设置(storyboard右下角可见),

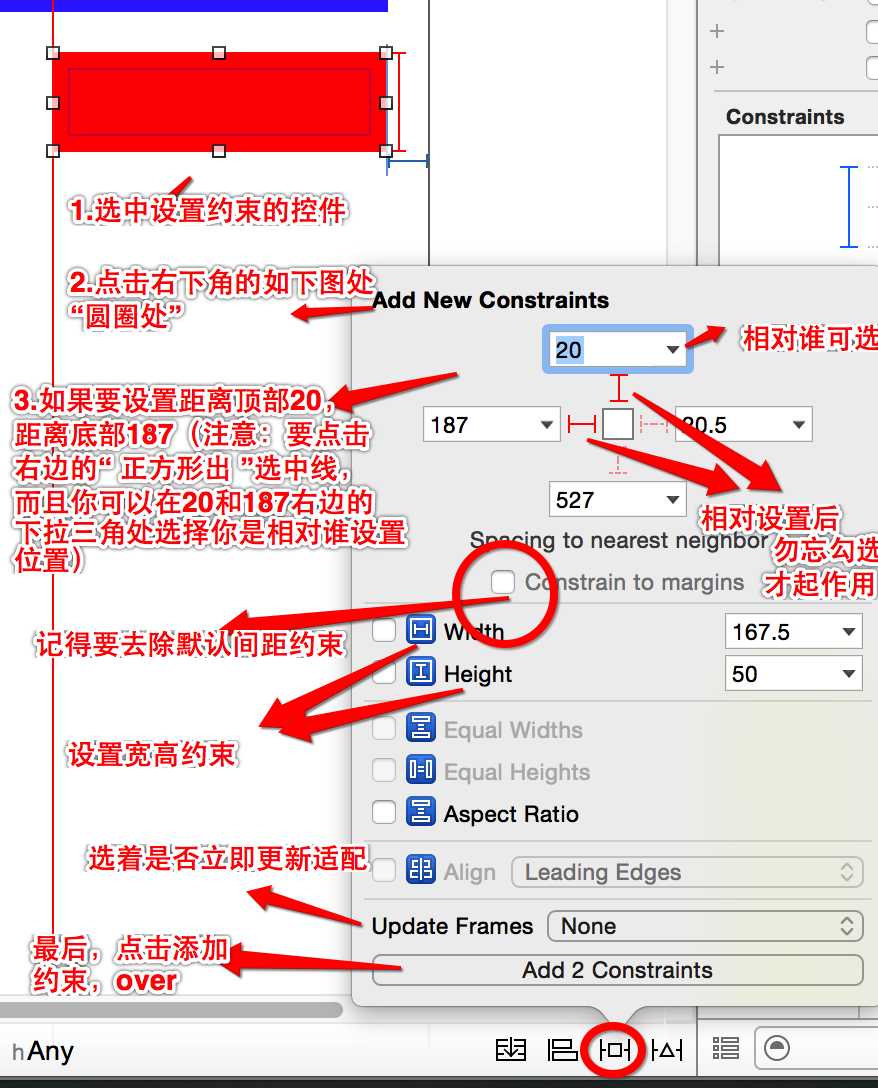
2、设置相对位置、宽高等

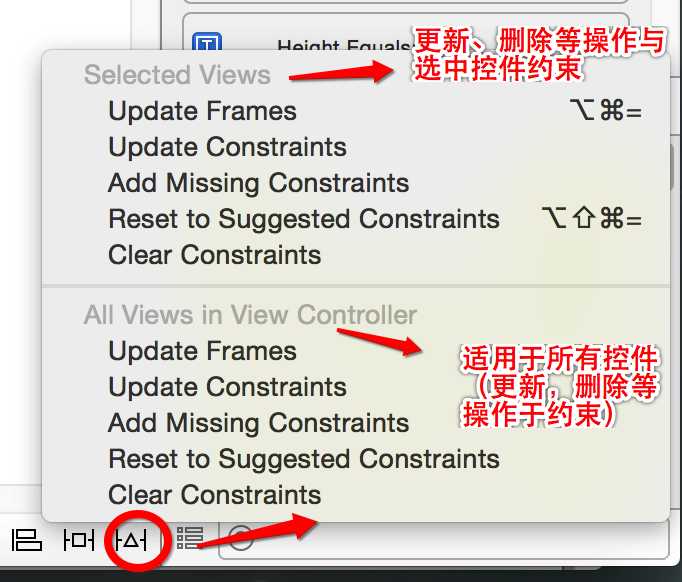
3、设置控件与所有控件的约束操作(删除与更新等操作于约束)

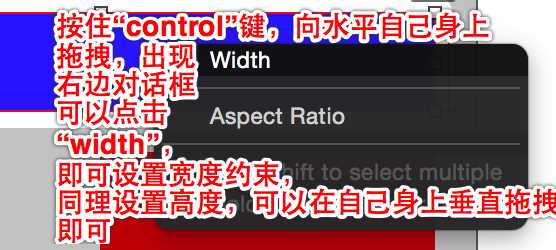
第二种方式:按住“control”键,可以在控件自己,或者直接拖拽到其他控件上,会弹出对话框,可选择添加约束,来适配
注意:往左边相对左边,同理向右边相对右边设置约束,向下相对底部,向上相对顶部
 将弹出右框:
将弹出右框:
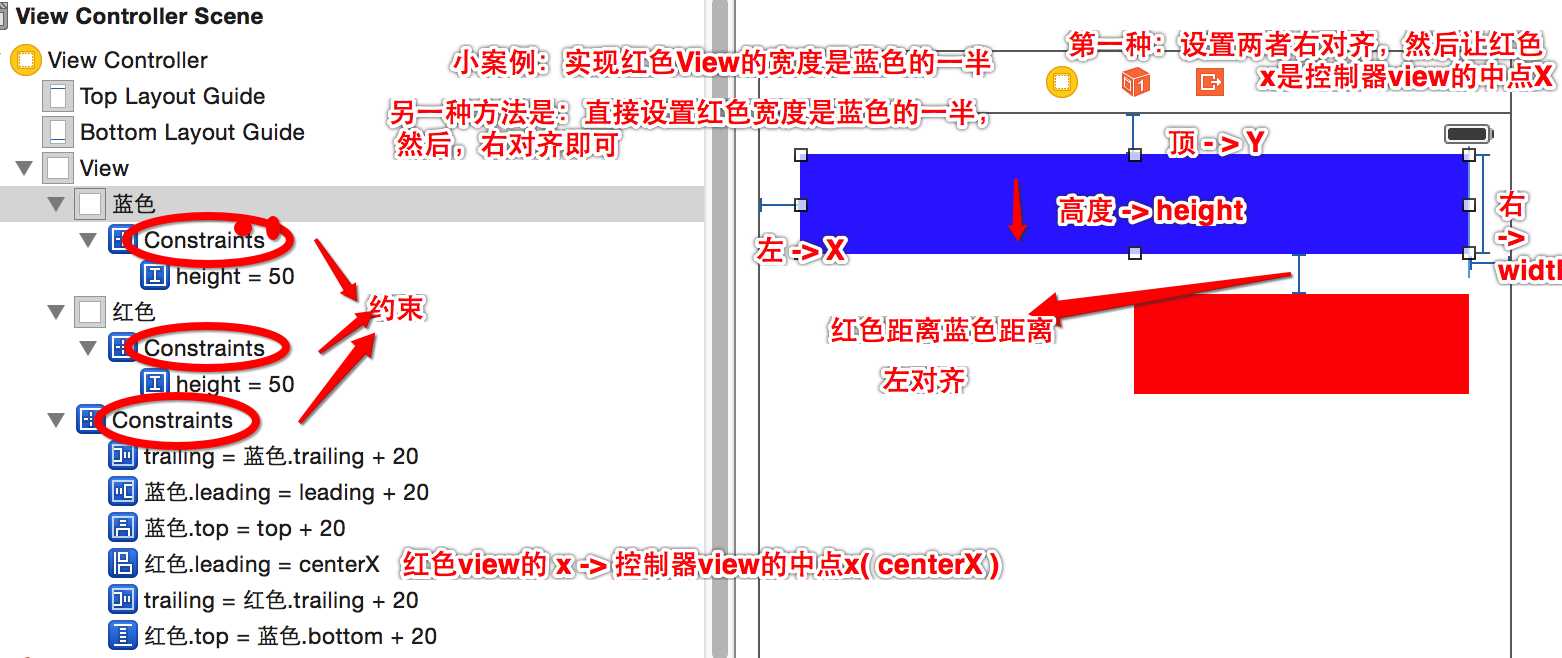
小案例:如下:
1.实现红色View宽度 = 蓝色宽度一半:
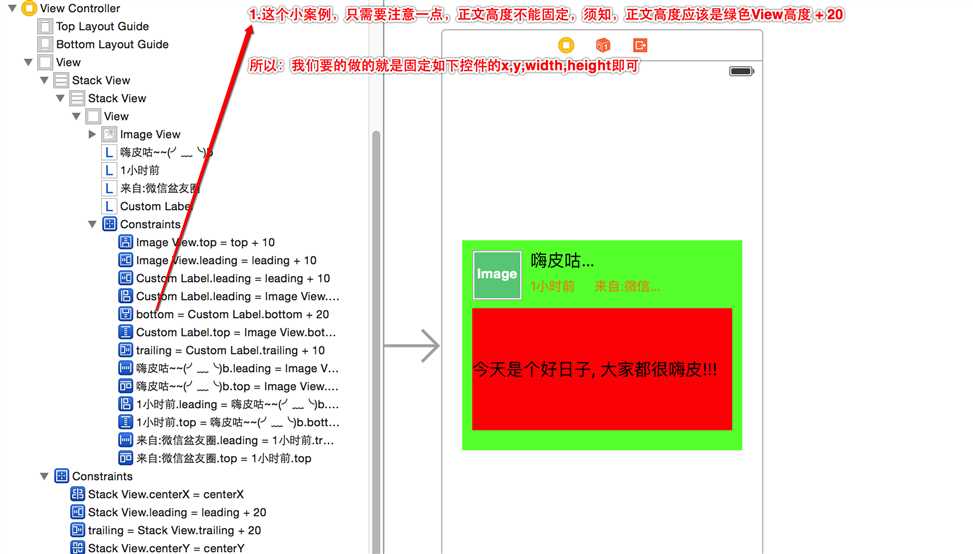
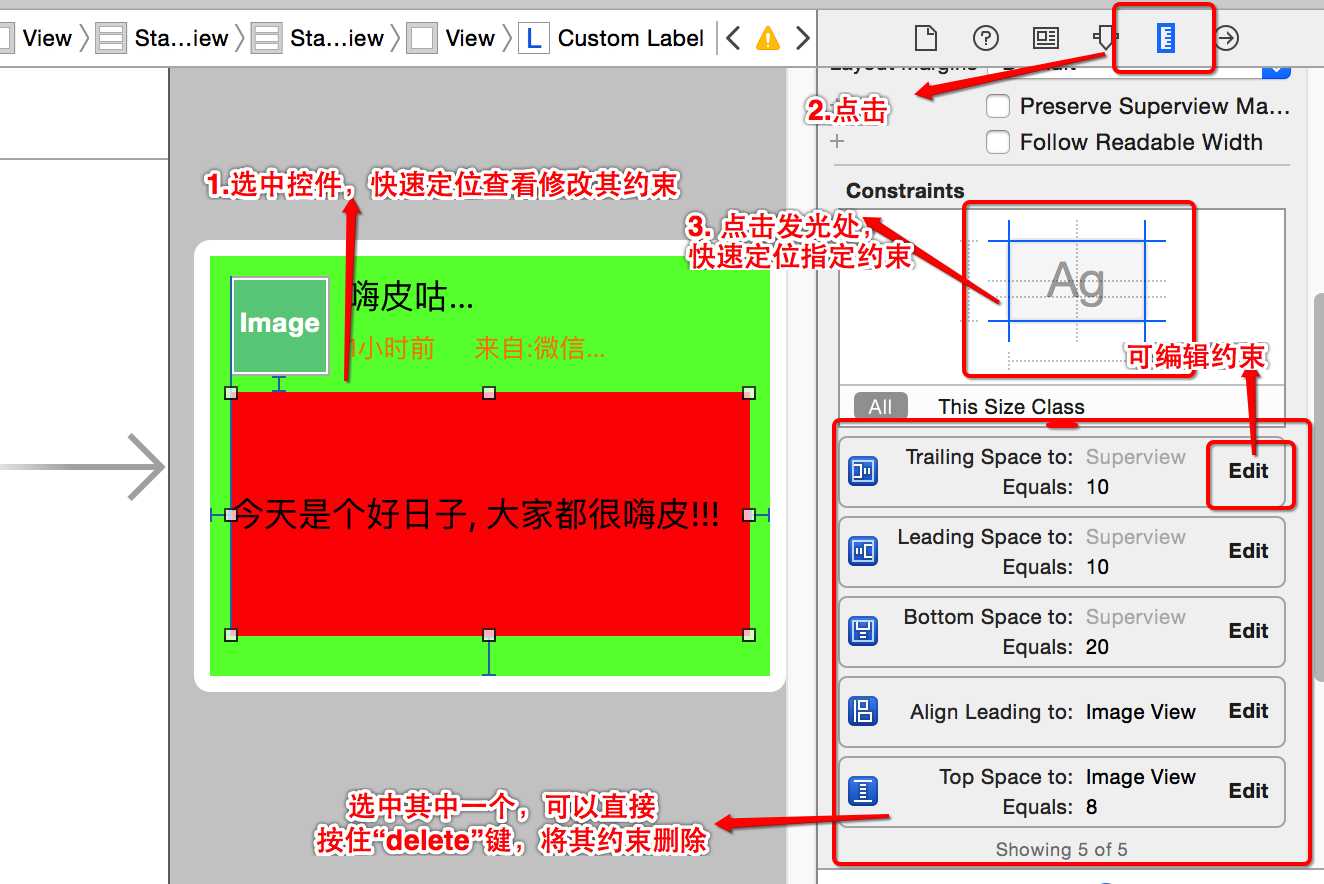
2.微博小案例,正文不等高,父控件随之动态变化


设置约束还有很多方式,非代码方式就到处吧,大家自己摸索就ok了。
下一将,我们接着讲解Autolayout适配,采用代码方式实现,休息一会再继续,呵呵。
屏幕适配Autoresizing / Autolayout / Mansory / 自定义Frame实现
标签:
原文地址:http://www.cnblogs.com/cjpBlog/p/4666060.html