标签:
对Js有一定了解的盆友肯定都知道instanceof 并且还很常用,比如说用[1, 2, 3] instanceof Array 来判断是否是数组。所以我们可能会简单的以为他就是一个用来判断typeof无法判断的复杂数据类型的。但是,有些时候instaneof似乎并不是我们想象的那么简单。比如:
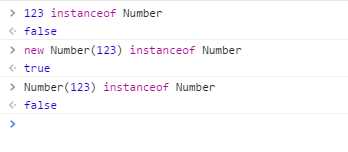
1 123 instanceof Number 2 new Number(123) instanceof Number 3 Number(123) instanceof Number
思考一下上面的三个表达式返回什么呢?(在心里默默地思考一下你的答案,会不会是 true false true呢? 哈哈,那你还真就掉坑里了呢~)

咦~为什么是这样勒?(没有这种疑问的童鞋我的这篇博客可能满足不了你了~嘻嘻)
事实上,instanceof的使用定义为
意思也就是说instanceof这个运算符是用来测试一个对象的原型链上是否有该原型的构造函数,即instanceof左表达式要是一个对象,右侧表达式要是一个构造函数,并且左侧是右侧实例化出来的对象才会返回true
这样理解之后我们在来看看上面的代码:第一个 首先左侧为Number类型,并不是一个对象,更不是由Number实例化出来的(基本包装类型),所以为false
第二个 左侧使用Number构造实例化对象 右侧为Number构造 ,所以为true
第三个 左侧没有使用new所以并不是使用构造函数实例化 而是使用Number这个函数返回了一个数字, 所以为false
这样,我们就基本了解了instanceof的用法啦~
标签:
原文地址:http://www.cnblogs.com/xiaoruo/p/4666984.html