标签:

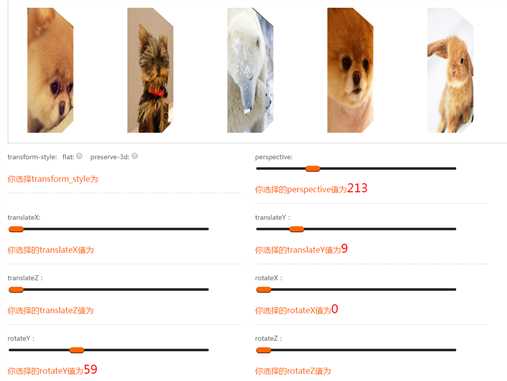
关于css3的transform,做了一个demo,上代码
html:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <link rel="stylesheet" href="practice.css" type="text/css" > 5 <script src="../js/jquery-2.1.1.min.js" type="text/javascript" ></script> 6 <meta charset="UTF-8"> 7 <title>transform</title> 8 </head> 9 <body> 10 <div class="container"> 11 <div class="out"> 12 <ul> 13 <li class="in"><img src=‘1.jpg‘ /></li> 14 <li class="in"><img src=‘2.jpg‘ /></li> 15 <li class="in"><img src=‘3.jpg‘ /></li> 16 <li class="in"><img src=‘4.jpg‘ /></li> 17 <li class="in"><img src=‘5.jpg‘ /></li> 18 </ul> 19 </div> 20 <div class="control"> 21 <div class=‘detail‘> 22 <span>transform-style: flat:<input type="radio" name=‘style‘ value=‘flat‘/> preserve-3d:<input type="radio" name=‘style‘ value=‘preserve-3d‘ /></span> 23 <p>你选择transform_style为<span></span></p> 24 </div> 25 <div class=‘detail‘> 26 <span>perspective:</span><input name=‘perspective‘ type="range" min=‘0‘ max=‘800‘ value=‘0‘ step=‘1‘/> 27 <p>你选择的perspective值为<span></span></p> 28 </div> 29 <div class=‘detail‘> 30 <span>translateX:</span><input name=‘translateX‘ type="range" min=‘0‘ max=‘50‘ value=‘0‘ step=‘1‘/> 31 <p>你选择的translateX值为<span></span></p> 32 </div> 33 <div class=‘detail‘> 34 <span>translateY:</span><input name=‘translateY‘ type="range" min=‘0‘ max=‘50‘ value=‘0‘ step=‘1‘/> 35 <p>你选择的translateY值为<span></span></p> 36 </div> 37 <div class=‘detail‘> 38 <span>translateZ:</span><input name=‘translateZ‘ type="range" min=‘0‘ max=‘50‘ value=‘0‘ step=‘1‘/> 39 <p>你选择的translateZ值为<span></span></p> 40 </div> 41 <div class=‘detail‘> 42 <span>rotateX:</span><input name=‘rotateX‘ type="range" min=‘0‘ max=‘180‘ value=‘0‘ step=‘1‘/> 43 <p>你选择的rotateX值为<span></span></p> 44 </div> 45 <div class=‘detail‘> 46 <span>rotateY:</span><input name=‘rotateY‘ type="range" min=‘0‘ max=‘180‘ value=‘0‘ step=‘1‘/> 47 <p>你选择的rotateY值为<span></span></p> 48 </div> 49 <div class=‘detail‘> 50 <span>rotateZ:</span><input name=‘rotateZ‘ type="range" min=‘0‘ max=‘180‘ value=‘0‘ step=‘1‘/> 51 <p>你选择的rotateZ值为<span></span></p> 52 </div> 53 </div> 54 </div>
css比较简单,就不上了
js:
<script> $(function(){ var transform_style=‘flat‘,translateX=‘0px‘,translateY=‘0px‘,translateZ=‘0px‘,perspective=‘0px‘,rotateX=0,rotateY=0,rotateZ=0; $("input").on(‘change‘,function(){ if($(this).attr(‘name‘)===‘style‘){ if($(this).is(":checked")){ transform_style=$(this).val(); $("ul").css({"transform-style":transform_style}); $(this).parent().siblings(‘p‘).find(‘span‘).text(transform_style) ; } }else{ var change=$(this).attr(‘name‘); var val=$(this).val(); switch(change){ case ‘perspective‘: perspective=val+‘px‘; break; case ‘translateX‘: translateX=val+‘px‘; break; case ‘translateY‘: translateY=val+‘px‘; break; case ‘translateZ‘: translateZ=val+‘px‘; break; case ‘rotateX‘: rotateX=val; break; case ‘rotateY‘: rotateY=val; break; case ‘rotateZ‘: rotateZ=val; break; } $(this).siblings(‘p‘).find(‘span‘).text(val); $(‘.in‘).css({‘-webkit-transform‘:‘perspective(‘+perspective+‘) translate3d(‘+translateX+‘,‘+translateY+‘,‘+translateZ+‘) rotateX(‘+rotateX+‘deg) rotateY(‘+rotateY+‘deg) rotateZ(‘+rotateZ+‘deg)‘}) } }) }) </script>
标签:
原文地址:http://www.cnblogs.com/mopagunda/p/4668117.html