标签:
1、在VS中新建jq项目:
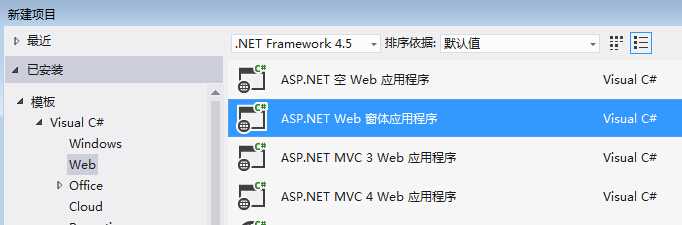
新建web窗体时选择第二个:

将系统生成的多余文件夹删掉,仅留下Scripts和Web.config:

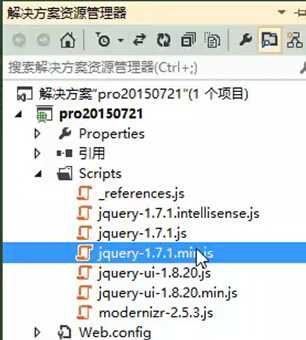
将Scripts文件夹改名为我们熟悉的js(也可以不改,仅推荐改),并新建文件夹css和image,并在对应位置添加页面,html、css、js
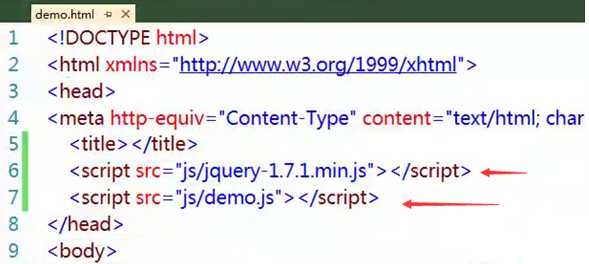
将上图鼠标所指的.min.js文件拖动到html中,将自己新建的js文件拖动到它下方,如图:

*两者上下位置关系千万别弄饭了,min.js一定要在最上面。
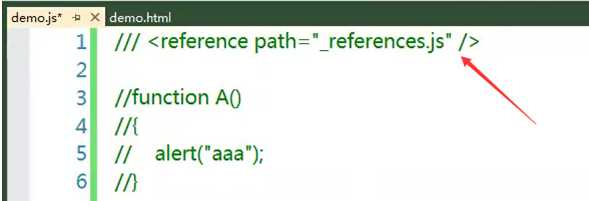
将Script文件夹中的第一个js文件(_references.js),拖动到自己新建的js文件里的最上面,如图:

*此步骤作用:让jq显示智能提示,方便写代码。
完成以上步骤,即可开始正常程序编写。
2、jq选择器写法(与js写法的区别):
【例】对按钮声明一个事件,点击后弹出“aaaa”:
js写法:
html中:
<input type=”button” value=”我是一个按钮” onclick=”A()” /> //出现一个点击事件A()
js中:
function A() //声明事件A()的作用
{
alert(“aaaa”); //弹出框,显示aaaa
}
jq写法:
html中:
<input type=”button” value=”我是一个按钮” id=”btn” /> //设置一个id选择器,名字为btn
js中:
$(function(){ //对页面进行加载,加载完后执行jq(要用jq就需要先写这句话,这是固定语句,内部写的才是jq内容)
$(“#btn”).click(function(){ //查找到id选择器btn,对它执行一个点击click事件,事件用function声明一下,内容为:
Alert(“aaaa”); ///弹出框,显示aaaa
});
});
*相当于js是将整个事情分散到html和js中来写,只能用这么一次;jq是类似css那样设置一个选择器,然后对选择器进行事件设置,可以用很多次。
总结:
1)Js和jq可以互相转换。
2)jq执行过程分为下面5个步骤:
a、 对页面进行加载:$(function(){ });
b、 找到对象,如id标签:$(“#btn”)
c、 执行对象相应事件:click();
d、 声明事件:function(){ }
e、 执行事件内容:alert();
3)优先级问题:当css和jq中同时设置了样式时,遵循就近原则,此时的jq写法,类似于在html标签内加一个style样式来写,所以优先jq。
3、id选择器:$(“#btn”)
类似css那样,先在html中声明一个id选择器:id=”btn”,然后在js页面中查找到此id选择器:$(“#btn”),再对它进行事件操作。
4、class类选择器:$(“.btn”)
先在html中声明一个class选择器:class=”btn”,然后在js页面中查找到此id选择器:$(“.btn”),再对它进行事件操作。
5、标签选择器:$(“tr”)
根据html中已写出的标签,如tr、td等,在js页面中查找到此标签选择器:$(“tr”),对它进行事件操作。
6、奇偶选择器:odd(偶)、even(奇)
$(“tr:odd”), 选择所有位于偶数行的< tr >标记
$(“tr:even”) ,选择所有位于奇数行的< tr >标记
【例】隔行换色表格:
$(function(){
$(“tr:odd”).css(“background”,”#f8f3d2”); //偶数行的背景颜色为#f8f3d2
$(“tr:even”).css(“background”,”#ffcdcd”); //奇数行的背景颜色为#ffcdcd
});
6、eq(n)选择器:$("X:eq(n)")
对X标签的第n+1个X标签进行选择,也可以写作$(“X”).eq(n)。
如:$(“tr”).eq(2),是指第三行。
7、nth-child(n)选择器:$(“X:nth-child(n)”)
对X标签的第n个X标签进行选择。
如:$(“td:nth-child(3)”) ,是指第3列; $(“li:nth-child(4)”),就是第4个li标签。
【补充】eq(n)与nth-child(n)区别:
eq(n):对全部X标签不分父级子级依次排序下来的第n+1个X标签进行选择,整体页面只选中一个X标签。
nth-child(n):对全部X标签会分父级、子级、孙级,每个级别依次排列出第n个标签,将它们全部挑选出来,可选中多个标签。
详细可见:http://blog.csdn.net/aspnet2002web/article/details/7701335
8、子元素选择器:$(“li>a”)
$(“li>a”),返回<li>标记的所有子元素<a>,但不包括孙标记。
【例】查找li下的所有子标签a,文字颜色为红色:
<ul>
<li>
<a href=”#”>XXXX</a>
<div><a href=”#”>YYYY</a></div>
<a href=”#”>XXXX</a>
<a href=”#”>XXXX</a>
</li>
</ul>
$(“li>a”).css(“color”,”red”);
效果:仅XXXX为红色,YYYY不变,因为YYYY对于li是孙标签(li>div>a)。
9、功能函数前缀:
$.trim(s); 去掉s字符串的前后空格。
【例】去掉字符串中间空格:(把字符串变成字符数组,然后把空格替换成无)
var s="das das";
var aChar=s.split(""); //将字符串变为字符数组
for(var i=0; i<aChar.length;i++)
{
if(aChar[i]==" ") //当遇到某个字符是空格时
{
s=s.replace(" ",""); //将此空格替换成无(从空格替换到连空格都不是)
}
}
alert(s); //打印s
10、属性选择器:
$(“某标签[某属性]”):选出带有某种属性的某标签。如:
1)$("a[target]") 选出带有target属性的a标签;
2)$(“a[href=’b.html’]”) 选出带有href=’b.html’属性的a标签;
3)$(“a[href^=http://]”) 选出以http://开头的a标签;
4)$(“a[href$=html]”) 选出以html结尾的a标签
5)$(“a[href*=bbb]”) 选出含有bbb的a标签
11、包含选择器
$(“某标签:has(某属性)”):选出包含某属性的所有某标签。如:$(“li:has(a)”) 包含超链接的所有li标记
12、位置选择器
$(“某标签:某位置”) :选出某特定位置的某标签。如:
1)$(“p:first”) 选择页面中的第一个p标签
2)$(“p:last”) 选择页面中的最后一个p标签
3)$(“p:first-child”) 选择所有的p标记,且这些p标记是其父标记的第一个标记。
4)$(“p:last-child”) 选择所有的p标记,且这些p标记是其父标记的最后一个标记。
5)$(“p:nth-child(odd)”).addClass(“myClass”) 选择所有的p标记,且这些p标记是其父标记的偶数行。
6)$(“p:odd”).addClass(“myClass”) 整个页面的偶数行p标记
7)$(“p:eq(4)”).addClass(“myClass”) 第五个p标记
8)$(“p:gt(n)”).addClass(“myClass”) 第n个(从0开始,不包括n本身)p标记之后的所有p标记,也就是从第n+2个标记开始算,如$(“p:gt(2)”)就是从第四个p开始。
13、过滤选择器
*备注:$(":file") 等价于$(“input[type=file]”)
|
$(“:button”) |
所有按钮 |
|
$(“:checkbox”) |
所有复选框,等同于$(“input[type=’checkbox’]”) |
|
$("div:contains(‘ foo ‘)") |
所有包含了文本“foo”的元素 |
|
$(“:disable”) |
所有被禁用的元素(此写法有问题,代替写法:$("input[disabled=disabled]").attr("value", "aaa");) |
|
$(“:enable”) |
所有没有被禁用的元素 |
|
$(“:file”) |
所有上传文件 |
|
$(“:input”) |
所有表单元素 |
|
$(“:selected”) |
所有下拉菜单中被选中的项 |
|
$(“:visible”) |
所有可见的元素 |
|
$(“:submit”) |
所有提交按钮 |
14、反向过滤器:
$(“标签:not(:某属性)”):选出所有不具备某属性的某标签。
意思为:过滤掉所有含有“某属性”的标签,留下其它不具备该属性的标签。
备注:
1、设置整个DIV有超链接,怎么设置?<a herf>放在div外吗?
答:(1)div 没有超链接的,可以这样做:div里面放一个a ,然后把a变成块级元素,让a影响到整个div即可。
(2)div上可以加 onclick事件进行跳转
如:$(“a:not(:target)”),意思就是选出所有没写target的a标签。
标签:
原文地址:http://www.cnblogs.com/marchtree/p/4668304.html