标签:

- (void)initSubviews { self.userInteractionEnabled = YES; _imageView.userInteractionEnabled = YES; _titleLabel.userInteractionEnabled = YES; @weakify(self); CGFloat width = _imageView.image.size.width; [_imageView mas_makeConstraints:^(MASConstraintMaker *make) { @strongify(self); make.top.mas_equalTo(self.mas_top);//图片贴顶部 make.centerX.mas_equalTo(self);//图片居中 make.width.mas_equalTo(width);//等于图片宽度 }]; [_titleLabel mas_makeConstraints:^(MASConstraintMaker *make) { @strongify(self); make.top.mas_equalTo(self.imageView.mas_bottom).offset(20);//文字隔图片下20 make.centerX.mas_equalTo(self.imageView);//居中 make.bottom.mas_equalTo(self.mas_bottom);//文字底部贴superView }]; }
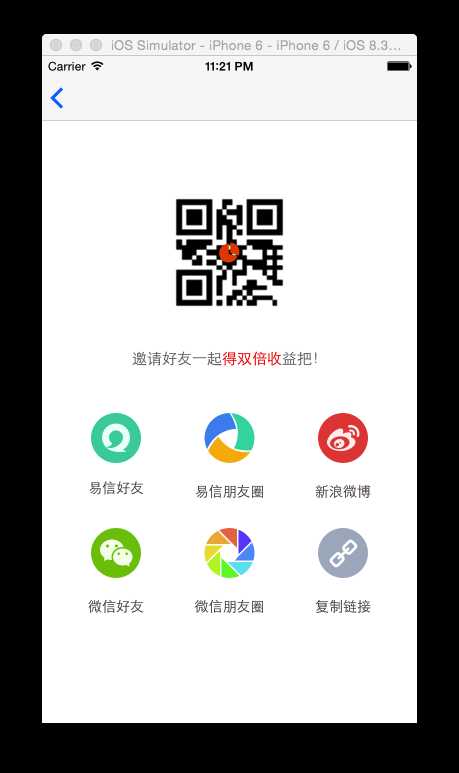
//九宫格布局约束核心代码 NSInteger Columns = 3; CGFloat ItemHeight = 80; CGFloat Gap = 35; __block UIView *lastView = nil; for (int i = 0; i < self.shareList.count; i++) { ZSYInviteFriendsItemView *item = _shareList[i]; [_shareView addSubview:item]; [item mas_makeConstraints:^(MASConstraintMaker *make) { if (lastView) { make.width.equalTo(lastView.mas_width); } else { make.size.mas_equalTo(CGSizeMake((SCREEN_WIDTH - Gap * (Columns + 1))/Columns, ItemHeight)); } if (i % Columns == 0) { make.left.equalTo(item.superview).offset(Gap); } else{ make.left.equalTo(lastView.mas_right).offset(Gap); } if (i % Columns == (Columns -1)) { make.right.equalTo(item.superview).offset(-Gap); } int top = (i / Columns) * Gap + ( i / Columns * ItemHeight); make.top.equalTo(item.superview).offset(top); lastView = item; }]; }
标签:
原文地址:http://www.cnblogs.com/xiongzenghui/p/4669028.html