标签:
之前用的display属性的值只会用inline或者block,这两个值的显示形式如下:
(1)inline:设置了display:inline;属性的元素,不会自动换行,并且即使元素设置了宽高也没有效果,属于行内元素,典型的inline元素有<span>, <a>, <label>, <input>, <img>, <strong> 和<em>
(2)block:设置了display:block;属性的元素,会自动换行,并且可以设置其高宽,属于块级元素,典型的block元素有:<div>, <p>, <h1>, <form>, <ul> 和 <li>
例子:
<style>
ul{list-style: none;}
li{display: inline;width:200px;height: 30px;text-align: center;line-height: 30px;background: #ccc;}
</style>
</head>
<body>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
</ul>
</body>
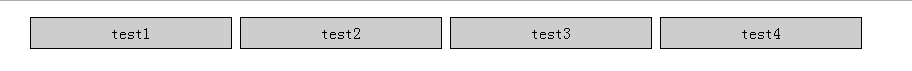
实现效果:

可以看到,即使我们给每一个li元素设置了相应的宽和高,显示的效果依然是背景色只是包裹li元素内的字所撑开的宽度和高度
如果将其改为display:block;效果如下:


默认情况下,inline-block的表现形式和inline一样,只有在给元素设置了宽和高的时候才会显示出差别
然而到了这里,故事并没有结束:
现在一些流行的浏览器都支持inline-block,但是IE6&7并不支持,但使用display:inline-block在IE下会触发layout,从而使内联元素拥有了display:inline-block属性的表症。对块元素设置display:inline-block属性无法实现inline-block的效果。这时块元素仅仅是被display:inline-block触发了layout,而它本就是行布局,所以触发后,块元素依然还是行布局,而不会如Opera中块元素呈递为内联对象。
解决方案(1):
ul{list-style: none;}
li{display: inline-block;width:200px;height: 30px;text-align: center;line-height: 30px;background: #ccc;border:1px solid black;}
li{display: inline;}
即设置两次,这个hack只是针对IE7以下版本.
解决方案(2):
ul{list-style: none;}
li{display: inline;zoom:1;width:200px;height: 30px;text-align: center;line-height: 30px;background: #ccc;border:1px solid black;}
这个也是针对IE7及以下版本
display的inline,block,inline-block
标签:
原文地址:http://my.oschina.net/sunshinewyf/blog/482881