标签:
随着iPhone手机屏幕尺寸越来越多样化,在开发过程中的屏幕适配工作也变的越来越重要。
但是系统自带的autolayout,代码繁琐。
Masonry是一个轻量级的布局框架,用更加简洁的语法重新描述了自动布局,并且具有更高可读性。
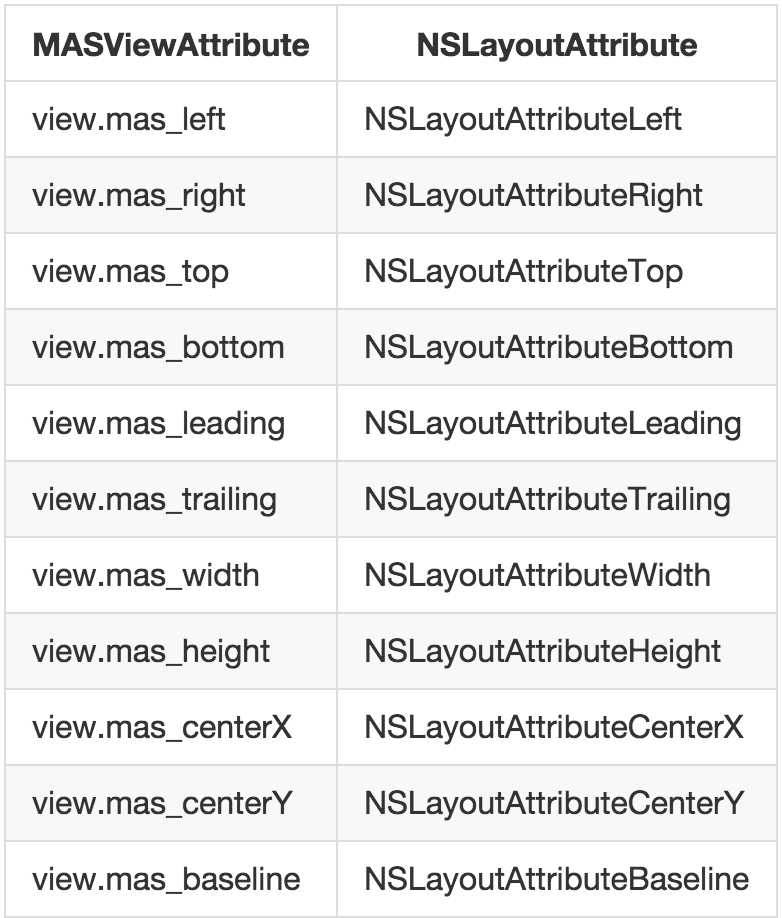
masonry所支持的属性有:

练习1:
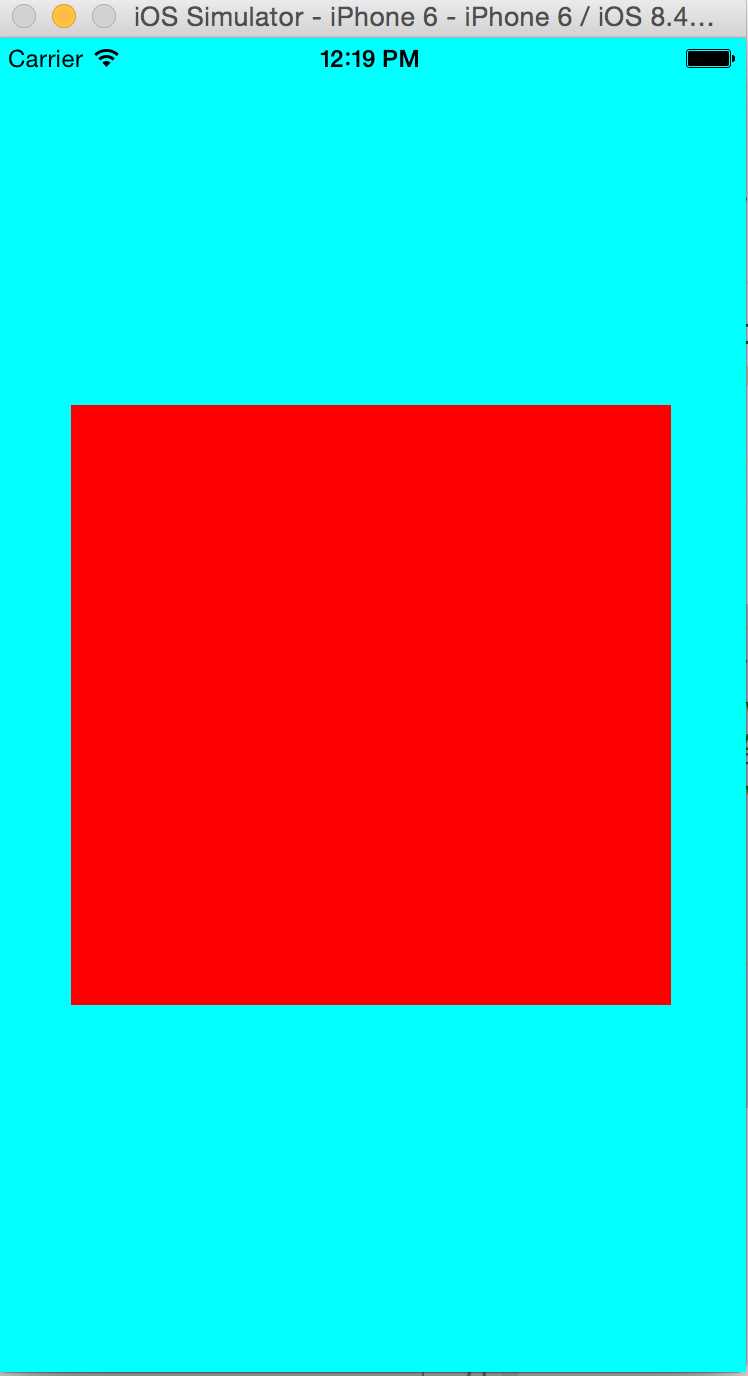
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 // Do any additional setup after loading the view, typically from a nib. 4 5 UIView *view1 = [[UIView alloc] init]; 6 view1.backgroundColor = [UIColor redColor]; 7 [self.view addSubview:view1]; 8 // 给view1添加约束条件 9 [view1 mas_makeConstraints:^(MASConstraintMaker *make) { 10 make.center.equalTo(self.view); 11 make.size.mas_equalTo(CGSizeMake(300, 300)); 12 }]; 13 }
结果如下图所示:

练习2:
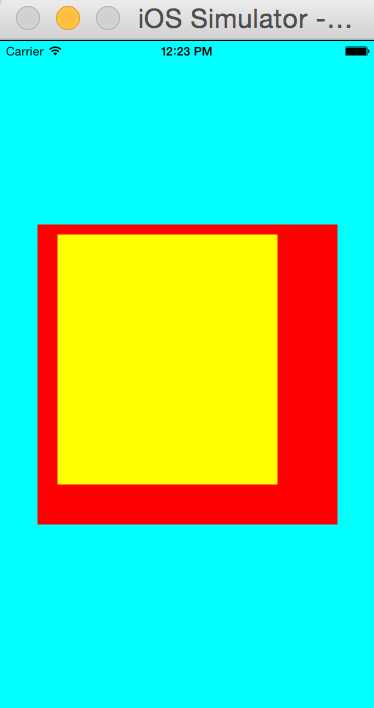
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 // Do any additional setup after loading the view, typically from a nib. 4 5 UIView *view1 = [[UIView alloc] init]; 6 view1.backgroundColor = [UIColor redColor]; 7 [self.view addSubview:view1]; 8 // 给view1添加约束条件 9 [view1 mas_makeConstraints:^(MASConstraintMaker *make) { 10 make.center.equalTo(self.view); 11 make.size.mas_equalTo(CGSizeMake(300, 300)); 12 }]; 13 14 UIView *view2 = [[UIView alloc] init]; 15 view2.backgroundColor = [UIColor yellowColor]; 16 [view1 addSubview:view2]; 17 // 给view2添加约束 18 [view2 mas_makeConstraints:^(MASConstraintMaker *make) { 19 // make.center.equalTo(view1); 20 make.edges.equalTo(view1).with.insets(UIEdgeInsetsMake(10, 20, 40, 60)); 21 22 }]; 23 24 25 }
结果如下:(设置黄色view的上左下右的内边距分别为10、20、40、60)

练习3:
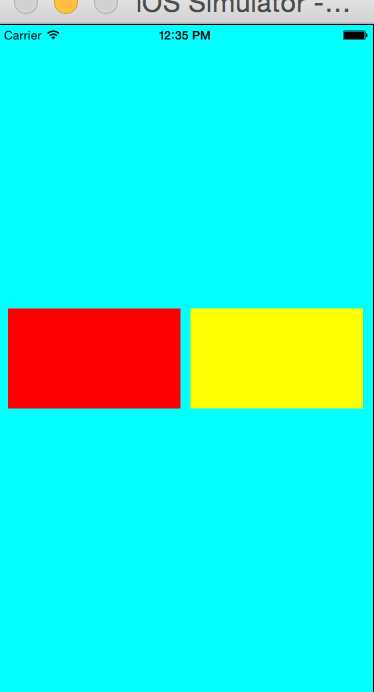
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 4 int padding = 10; 5 6 UIView *view1 = [[UIView alloc] init]; 7 view1.backgroundColor = [UIColor redColor]; 8 [self.view addSubview:view1]; 9 10 UIView *view2 = [[UIView alloc] init]; 11 view2.backgroundColor = [UIColor yellowColor]; 12 [self.view addSubview:view2]; 13 14 15 // 给view1添加约束条件 16 [view1 mas_makeConstraints:^(MASConstraintMaker *make) { 17 make.centerY.mas_equalTo(self.view.mas_centerY); 18 make.left.equalTo(self.view.mas_left).with.offset(padding); 19 make.right.equalTo(view1.mas_left).with.offset(-padding); 20 make.height.mas_equalTo(@100); 21 make.width.equalTo(view2); 22 23 }]; 24 25 26 // 给view2添加约束 27 [view2 mas_makeConstraints:^(MASConstraintMaker *make) { 28 make.centerY.equalTo(self.view.mas_centerY); 29 make.left.equalTo(view1.mas_right).with.offset(padding); 30 make.right.equalTo(self.view.mas_right).with.offset(-padding); 31 make.height.equalTo(@100); 32 make.width.equalTo(view1); 33 34 35 }]; 36 37 }
结果如下:通过添加约束自动计算红色和黄色view的宽度

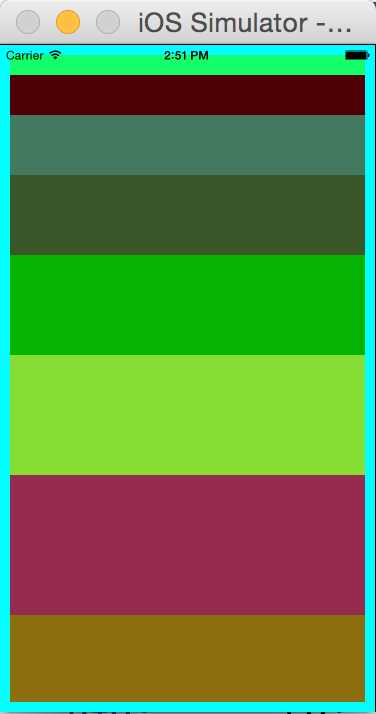
练习4:
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 4 // 在scrollView中顺序排列一些view并计算contentSize 5 UIScrollView *scrollView = [[UIScrollView alloc] init]; 6 scrollView.backgroundColor = [UIColor yellowColor]; 7 [self.view addSubview:scrollView]; 8 9 // 给scrollView添加约束条件 10 [scrollView makeConstraints:^(MASConstraintMaker *make) { 11 make.edges.equalTo(self.view).with.insets(UIEdgeInsetsMake(10, 10, 10, 10)); 12 13 }]; 14 15 UIView *container = [[UIView alloc] init]; 16 [scrollView addSubview:container]; 17 18 // 给container 添加约束条件 19 [container makeConstraints:^(MASConstraintMaker *make) { 20 make.edges.equalTo(scrollView); 21 make.width.equalTo(scrollView); 22 }]; 23 24 int count = 10; 25 UIView *lastView = nil; 26 for (int i = 1; i <= count; i++) { 27 UIView *subView = [[UIView alloc] init]; 28 [container addSubview:subView]; 29 30 subView.backgroundColor = SHRandomColor; 31 32 [subView makeConstraints:^(MASConstraintMaker *make) { 33 make.left.and.right.equalTo(container); 34 make.height.equalTo(@(20 * i)); 35 if (lastView) { 36 make.top.equalTo(lastView.bottom); 37 }else{ 38 make.top.equalTo(container.top); 39 } 40 41 }]; 42 lastView = subView; 43 } 44 45 46 [container makeConstraints:^(MASConstraintMaker *make) { 47 make.bottom.equalTo(lastView.bottom); 48 }]; 49 }

参考:
http://www.cocoachina.com/ios/20141219/10702.html
标签:
原文地址:http://www.cnblogs.com/SH9186ios/p/4671173.html