标签:
private void Init() { tChart = new TChart(); panel1.Controls.Add(tChart); tChart.Aspect.View3D = false; tChart.Dock = DockStyle.Fill; Line line = new Line(); tChart.Series.Add(line); //double[] array = {13.676251, 13.676252, 13.676254, 13.676251, 13.676256 }; double[] array = { 1,2,3,4}; int count = 0; foreach (var item in array) { line.Add(count++, item); } } private void button1_Click(object sender, EventArgs e) { Console.WriteLine(((decimal)tChart.Axes.Left.CalcIncrement).ToString()); }
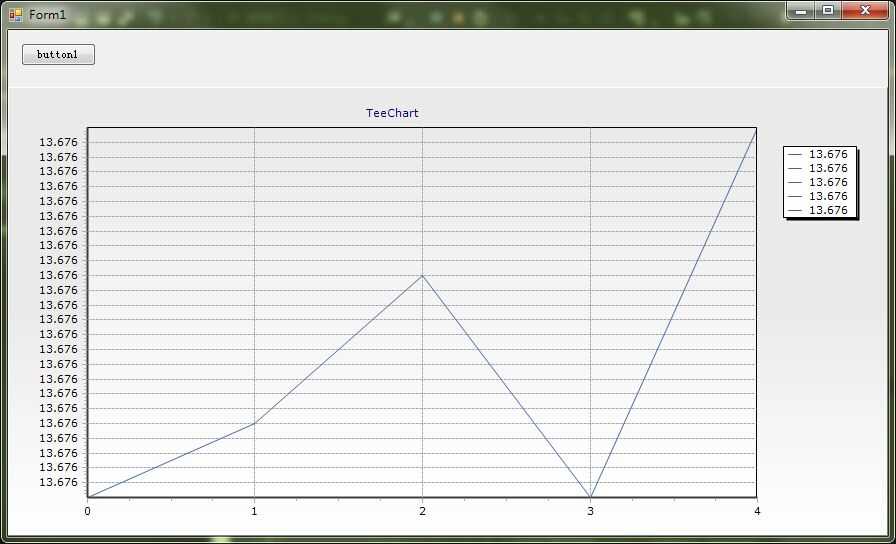
界面上显示的

这样的刻度没有什么卵用
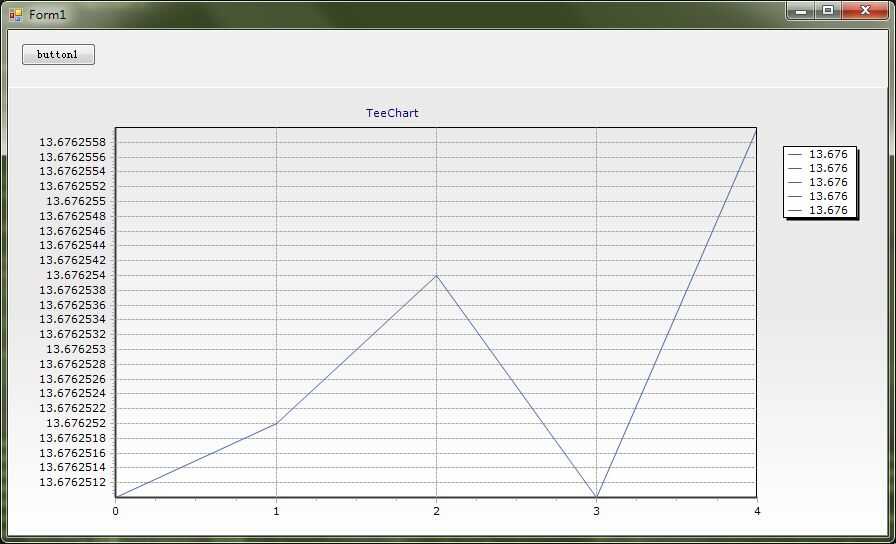
打印tChart.Axes.Left.CalcIncrement 0.0000002 根据这个刻度可以确定出Axis.Labels.ValueFormat 应该怎么显示

tChart.Axes.Left.Labels.ValueFormat = "######.#######";
通过之前的CalcIncrement。来确定ValueFormat需要怎么显示。
或者直接设置ValueFormat为最大的 "#.##############################################...#######"小数点后面,尽可能多的加#,就无需动态判断了。
纵轴的刻度不会自动补0的
标签:
原文地址:http://www.cnblogs.com/chucklu/p/4671139.html