标签:style blog class code java color
引言:
之前看了一篇张鑫旭老师的博文《关于文字内容溢出用点点点(…)省略号表示》。其中的他的“margin负值定位法”原理中的“当文字内容足够长时就把隐藏在上面的省略号层给挤下来了。”着实研究了好久,才发现自己在浮动换行机制这方面的欠缺,同时又发现网上对这一机制并没有非常深入探讨的文章,所以自己来做个小测试研究下:)
正文:
在W3School里CSS教学中关于浮动的说明里,对于浮动元素的换行,说法只有一句"浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。",非常不明确。到底是碰到了边缘以后是换行呢?还是紧挨在一起呢?
乱想不如实践!
先创建两个div,以及一个他们的包含块div:
1 <div id="container"> 2 <div id="a"></div> 3 <div id="b"></div> 4 </div>
然后给他们添加上一些预备的样式:
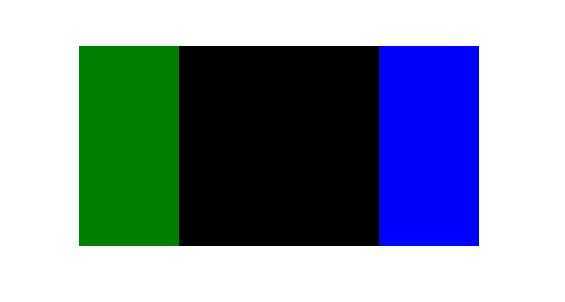
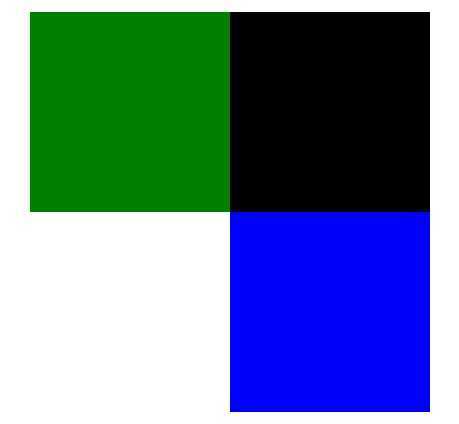
1 div{ 2 margin: 0; 3 padding: 0; 4 } 5 #container{ 6 margin: 150px; 7 width: 400px; 8 height: 200px; 9 background-color: black; 10 11 } 12 #a{ 13 background-color: green; 14 width: 100px; 15 height: 200px; 16 float: left; 17 18 } 19 #b{ 20 background-color: blue; 21 width: 100px; 22 height: 200px; 23 float: right; 24 25 }
效果:

嗯。。很和谐。。
其次将两个div的宽度撑满整个容器,并且都向左浮动。
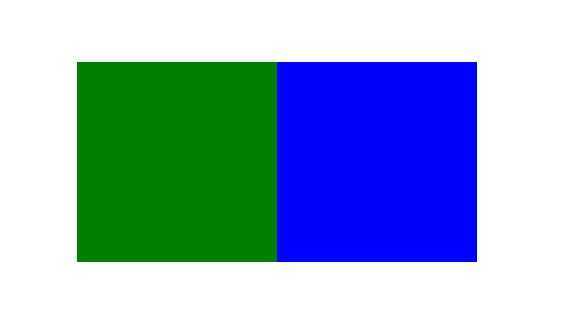
#a{ background-color: green; width: 200px; height: 200px; float: left; } #b{ background-color: blue; width: 200px; height: 200px; float: left; }
效果(边缘紧挨,但没有换行):

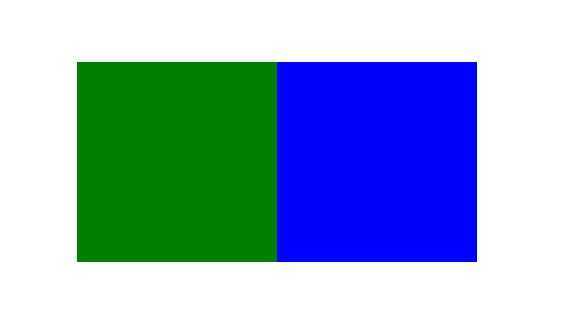
保持宽度不变,再将两个div分别向左右浮动,以及分别向右浮动。
效果都为(边缘紧挨,但没有换行):

再将左div(绿)不设为浮动,保持在正常文档流中,右div(蓝)向左浮动。
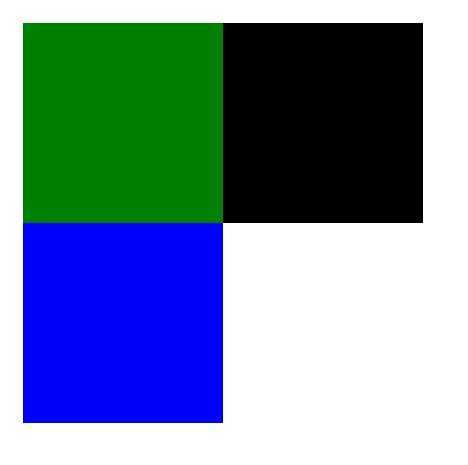
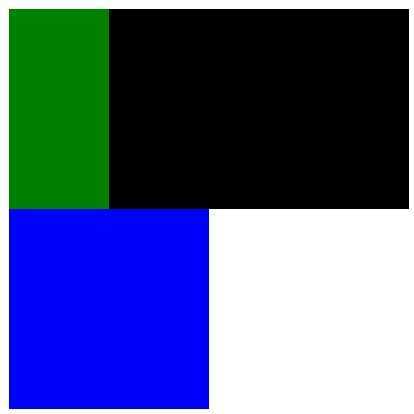
1 #a{ 2 background-color: green; 3 width: 200px; 4 height: 200px; 5 6 7 } 8 #b{ 9 background-color: blue; 10 width: 200px; 11 height: 200px; 12 float: left; 13 14 }
效果(虽然数值上边缘可以紧贴,但右div仍然在本来的下一行,没有浮动到左div的右边):

以及将左div(绿)不设为浮动,保持在正常文档流中,右div(蓝)向右浮动。
效果(虽然数值上边缘可以紧贴,但右div仍然在本来的下一行,没有浮动到左div的右边):

进一步,将左div的宽度改成更小,使得宽度容下两个div还有余:
1 #a{ 2 background-color: green; 3 width: 100px; 4 height: 200px; 5 } 6 #b{ 7 background-color: blue; 8 width: 200px; 9 height: 200px; 10 float: left; 11 } 12 </style>
效果(下面的div仍旧保持原位):

小结:
在一行里,两个浮动元素的宽度总和正好等于容器宽度,即左右紧挨着时,外边缘一边碰到另一个浮动框的边框另一边碰到容器边框时,浮动元素不会换行。
如果情况是,一个浮动元素,另一个为正常文档流中的元素,浮动元素只会在自己存在的一行内左右浮动,不管是否上面有空间上的多余。
(学习随笔)关于浮动元素换行机制的小测试,布布扣,bubuko.com
标签:style blog class code java color
原文地址:http://www.cnblogs.com/doublecai/p/3705591.html