标签:
从2012年开始到2014年,各大家对Web设计的趋势预测中,都提到响应式设计;2015年网页设计趋势预测中,响应式仍在继续。这个经历了几年依然大热的响应式,在过去的几年里,快速巩固了自己的地位,并掀起了一股网页设计新标准的浪潮。这里本人基于一些资料文献及自己的陋见,谈谈响应式设计的一些现状和趋势。
源起
2010年5月,伊桑.马科特(Ethan Marcotte)在“A List Apart”写了一篇开创性的文章(题为“Responsive Web Design” ),他利用三种已有的工具:流动布局(fluid grids)、媒介查询(media queries)和弹性图片(scalable images)创建了一个在不同分辨率屏幕下都能漂亮地显示的网站。 Ethan Marcotte力劝设计师们要去利用那些Web独有的特性去进行设计: “我们可以将不同联网设备上众多的体验,当作是同一网站体验的不同侧面来对待,而不要为每种设备进行单独剪裁而使得设计彼此断开,这才是我们前进的方向。虽然我们已经能够设计出最佳的视觉体验,但还要把基于标准的技术也嵌入到我们的设计中去,这样才能使得我们的设计不仅灵活,而且还能适应渲染它们的各种媒介。” Ethan Marcotte证明了一种在多种设备上都能提供卓越体验的方法的存在,而且这一方法不会忽视不同设备的差异,也不会强调设计师的控制权,而是选择了顺其自然并拥抱Web的灵活性。
这里简单介绍下上面的提到的三个概念:流动布局(fluid grids)、媒介查询(media queries)和弹性图片(scalable images)原本都是指现有的一些技术手段,但在做响应式设计研究的过程中,这些概念还是有更广泛的意义,设计师也应该有所了解:
流动布局:原特指以百分比为度量单位的布局技术实现方式。这里就不对如流动布局、弹性布局、流体栅格等各种概念做一一说明。笔者就此统为一个大的概念:在响应式设计的布局中,不再以像素(px)作为唯一单位,而是采用百分比或者混合百分比、像素为单位,设计出更具灵活性的布局方式。
媒介查询:媒介查询可以让你根据在特定环境下查询到的各种属性值——比如设备类型、分辨率、屏幕物理尺寸及色彩等——来决定应用什么样的样式。通过使用媒介查询,可以获取到设备及设备的特性,并给出求同存异的方案,从而解决之前在单纯的布局设计中遗留的问题。
弹性图片:伴随布局的弹性,图片作为信息重要的形式之一也必须有更灵活的方式去适应布局的变化。个人认为弹性图片是Ethan Marcotte提出设计产品时提出的概念,我们在后续的研究中可以以图片为典型,扩大研究范围:除了图片,还应该包括图标、图表、视频等信息内容的响应方式研究。
盛行
响应式设计的概念从提出至今,一直不断蔓延扩散,并得到各方认可的主要原因:
外部环境:快速增长且日趋加剧的可联网设备的多样化,让现今已不再有标准的屏幕尺寸;
自身特色:严格定义的响应式一般是指响应式Web设计,而Web凭借其特有的灵活性和可塑性,可以适应各种尺寸和配置的设备,可以无处不在。
内部需求:响应式设计概念一提出,各大网站及平台都希望能够采用这秉一应万的模式,可以更灵活地去适配更多设备,尤其是现在移动设备大爆棚的时代。
当然也并不是所有的情况都理所应带应该采用响应式设计,那么什么情况下更适合采用响应式呢?
你想节约成本地去适应更多场景:> 资源都是有限的,但总是希望能利用有限的资源去获得更大的价值。虽然比起开发设计一个普通的网站来说,要打造一个响应式站点,所需要的人力和时间资源都会有所增加,但比起为不同设备分别打造多个版本的成本还是要低很多;从维护的角度来说,也会轻松很多。
你并不清楚要设计开发的全新产品更适合哪个场景:> 与其通过预测挑选核心设备再进行分别设计,倒不如先花些心思将网站打造得更具弹性,使其在各种设备中都拥有尽可能优秀体验。因为在各方面都未知都情况下,做预测会加剧过程风险,使得结果存在巨大的挑战性。
你希望网站可以兼容未来的新设备:> 新的设备层出不穷,与其被动地进行更新维护,不如主动应万变,成为响应式。 当然这里只是说更适合,其实个人认为只要项目资源和时间允许,基本上大部分网站都可以去尝试实现响应式;而对于初次尝试响应式设计的,也可以从“简单浏览型页面”开始。
模式
目前大多网站中选择成为响应式的设计模式主要有两种:
基于设备:通过主流设备的类型及尺寸来确定布局断点(break point),设计多套样式,再分别投射到响应的设备。
内容优先:根据内容的可读性、易读性作为确定断点(break point)的标准,即在对内容进行布局设计的时候,可以无视设备,有内容决定何时需要采用不同的呈现方式。
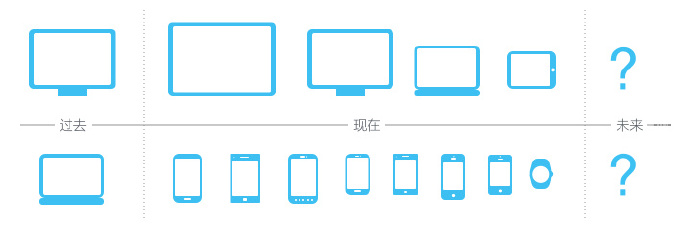
个人还是倾向内容优先的方式,这是真正符合响应式设计核心策略的模式,也是对未来友好的方式。 从过去基本上是基于pc的几个尺寸,选择最佳的标准尺寸去设计页面;到现在移动设备已经玲琅满目,同时电视、穿戴设备也慢慢开始起来,已经不再有固定的尺寸;未来,将是更加无法预知的设备环境;那么什么才是王道呢?——就是内容本身! 变化总是来得快且狠,我们要做的就是抓住那根可以贯通全局的线!
在内容优先的策略中,有三点思维模式可以贯穿整个响应式设计的过程:
忘记设备:因为我们不知道用户会用什么样的设备来访问网站,因此,我们必须尽可能地把所有情况都囊括进来;所有的东西(布局、组件等)都能与不同类型的设备和平台相兼容。
优雅降级:虽然这个概念一开始是技术实现上对新的特性在老的浏览器上无法很好实现时的折中做法,但在此仅想表达在对布局做弹性设计时,内容从宽到窄的变化呈现,必须经过重重筛选,留存最核心的内容块。这种模式非常适合对已存在的pc页面产品进行响应式设计改造。
渐进增强:此概念是在Steven在2003年的SXSW活动上提出的。在本质上来说,就是把优雅降级倒过来:先创建一个基本体验,侧重让内容以一种简介的方式来展现;之后,在保证基本体验的前提下,开始着手做有关显示的布局和交互。而在此,也借用来说明下对于响应式设计的内容策略中,内容从窄到宽的变化呈现中,可以让内容的丰富度也相应地有所增加。这种模式与移动优先策略是相匹配的。
当然,目前响应式也是有存在各种争论的,也许你有一个很好的理由不用响应式网页设计?但我想没人会说,“让我们摆脱响应式设计吧”,而实际上,越来越多的网站选择成为响应式。2014年如此,2015年也还是会继续,因为这已经不是种趋势,而怡然是种常态了。
未来的路
虽然响应式设计的优势和趋势已被普遍认可,但目前响应式设计的模式的普及还是有很多难题需要突破:
响应式图片:目前弹性图片的做法主要是:缩放、剪裁、分条件加载等实现方法本质上都只是一个技巧,只是治标不治本地掩盖了问题,并未真正完美地实现图片的弹性。
跨端的交互:在响应式设计中,我们不仅要需要考虑桌面用户的使用习惯,还必须兼顾不同尺寸的手持设备。比如在桌面端无尽优雅的Hover,在移动端却是无比糟糕的体验,如何“求同存异”,让各端体验均能最佳,还是需要继续深入探究的。
性能:性能估计是在响应式开发中最大的痛,按条件加载、隐藏或显示什么内容,都会比单一条件判断的代码结构来的繁琐,并影响体验及维护。尤其是移动性能上,更多样的设备具有更加复杂的使用环境,如何识别设备,并让设备在不同环境均能良好体验,也是一根硬骨头。
合作流程:响应式设计远远不止是一种简单的设计策略,它为Web项目带来的是一整套全新的、完整的方法,还应该包括一种新的、可以更好地利用这一模式的工作流程。
最后,我想说下响应式体现的是一种高度适应性的设计思维模式。在响应式设计探究的道路上,响应式本身不是唯一目的,基于任意设备对页面内容进行完美规划的设计策略及工作流程应该是我们更大的课题~
参考来源:
响应式设计的现状与趋势
http://www.lai18.com/content/315949.html
485个优秀的响应式网页设计(Responsive Web Design)作品范例
11响应式WEB设计:将导航菜单转换成下拉菜单以适应小屏幕设备
12推荐20个精美的响应式设计(Responsive Design)网站作品
15优秀的响应式 jQuery 滑块插件 – iView Slider
18【CSS3 入门教程系列】CSS3 Media Queries 实现响应式设计
202012年最佳35款响应式 WordPress 主题【免费下载】
21Profound Grid:实现固定和流动布局的响应式网格系统
23Groundwork:响应式 HTML5,CSS & JavaScript 工具包
25Cool Kitten:新鲜出炉的视差滚动 & 响应式框架
26年度盛宴:2012年最佳25个响应式网站设计作品《上篇》
27【网站开发必备】——12款响应式 Lightbox(灯箱)效果插件
28ZURB开源响应式前端框架最新迭代版本Foundation4
29jQuery Deferred和Promise创建响应式应用程序详细介绍
30使用 jQuery Deferred 和 Promise 创建响应式应用程序
31年度盛宴:2012年最佳25个响应式网站设计作品《下篇》
34Unslider – 轻量的响应式 jQuery 内容滑块插件
36一款响应式的(电子报)Newsletter 模板 – Antwort
37Sidr – 创建侧栏和响应式菜单的最佳 jQuery 插件
38Responsive Nav:用于小屏幕设备的响应式导航
40Magnific Popup – 免费的响应式 jQuery Lightbox 插件
44Sassaparilla – 简单、快速的创建响应式网站
47CSS3 Media Queries(响应式布局可以让你定制不同的分辨率和设备)
51Metronic – 超赞!基于 Bootstrap 的响应式后台管理模板
53S Gallery – 很有特色的响应式 jQuery 相册插件
5625款响应式,支持视网膜显示的 Wordpress 主题
58Intention.js – 动态重构 HTML 为响应式模式
60Glide.js:响应式 & 触摸友好的 jQuery 滑块插件
61Owl Carousel – 支持触摸的 jQuery 响应式传送带插件
62Responsive Web CSS – 在线响应式布局创建器
64使用 Responsive Elements 快速构建响应式网站
67Ink – 帮助你快速创建响应式邮件(Email)的框架
68Gumby – 基于 Sass 的灵活的,响应式 CSS 框架
69Pizza Pie Charts – 基于 Snap SVG 框架的响应式饼图
71Ideal Forms – 帮助你建立响应式 HTML5 表单
732013年最新流行的响应式 WordPress 主题【上篇】
762013年最新流行的响应式 WordPress 主题【下篇】
77漫谈响应式设计
84ImageLightbox.js – 响应式的图片 Lightbox 插件
86css3与html5实现响应式导航菜单(导航栏)效果分享
100Remodal – 支持 Hash 追踪的响应式模态窗口
104响应式设计:响应图像
109纯CSS实现的响应式图像显示(无javaScript)
115Fixed Responsive Nav – 响应式的单页网站导航插件
117十大响应式Web设计框架
121jQuery响应式幻灯片插件jquery.glide.js(支持触摸&轻量级)
122RWD Table Patterns – 响应式表格解决方案
127WordPress主题发布:Yusi1.0(扁平化+响应式)免费下载
130Dense.js - 响应式的视网膜(Rtina)图像支持
131SlidesJS - 老牌的响应式 jQuery 幻灯片插件
136响应式网站Gilt.com之三:Selenium Edition!
138响应式网站Gilt.com之四:Full-Screen Modal
139响应式网站Gilt.com之二:Block vs. In-selector Media Queries
140jQuery轻量级响应式图片轮播插件ResponsiveSlides.js(仅1kb)
141在Chrome中测试响应式页面(Dimensions Toolkit)
142使用 FocusPoint.js 实现图片的响应式裁剪
14315 个响应式的 jQuery UI 组件的代码片段和模块
146Flexslider - 响应式的 jQuery 内容滚动插件
15130套免费的响应式 HTML5 & CSS3 模板下载
1547 个 Bootstrap 在线编辑器用于快速开发响应式网站
155Strip JS – 低侵入,响应式的 Lightbox 效果
167实列教程 一款基于jquery和css3的响应式二级导航菜单
168超棒的响应式布局jQuery插件Freetile.js
171ProgressBar.js – 漂亮的响应式 SVG 进度条
185强大的JavaScript响应式图表Chartist.js
186分享一款JavaScript响应式图表Chartist.js
190响应式设计的现状与趋势
191响应式设计的现状与趋势
193响应式设计的现状与趋势
194响应式设计的现状与趋势
197初步认识响应式布局
198Sass Guidelines中文版本之五:响应式设计和断点管理
199你能分得清”响应式(Responsive)”和”自适应(Adaptive)”网页设计吗?
200周刊7#:响应式设计
201SpaceBase – 基于 Sass 的响应式 CSS 框架
202【史上最干】Material Design复杂响应式设计
204关于响应式布局【转载】
205HTML5+CSS3的响应式网页设计:自动适应屏幕宽度
211Restive.js – 轻松让网站变成响应式和自适应
212Mega Dropdown - 带子分类的响应式下拉菜单
标签:
原文地址:http://my.oschina.net/os2015/blog/483165