标签:
在使用Umbraco这类CMS制作网站之前,先要搞清楚的是,和概念中网站制作的区别。
暂时忘掉所谓的ADO.NET存储、忘掉ASP.NET、忘掉多层架构什么的。
只需要关注:要显示什么、怎么显示、显示的内容。
举例来说,好比一篇新闻,首先要显示什么?(标题、发布时间、新闻内容、配图),其次是怎么显示?(标题在上,H1的字体,内容居中对齐,图片配在底部等),最后显示的内容(标题为Hello World、配图为世界地图等)。
首先建立起这个概念体系,才有助于对此类系统的使用。
1、显示什么
在Umbraco中叫Document Type,表示某个页面的类别,包含元素为Data Type,表示具体显示的元素类型,比如是图片,文字,视频还是富文本(在Sitecore中分别叫Template和Fields)。
2、怎么显示
在Umbraco中叫Template、Partial Views和Macros Views,这决定了某个页面的呈现方式,在Umbraco中已.cshtml文件的形式存在,包含主要的html代码(在Sitecore中分别叫Layout、Sublayout以及Render)。
3、显示内容
在Umbraco中叫Content,表示具体的信息内容,需要注意的,Conent必须依赖于Document Type而存在,却并不必须Templates的存在(在Sitecore中叫Items,其实这个表述不大准确,Sitecore中,任何一个元素都称之为Item)。
打开Setting标签,左键点击“Document Type”右侧的三个点,在弹出的联动菜单中选择"Create"。
在弹出的窗口中输入"Document Type"的名字,例如"BasePage",取消下面默认勾选的复选框"Create matching template",并点击"Create"按钮

之所以不选择"Create matching template",是因为我们第一步只是创建一个基类"Document Type",并不需要直接呈现,而是作为其他所有页面的父类,包含一些基础、通用的信息约定。
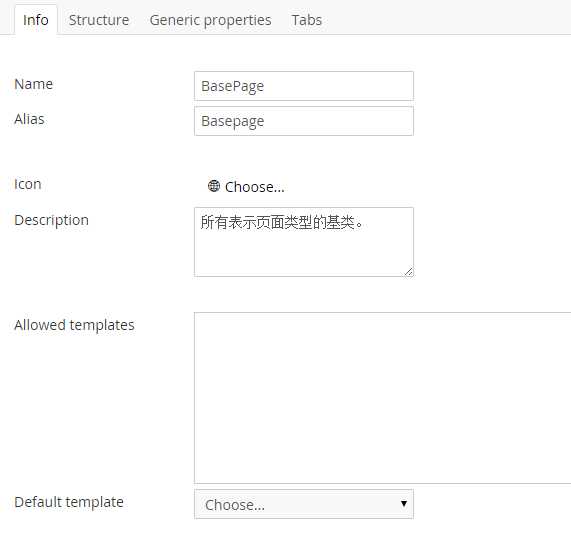
在新创建的"Document Type"中,默认有4个Tab标签,默认显示的是Info标签,表示"Document Type"的基础信息。

Name:为刚创建的"Document Type"名称
Alias:别名,在查询时非常有用,也必须唯一
Allowed templates:由于没有创建Templates,因此目前为空,表示的是该"Document Type"可以被哪些模板引用
Default template:指定当创建当前"Document Type"对应的"Content"默认选择的模板
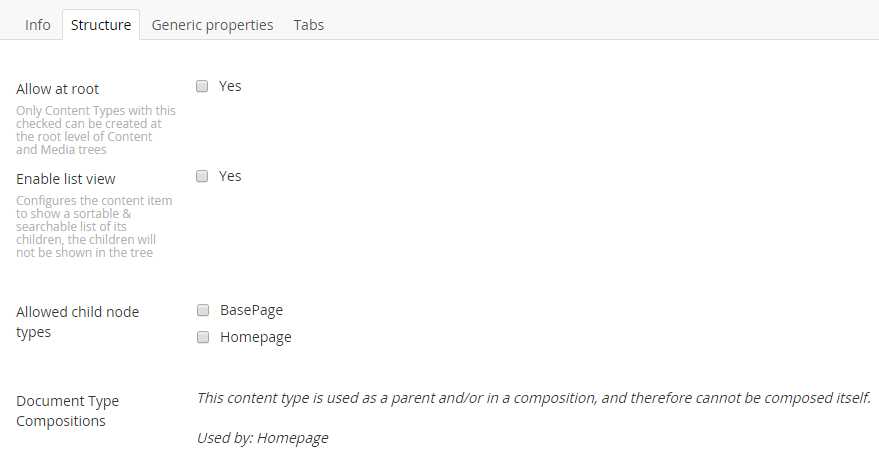
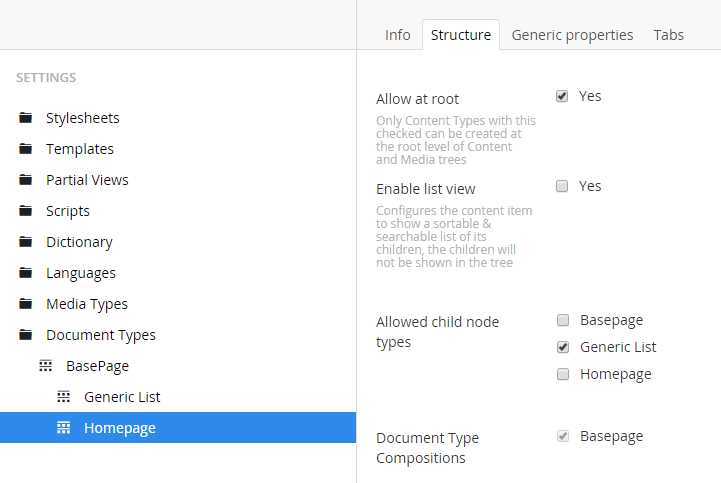
Structure标签主要定义"Document Type"的结构关系

Allow at root:指定当前"Document Type"对应的Content是否会显示在根节点
Enable list view:是否显示可排序及搜索菜单
Allowed chil node types:允许哪些"Document Type"对应的"Content"可以作为当前"Document Type"对应的"Content"的子节点
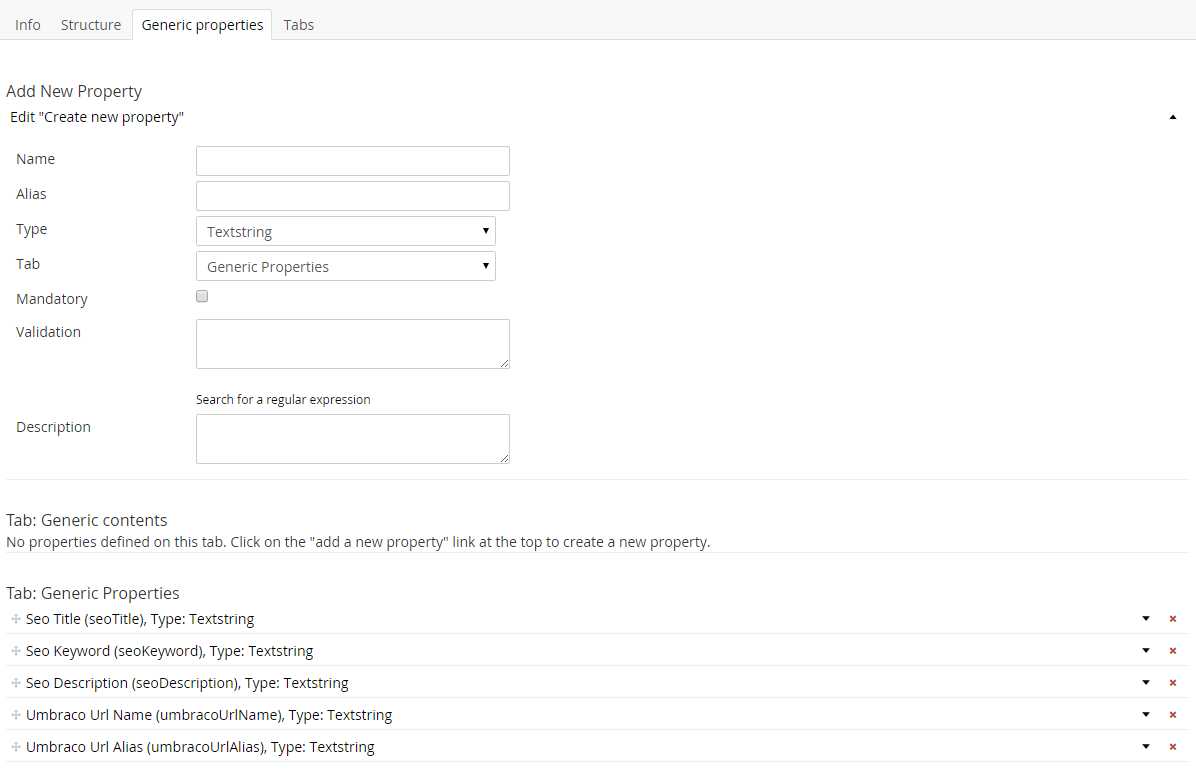
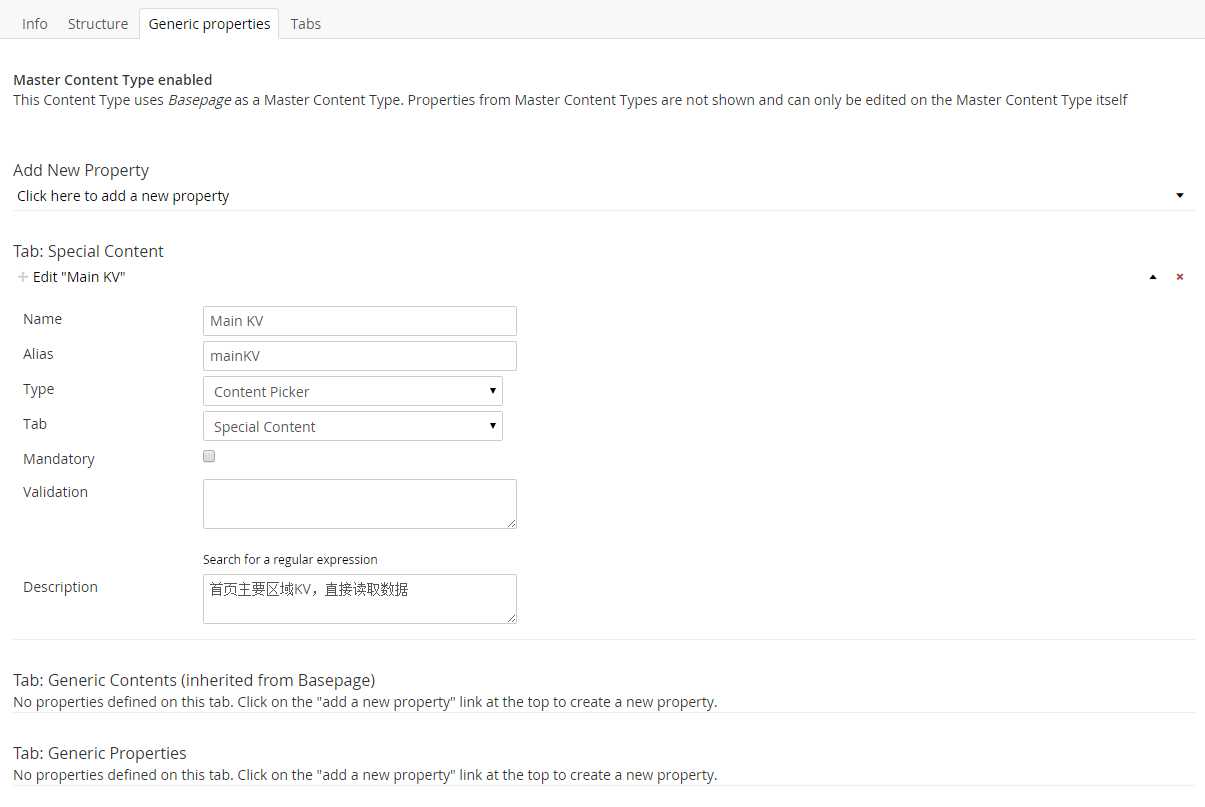
默认的属性标签,可以把绝大多数通用的字段类型放置在这个标签内。

点击"Create new property"可以打开如上的添加属性界面。其中:
Name:属性名称
Alias:属性别名
Type:属性类型。注意,此处对应的实际上是"Developer"标签中的"Data Type"类型。具体可参考:https://our.umbraco.org/documentation/Getting-Started/Data/Data-Types/
Tab:属性归属于哪个Tab中
Mandatory:是否必填属性
Validation:正则表达式验证
Tabs标签的作用,是给Properties标签添加数据分类。保存后,可以在"Generic properties"中看到新添加的tab。如上图。

如前所述,创建的只是基础类型,并不具备展示功能,实际的展示应该是由派生而出的"Document Type"所定义。下图表示的是该类型允许在根节点呈现,接受的子级为"Generic List"

内容元素,只是针对于特殊的首页,增加了KV选择,名为:Main KV

当然,一个完整的网站,不可能只有上面这么一点内容。但是依据这个基础,可以不断的扩展网站,最终形成网站的主体骨架。
下一篇,要说网站的皮,Templates,不过目前还没拿到什么稿件,估计要等一段时间了吧。
标签:
原文地址:http://www.cnblogs.com/bashenandi/p/4673041.html