标签:
知识点:
1、在应用开发中,tableView中自带的分割线满足不了开发需求;
2、一些子空间中添加一些类似于分割线一样的东西等······
补充知识点:导航条左侧或右侧的控件尽量靠近屏幕边缘设置
需求:
1、cell与cell之间需要一种白色的分割线;
2、cell的左侧能有视图标记此cell是被选中的,如下图所示:

实现方法:
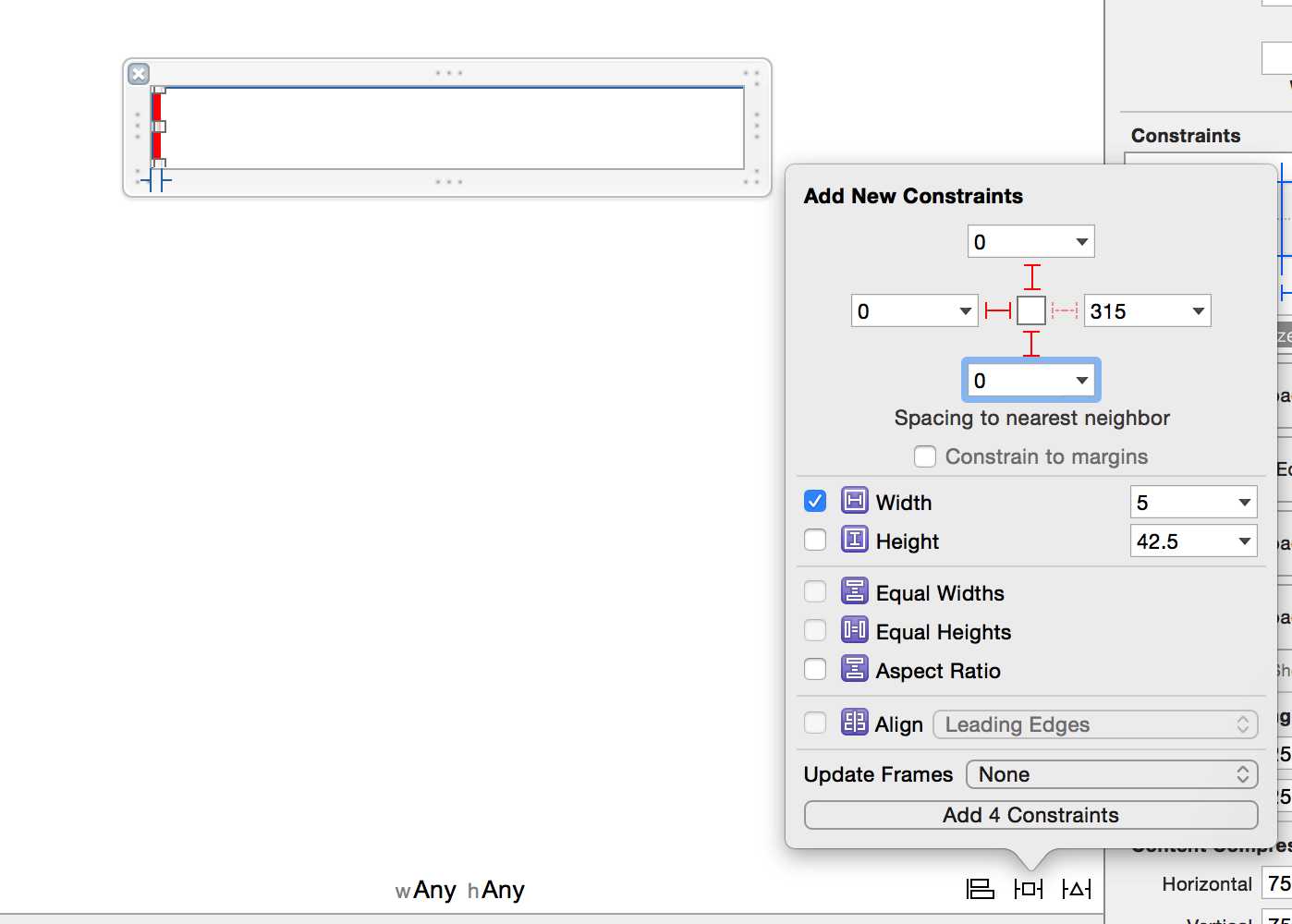
1、左侧的红色选中标记:
(1)左侧添加一个红色背景色的view,并设置其尺寸位置约束如下图:

(2)通过代码设置其显示或隐藏的状态:
1 // 红色标记属性 2 @property (weak, nonatomic) IBOutlet UIView *selectedIndicator; 3 4 - (void)setSelected:(BOOL)selected animated:(BOOL)animated { 5 [super setSelected:selected animated:YES]; 6 7 // 设置其隐藏属性的值与选中状态相反 8 self.selectedIndicator.hidden = !selected; 9 }
2、底部的分割线:
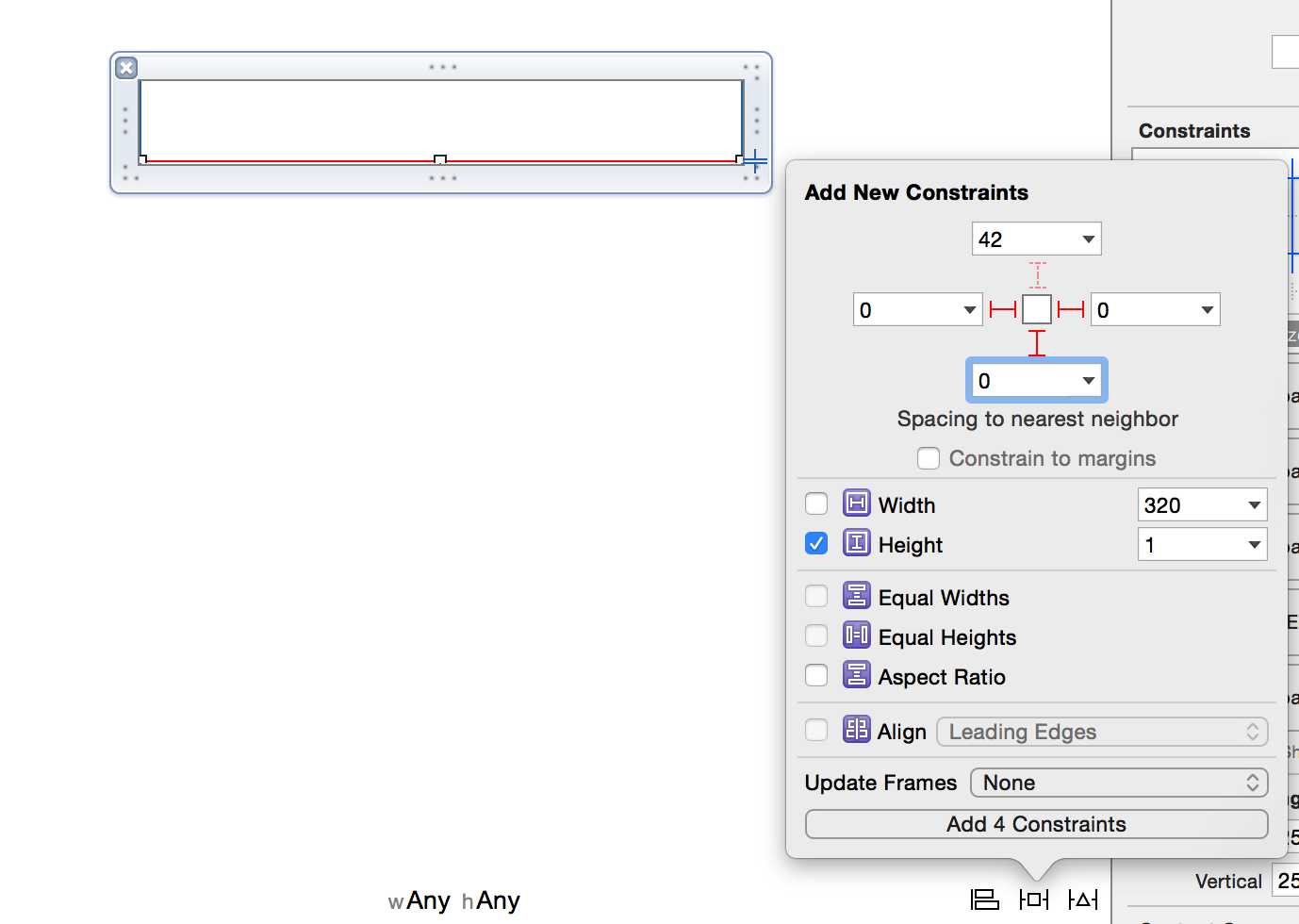
方法1:在cell底部添加一个指定颜色(分割线的颜色)的view,如下图:
尺寸及位置的约束见图;
注意:此处标记红色,是为了方便大家能够看见;

方法2:修改cell内contenView的尺寸,让其下部留出一条线的位置;
方法3:重写cell的 "- (void)setFrame:(CGRect)frame"方法,让其cell的高度减1(具体见下面实例)。
重写cell的 "- (void)setFrame:(CGRect)frame"方法距离拓展:
需求:如下图

实现:
/** * 重写setframe方法,修改cell的尺寸和位置:分割线、距离左、右边一些距离 */ - (void)setFrame:(CGRect)frame { frame.origin.x = 5; // 左右侧间距都为5 frame.size.height -= 1; // 高度减1 frame.size.width -= 2*frame.origin.x; // 宽度减去两边的间距 [super setFrame:frame]; }
补充知识点:导航条左侧或右侧的控件尽量靠近屏幕边缘设置
1、自定义左右侧的子空间;
2、设置子控件的内边距(contentEdgeInsets):如向左移动30
btn.contentEdgeInsets = UIEdgeInsetsMake(0, -30, 0, 0);
TableView 中cell间的分割线(及其他控件间(内)的分割线)设置
标签:
原文地址:http://www.cnblogs.com/jfckliving/p/4676281.html