标签:
1》ng-if 导致 ng-model 失效的问题
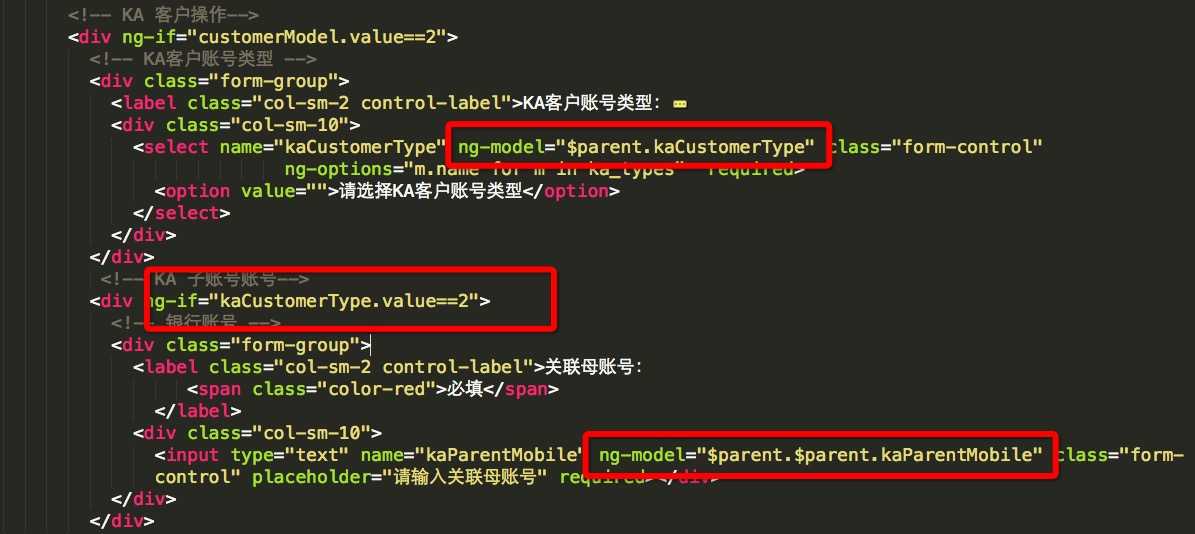
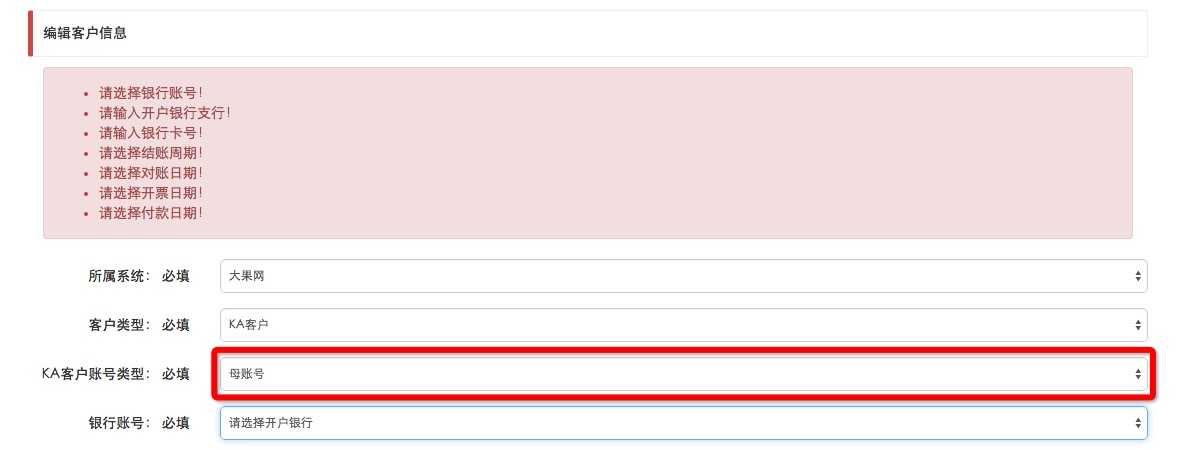
比如说下拉联动隐藏显示的时候,多个验证模块,需要使用到ng-if。可以使用 $parent 来解决这个问题 ng-model="$parent.userName" ;
如果存在 ng-if 的嵌套情况,$parent.$parent 逐级嵌套$parent就可以了,如下图所示。


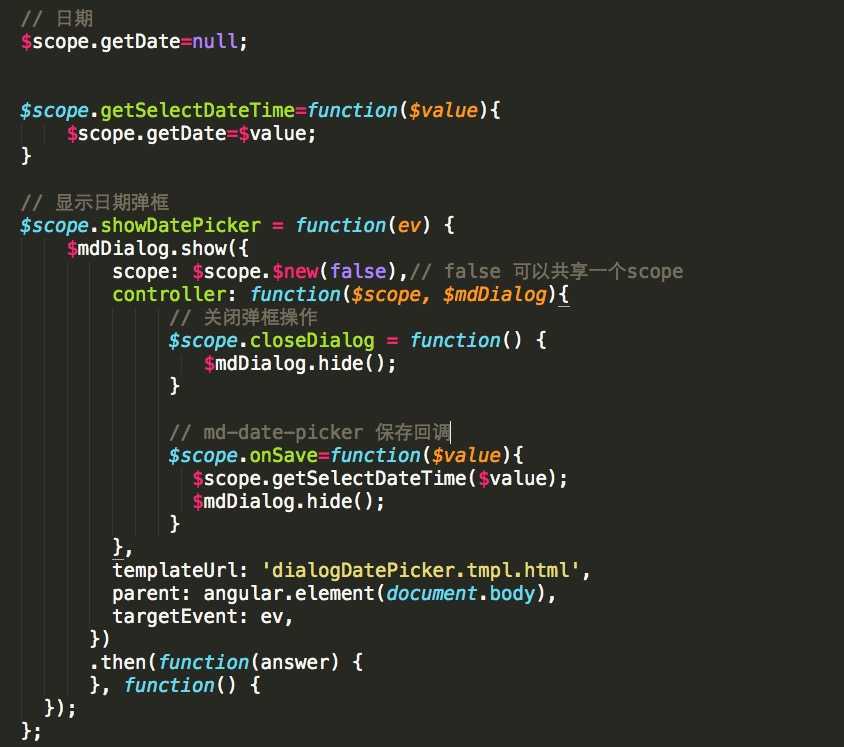
2》$scope.$new(false) // false 和 true 可以改变是否共享一个作用域
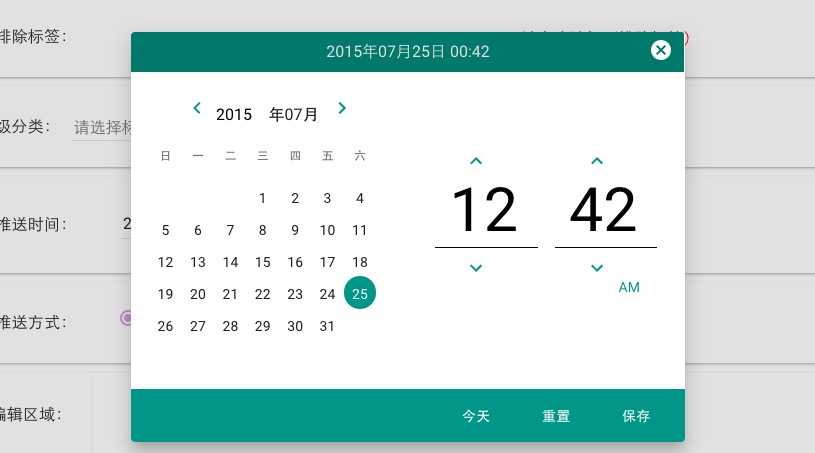
日期赋值的问题:

业务代码:

3》如何在 Controller 层去使用 $filter 过滤器 :
//获取日期和时间
var date=$filter("date")($scope.getDate,"yyyy-MM-dd HH:mm");
//将时间转换成时间戳
var dateIntValue = (+new Date(date))/1000;
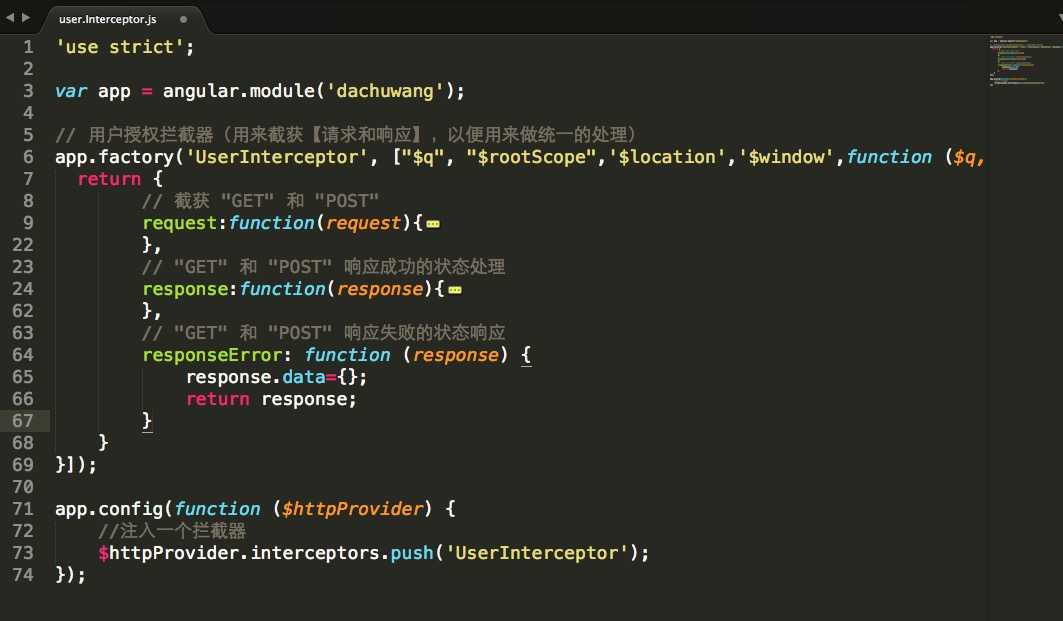
4》使用拦截器($httpProvider interceptors) 来对(get、post)请求做过滤的统一操作,比方说使用场景如下:
用户授权模块,对http请求做统一的拦截,使用 AOP的方式动态在请求中注入 token的参数,对请求超时做处理

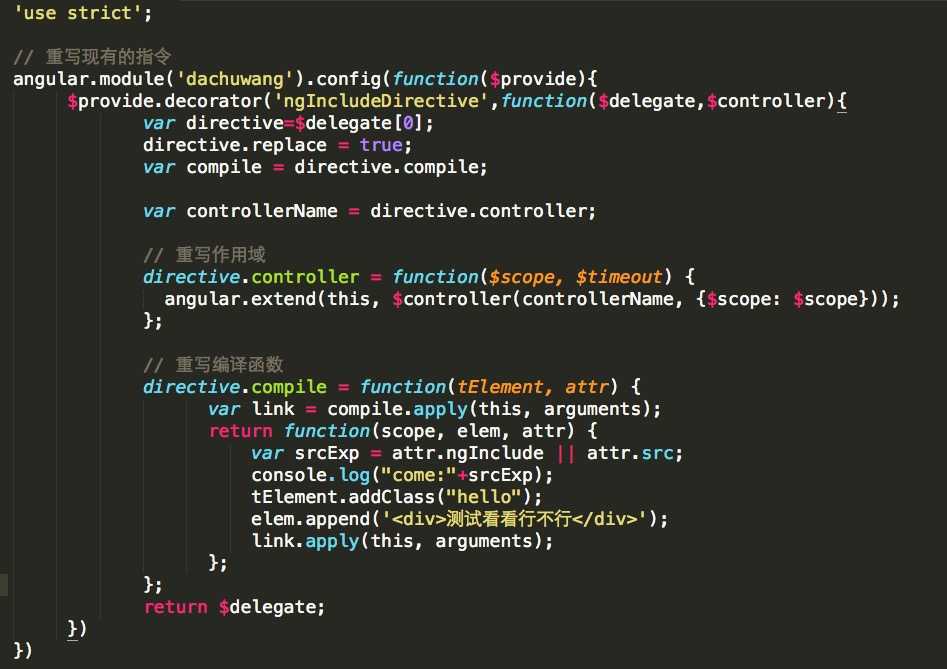
5: $provide.decorator 装饰器进行重写现有的指令等等

6:如何利用 ng-include 引入同一模板,使用不同的作用域
7: 多采用 Promise 的方式去维护组件,保持一样的组件风格,基本上Angular Meterial 全部的组件都采用了 Promise的方式来维护以及 angular-ui-bootstrap 也是
7:一个测试获取图片数据的网站:http://lorempixel.com/50/50/people/
标签:
原文地址:http://www.cnblogs.com/Kummy/p/4611233.html