标签:style blog http java color width
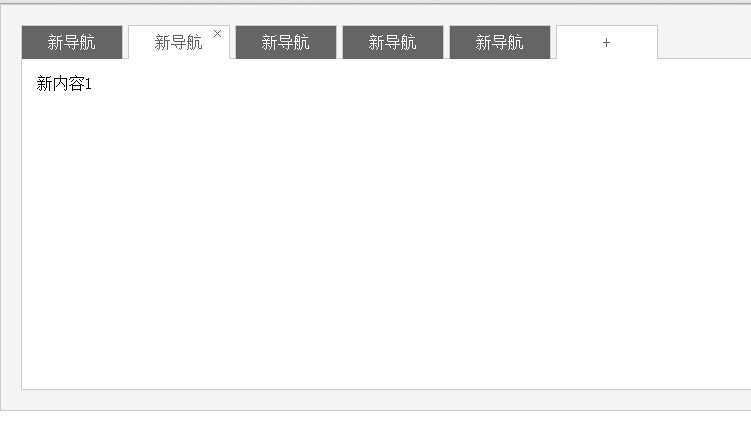
效果如图所示,基于jq开发的,用原生可能会麻烦点。所以我没写。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="http://qymys.tuiguang.net/js/jquery-1.7.2.min.js"></script> <title>无标题文档</title> <style> *{ margin:0; padding:0;} ul,li { list-style:none;} .cont { margin:0 auto; border:solid 1px #ccc; padding:20px; background-color:#f4f4f4;} .title { height:33px;} .title li { float:left; min-width:100px; text-align:center; line-height:33px; position:relative; border:solid 1px #ccc; cursor:pointer; border-bottom:none; background-color:#666; color:#fff; margin-right:5px;} .title li i { width:12px; height:12px; text-align:center; line-height:12px; font-size:12px; border-radius:50%; position:absolute; right:5px; top:2px; font-style:normal; display:none; overflow:hidden; -webkit-transition:all 0.3s linear 0s;} .title li.check , .title li.add { background-color:#fff; color:#666;} .title li i:hover { -webkit-transform:rotate(180deg)} .title li:hover i { display:block;} .title li.add:hover i { display:none;} .cont_son { background-color:#fff; min-height:300px; border:solid 1px #ccc; padding:15px;} .cont_son_ul .disable { display:none;} </style> </head> <body> <div class="cont"> <ul class="title"> <li class="add"> <p>+</p> <i>×</i> </li> </ul> <div class="cont_son"> <ul class="cont_son_ul"> </ul> </div> </div> <script> $(document).ready(function(e) { var num = 0 ; $(".title li.add").on("click",function(){ var clientWidth = parseInt($(".title").outerWidth()); var liW = $(".title li:first").outerWidth()+parseInt($(this).css("margin-right")); var maxNum =Math.floor( clientWidth/liW -1); if(num<maxNum){ var newLi = document.createElement("li"); newLi.innerHTML =" <p>导航一</p><i>×</i>"; $(newLi).removeClass("check").attr("date-id",num); $(newLi).find("p").text("新导航").parent().insertBefore($(this));; var newCont = document.createElement("li"); $(newCont).text("新内容"+num); $(newCont).addClass("disable").attr("date-id",num); $(".cont_son_ul").append($(newCont)); num++; } }); (function ($){ $(".title").on("click","li:not(.add)",function(e){ $(e.target).parent().addClass("check").siblings(".check").removeClass("check"); $(".cont_son_ul li").eq($(e.target).parent().index()).removeClass("disable").siblings().addClass("disable"); }); $(".title").on("click","li i",function(e){ var dateNum = parseInt( $(e.target).parent().attr("date-id")); if(dateNum!= "undefined"){ $(e.target).parent().remove(); $(".cont_son_ul li[date-id="+dateNum+"]").remove(); num--; } }); })(jQuery); }); </script> </body> </html>
标签:style blog http java color width
原文地址:http://www.cnblogs.com/xiaotian747/p/3831966.html