
今天首先初步的了解了UI控件的一些皮毛知识。
一 view控件
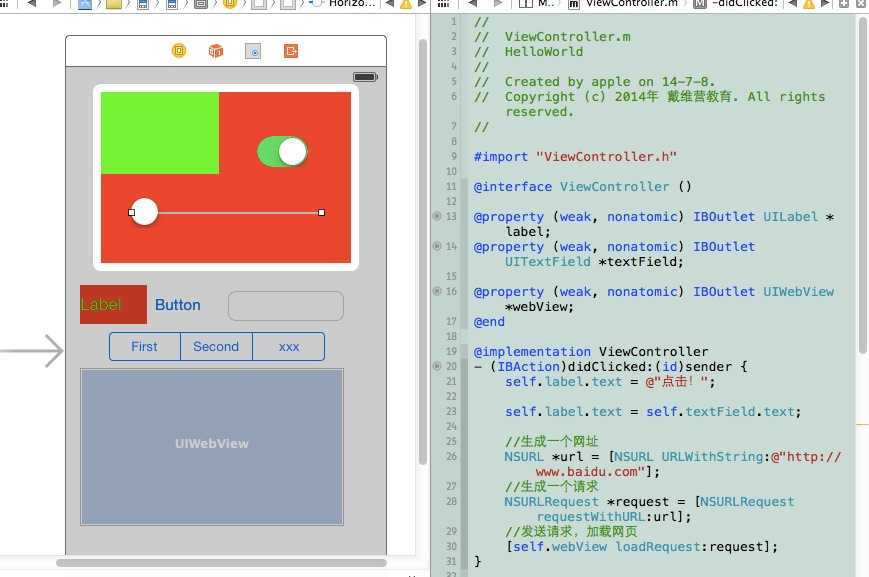
图中绿色和红色部分是view控件。坐标原点位于左上角,Y轴向下为正方向,X轴向右为正方向。
通过更改参数可以改变view视图的height和weight以及在图中的坐标位置。同时,可以层叠多个view,涉及到相对坐标系,其中一个view以另一个view的左上角为坐标原点。
二 switch控件
一个开关空间。
三 label控件
设置标题名称的控件,这label里可以显示value,通过button按钮的操作来返回值并显示在label里
self.label.text = @"点击!";
返回点击二字,并显示在label里。
通过代码
self.label.text = self.textField.text;
将text里输入的值显示在label里。
四 webView控件
通过代码
NSURL *url = [NSURL URLWithString:@"http://www.baidu.com"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[self.webView loadRequest:request];
讲网页显示在webView控件中
其中第一段代码负责生成一个网址,第二段代码负责生成一个请求,第三段代码负责加载这个网页。
五 分页控件segment
通过代码
- (IBAction)didChanged:(UISegmentedControl *)sender {
printf("%d", sender.selectedSegmentIndex);
对此控件的每个不同位置的点击返回不同的值,selectedSegmentIndex负责不同的值
原文地址:http://www.cnblogs.com/gzy0724/p/3832097.html