标签:
来源:慕课网


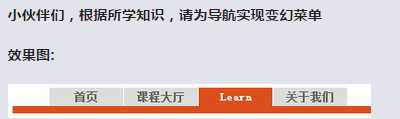
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> .top-nav { margin-top:50px; font-size: 12px; font-weight: bold; list-style: none; border-bottom: 8px solid #DC4E1B; overflow: auto; } .top-nav li { float: left; margin-right: 1px; } .top-nav li a { line-height: 20px; text-decoration: none; background: #DDDDDD; color: #666666; display: block; width: 80px; text-align: center; } /*设置正常状态英文菜单隐藏*/ .top-nav li a span{ display:none; } /*鼠标移动到链接上面时将英文菜单显示*/ .top-nav li a:hover span{ display:block; background:#DC4E1B; color:white; } .top-nav li a:hover{ margin-top:-20px; } /*鼠标移动到链接上面时将中文菜单位置上移*/ </style> </head> <body> <ul class="top-nav"> <li><a href="#">首页<span>Home</span></a></li> <li><a href="#">课程大厅<span>Course</span></a></li> <li><a href="#">学习中心<span>Learn</span></a></li> <li><a href="#">关于我们<span>About</span></a></li> </ul> </body> </html>
标签:
原文地址:http://www.cnblogs.com/XDJjy/p/4678732.html