标签:
调用函数setRenderHint(QPainter::Antialiasing,true),使绘制时边缘平滑,使用颜色浓度的变化,把图形的边缘转换为象素时引起的扭曲变形尽可能减少,在支持这一功能的平台或者绘图设备上得到一个平滑的边缘。
QTimer类提供了定时器信号和单触发定时器。
它在内部使用定时器事件来提供更通用的定时器。QTimer很容易使用:创建一个QTimer,使用start()来开始并且把它的timeout()连接到适当的槽。当这段时间过去了,它将会发射timeout()信号。
我们可以随时使用save()函数来保存QPainter的状态,并且用restore()函数来使他们回退。
源代码以及解释
|
1
2
3
4
5
6
7
8
9
|
#include "widget.h"#include <QApplication>int main(int argc, char *argv[]){ QApplication a(argc, argv); Widget w; w.show(); return a.exec();} |
main.cpp文件没啥好解释的
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
#ifndef WIDGET_H#define WIDGET_H#include <QWidget>namespace Ui {class Widget;}class Widget : public QWidget{ Q_OBJECTpublic: explicit Widget(QWidget *parent = 0); ~Widget();protected: void paintEvent(QPaintEvent *e);private: Ui::Widget *ui;};#endif // WIDGET_H |
widget.h文件,这里用的是ui界面文件,而不是纯代码创建。但主要的绘制工作还是在paintEvent.
// //////yiniao颜色用cos
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
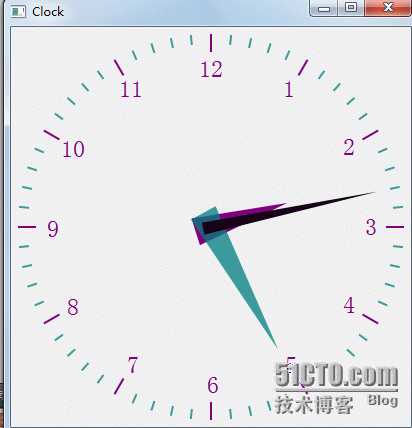
#include "widget.h"#include "ui_widget.h"#include <QtGui>#include <QTime>#include <QDebug>Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget){ ui->setupUi(this); //一秒更新一次,repaint QTimer *timer = new QTimer(this); connect(timer,SIGNAL(timeout()),this,SLOT(repaint())); timer->start(1000); this->setWindowTitle(tr("Clock")); this->resize(400,400);}Widget::~Widget(){ delete ui;}void Widget::paintEvent(QPaintEvent *e){//时分秒指针颜色 QColor hourColor(127,0,127); QColor minuteColor(0,127,127,191); QColor secColor(Qt::black); int side = qMin(this->width(), this->height()); QTime time = QTime::currentTime();//正式开始绘画 QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing);//无锯齿 painter.translate(this->width()/2, this->height()/2);//将坐标系原点移动到正中心 painter.scale(side/200.0, side/200.0);// painter.setPen(Qt::NoPen); painter.setBrush(QBrush(hourColor));//绘制特殊图形,用brush painter.save();//保存当前painter状态 painter.rotate(30.0 * (time.hour() + time.minute()/60.0));//坐标系旋转,根据真实时间确定旋转角度 static const QPoint hourHand[3] = { QPoint(7,8), QPoint(-7,8), QPoint(0,-40) };// painter.drawConvexPolygon(hourHand, 3); //画不规则多边形 painter.restore();//恢复save前原来的坐标系 painter.setPen(hourColor);//画刻度线,用Pen,不用Brush for(int i=0; i<12; i++){ painter.drawLine(88,0,96,0);//12小时对应的刻度 painter.rotate(30.0); }//画1-12数字,根据数学半径sin,cos计算所画text的位置 int textR = 80; //big ridaus int textW = 12; //width = height int textH = 8; const double pi = 3.1415926; for(int i=0; i<12; i++){ double angle = 30.0 * i * pi/ 180; int x = textR * cos(angle) - textW/2; int y = textR * sin(angle) - textH/2; //qDebug()<<i<<angle<<x<<y; painter.drawText(QRect(x, y, textW, textH), Qt::AlignCenter, QString("%1").arg((i+3)>12?(i+3-12):(i+3))); }//画分,同上 painter.setPen(Qt::NoPen); painter.setBrush(QBrush(minuteColor)); painter.save(); painter.rotate(6.0 * (time.minute() + time.second()/60.0)); static const QPoint minuteHand[3] = { QPoint(7,8), QPoint(-7,8), QPoint(0,-70) }; painter.drawConvexPolygon(minuteHand, 3); painter.restore(); painter.setPen(minuteColor); for (int j=0; j<60; j++){ if ((j%5) != 0){ painter.drawLine(92, 0, 96, 0); } painter.rotate(6.0); }//画秒,同上 painter.setPen(Qt::NoPen); painter.setBrush(QBrush(secColor)); painter.save(); painter.rotate(time.second() * 6.0); static const QPoint secHand[3] = { QPoint(3,4), QPoint(-3,4), QPoint(0,-85) }; painter.drawConvexPolygon(secHand, 3); painter.restore();} |

标签:
原文地址:http://www.cnblogs.com/zhangke95/p/4678839.html