标签:
在群里有小伙伴用第三方来解决键盘遮挡, 在网上搜了一下, 自己做了一个demo
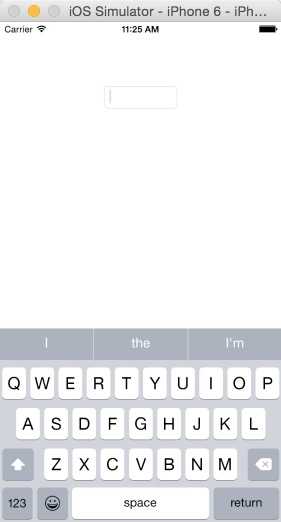
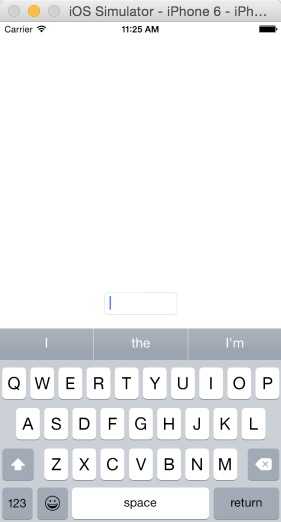
//开始编辑输入框的时候,软键盘出现,执行此事件 -(void)textFieldDidBeginEditing:(UITextField *)textField { int offset = self.view.frame.size.height - textField.frame.origin.y - textField.frame.size.height - 246-30;//键盘高度216 NSTimeInterval animationDuration = 0.30f; [UIView beginAnimations:@"ResizeForKeyboard" context:nil]; [UIView setAnimationDuration:animationDuration]; //将视图的Y坐标向上移动offset个单位,以使下面腾出地方用于软键盘的显示 if(offset < 0) self.view.frame = CGRectMake(0.0f, offset, self.view.frame.size.width, self.view.frame.size.height); [UIView commitAnimations]; } //当用户按下return键或者按回车键,keyboard消失 -(BOOL)textFieldShouldReturn:(UITextField *)textField { [textField resignFirstResponder]; return YES; } //输入框编辑完成以后,将视图恢复到原始状态 -(void)textFieldDidEndEditing:(UITextField *)textField { self.view.frame =CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height); }
上面实现了UITextFieldDelegate



标签:
原文地址:http://www.cnblogs.com/cuiyw/p/4682291.html