标签:style blog class code java ext
一.事件冒泡就是多个元素同时响应了同一个事件,前提是这些元素都绑定了这一个事件。这只是我的定义,感觉好理解些。
称它为冒泡,是因为事件会按照DOM元素的层次结构依次执行,就像水泡一样不断浮向顶端。所以称之为事件冒泡。
这个图便于理解,我用箭头来代替冒泡:

二.通过demo来认识
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <script type="text/javascript" src="/Scripts/jquery-1.7.1.min.js"></script> <script type="text/javascript"> $(function () { $("span").bind("click", function () { var text = $("#msg").html() + "<p>span元素单击事件</p>"; $("#msg").html(text); }); }); $(function () { $("#content").bind("click", function () { var text = $("#msg").html() + "<p>div元素单击事件</p>"; $("#msg").html(text); }); }); $(function () { $("body").bind("click", function () { var text = $("#msg").html() + "<p>body元素单击事件</p>"; $("#msg").html(text); }); }); </script> <title>BubbleEvent</title> </head> <body > <div id="content"> DIV元素 <span>SPAN元素</span> </div> <div id="msg"></div> </body> </html>
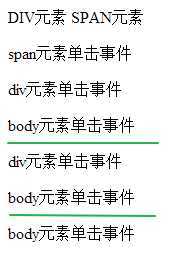
依次点击span,div,body会出现效果图:(body的点击事件只作用于当前内容所占区域,而不是整个网页区域)

三.解决事件冒泡
先认识下事件对象,在上面程式中添加一个参数event,点击span元素时,事件对象就会被创建,这个事件对象只有事件函数才能访问,事件函数处理完后
事件对象会销毁。
事件对象具有自己的属性
jquery中stopPropagation()方法可以停止事件冒泡
$(function () { $("span").bind("click", function (event) { var text = $("#msg").html() + "<p>span元素单击事件</p>"; $("#msg").html(text); alert(event.type);//event类型是click event.stopImmediatePropagation(); //停止事件冒泡方法 }); });
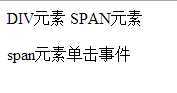
此时点击span元素效果:

标签:style blog class code java ext
原文地址:http://www.cnblogs.com/paulhe/p/3705674.html